開発
5
10
11
6
GroundworkCSS
GroundworkCSSは、100%無料のオープンソース対応のHTML5、CSS、およびJavaScriptフレームワークです。
- 無料アプリ
- Web
- Self-Hosted
1
0
63
52
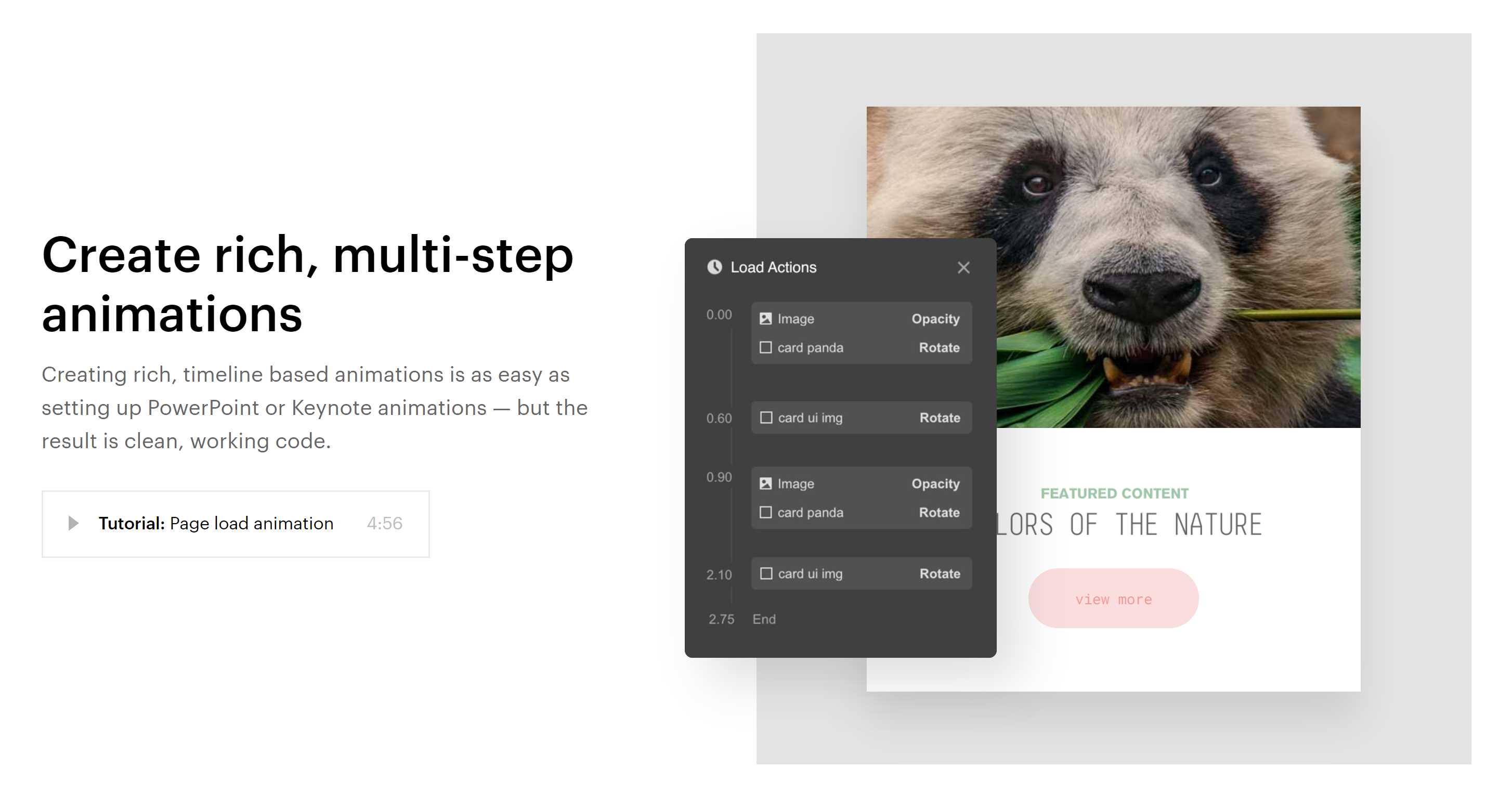
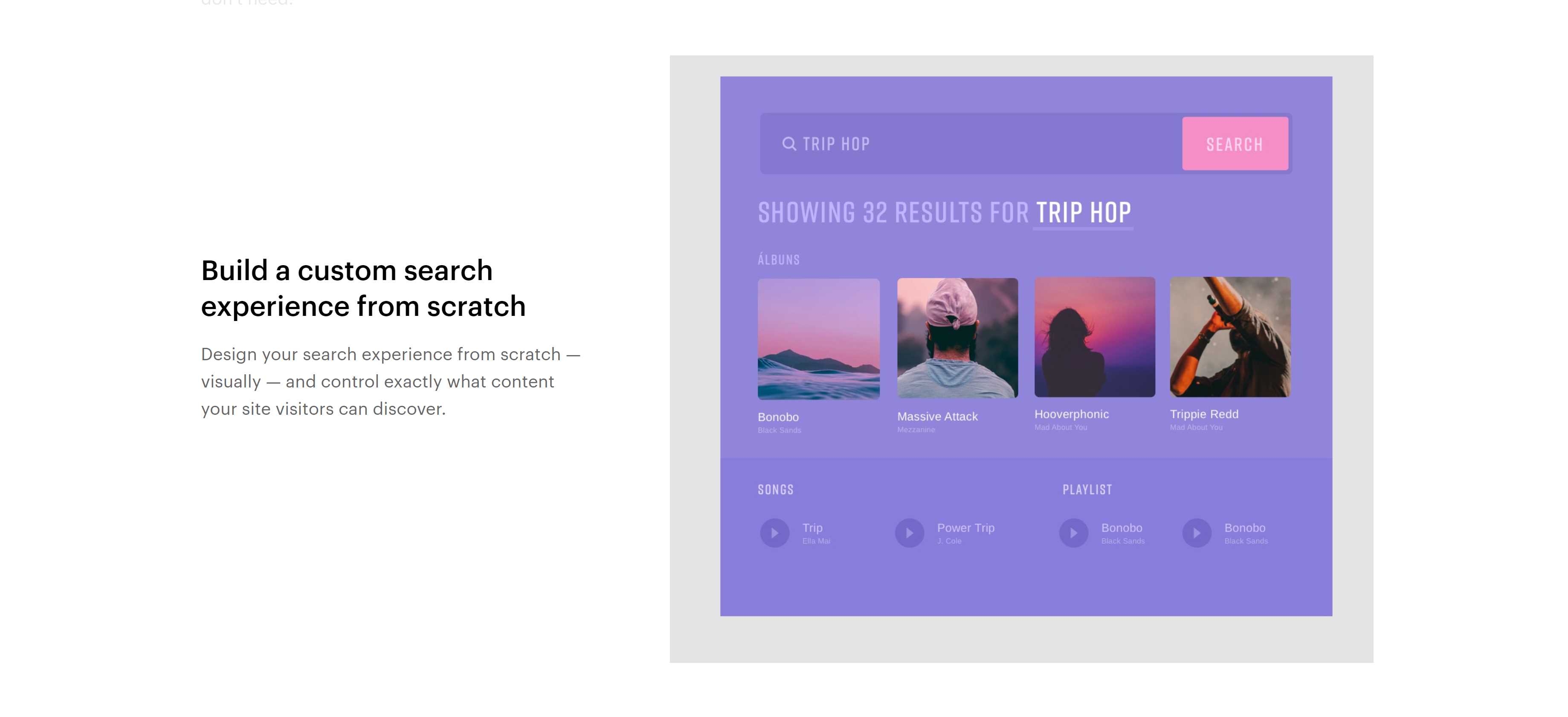
Webflow
強力で直感的なデザイナーでインタラクティブなWebサイトとエクスペリエンスを作成できるコードなしプラットフォーム。
- フリーミアムアプリ
- Web
- Software as a Service (SaaS)
74
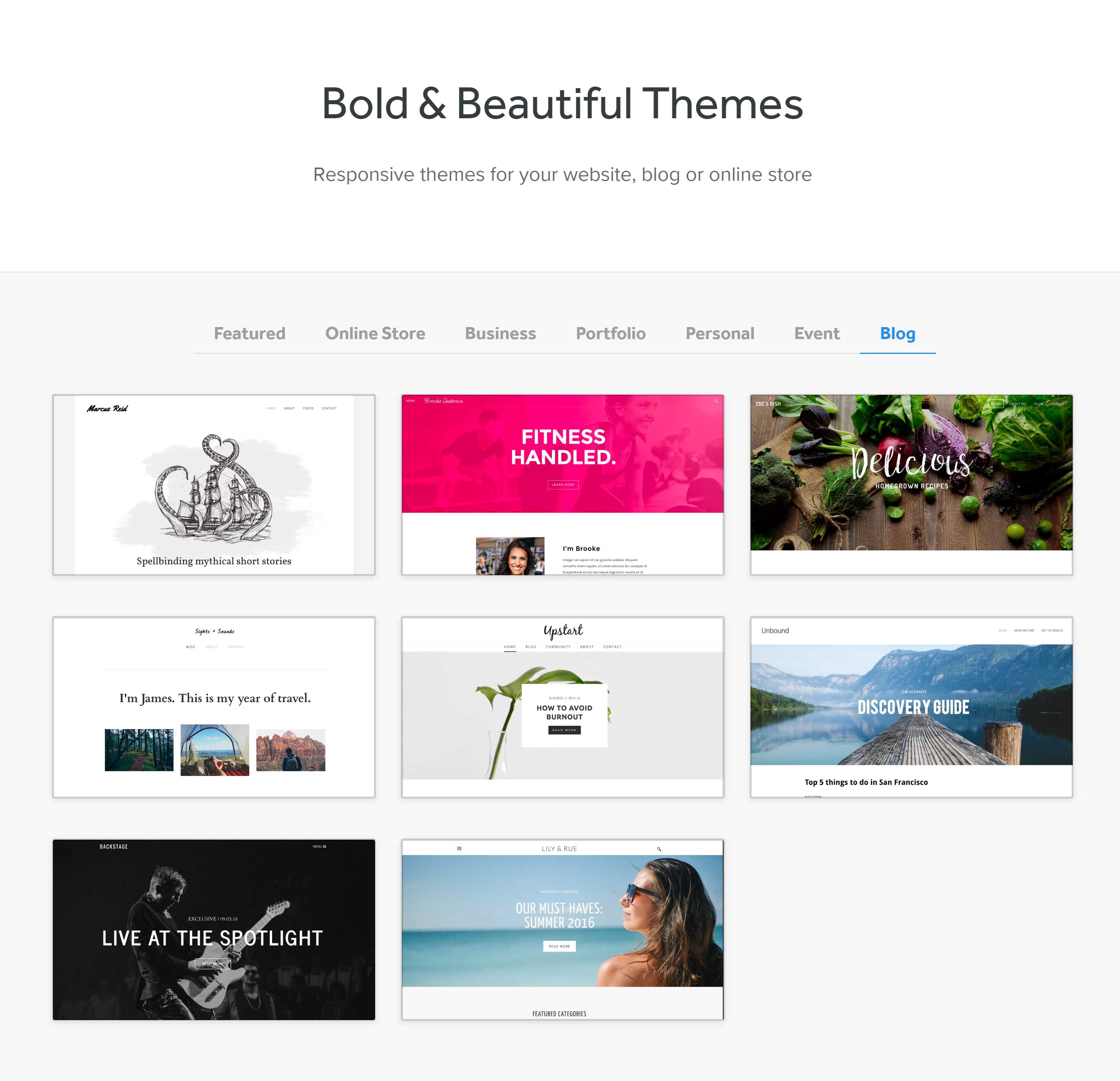
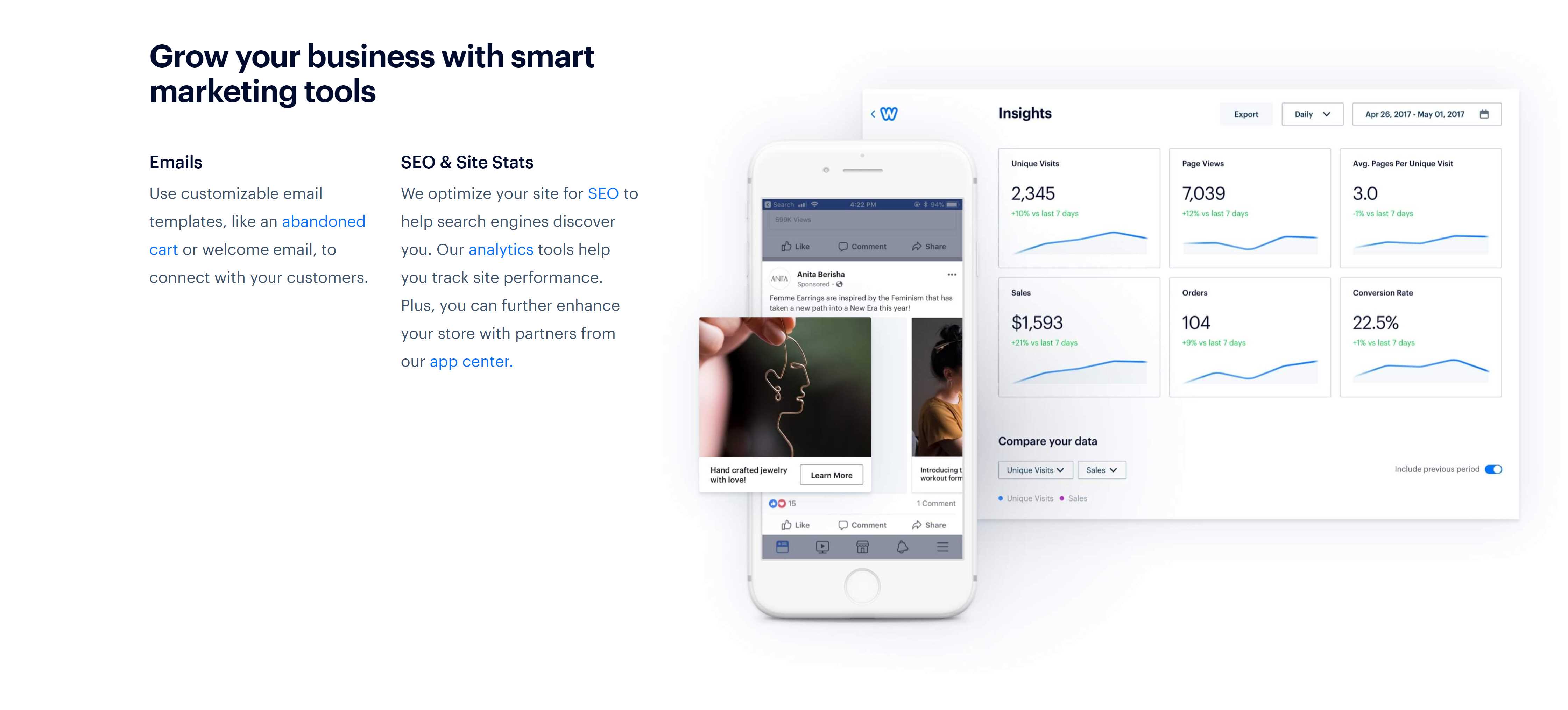
Weebly
Weeblyの無料のWebサイトビルダーを使用すると、Webサイト、ブログ、またはオンラインストアを簡単に構築できます。ウェブサイトビルダーを使用して、あらゆるタイプのビジネス向けのカスタマイズ可能なデザイン、ドメイン、およびeコマースツールを見つけます。
69
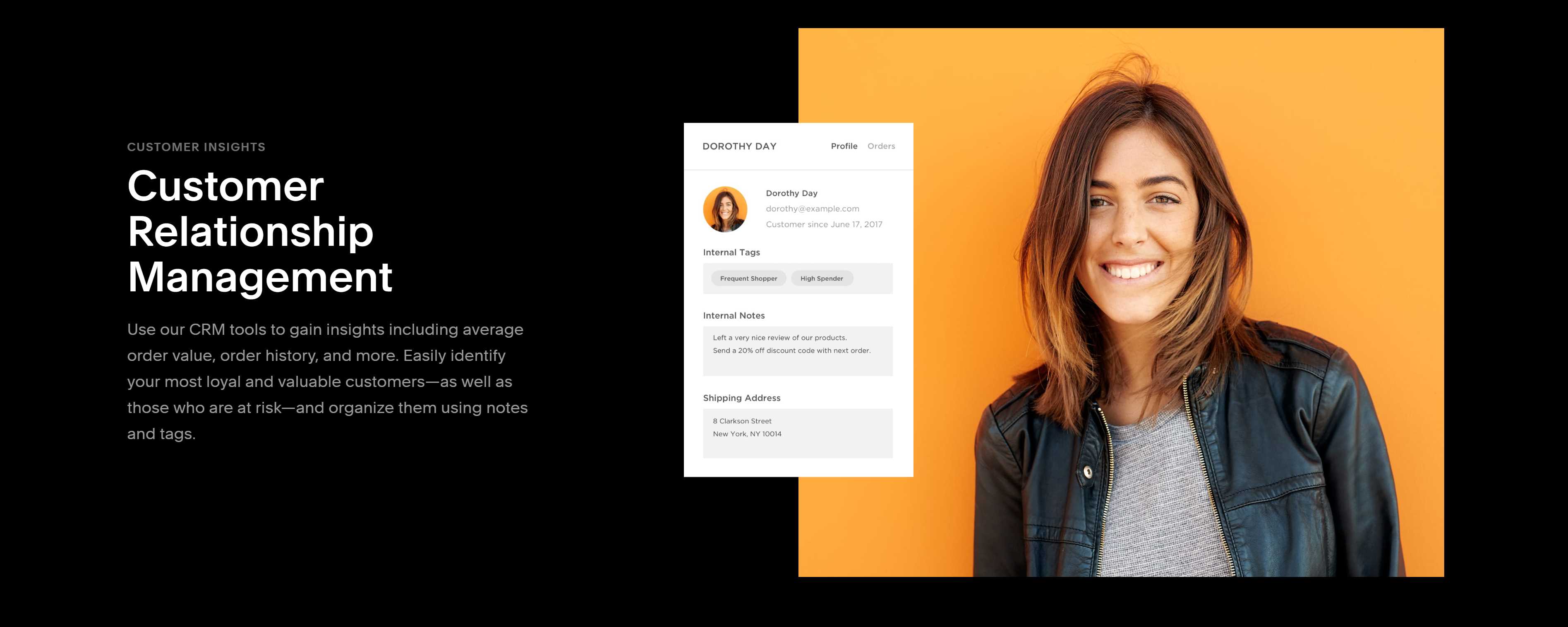
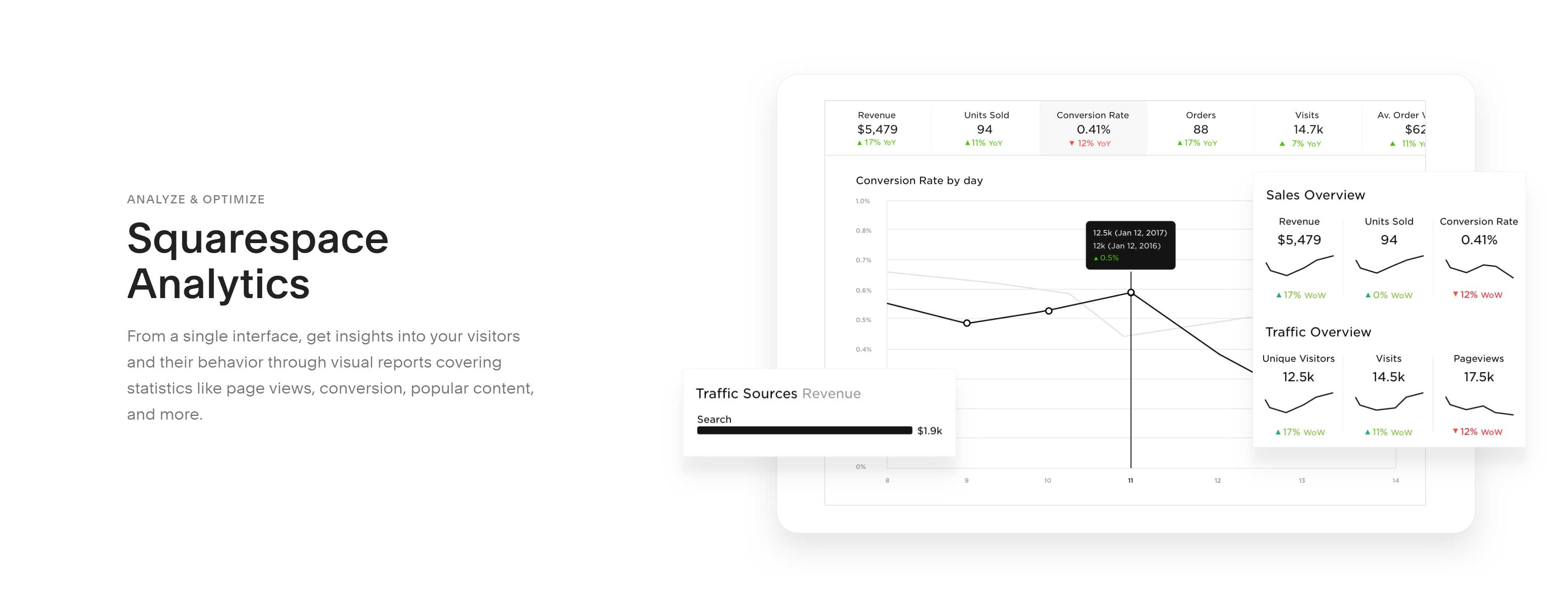
Squarespace
Squarespaceは、美しいWebサイトを作成するためのオールインワンソリューションです。ドメイン、eコマース、ホスティング、ギャラリー、分析、および24時間年中無休のサポートがすべて含まれています。
- 有料アプリ
- Web
36
16
10