16
Fluid UI
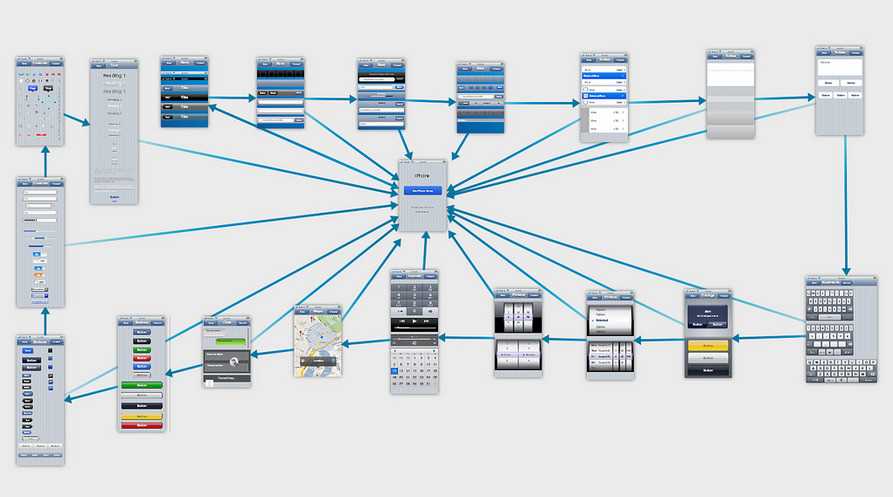
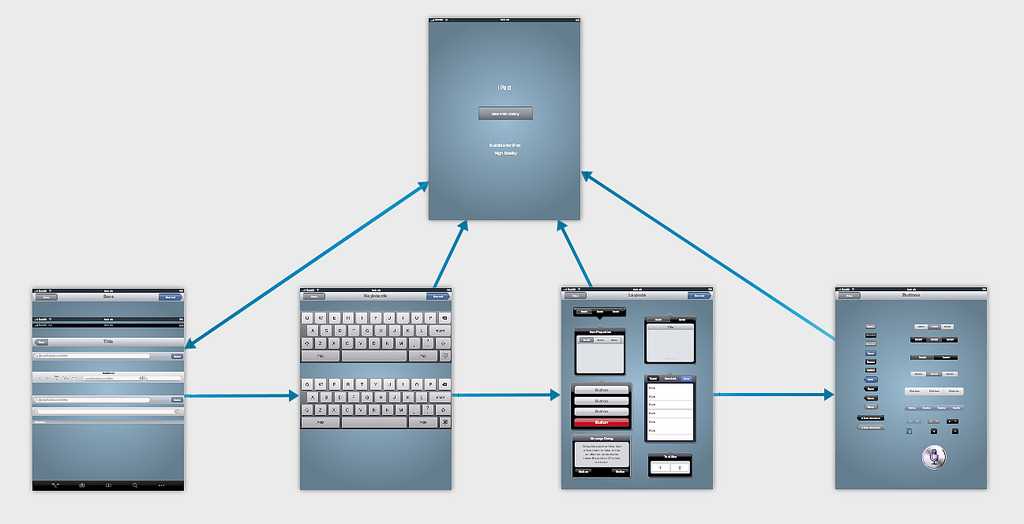
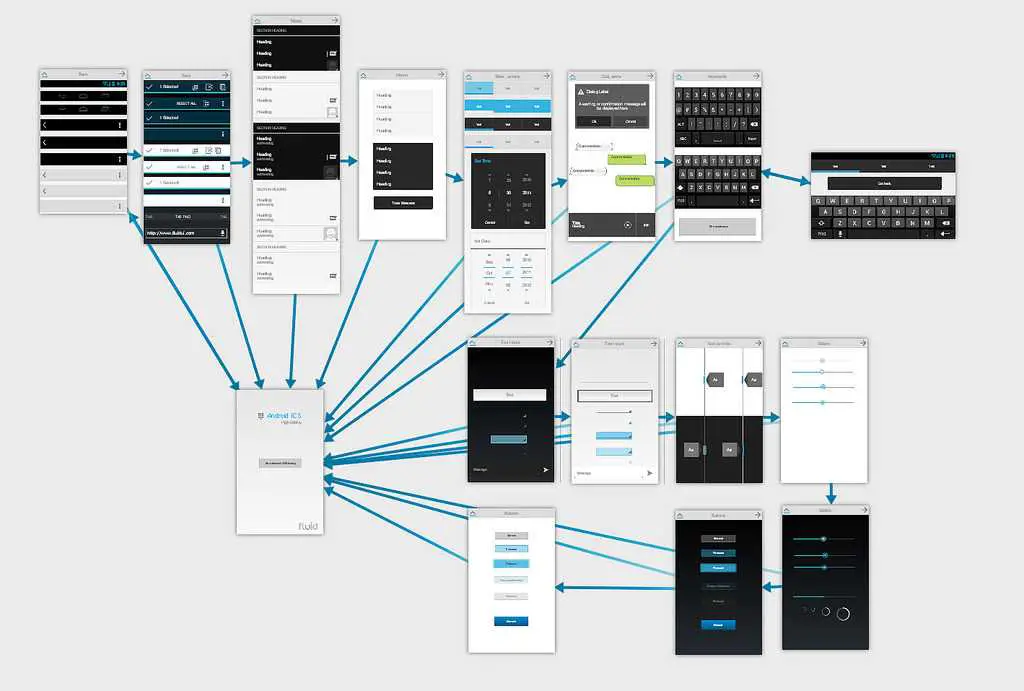
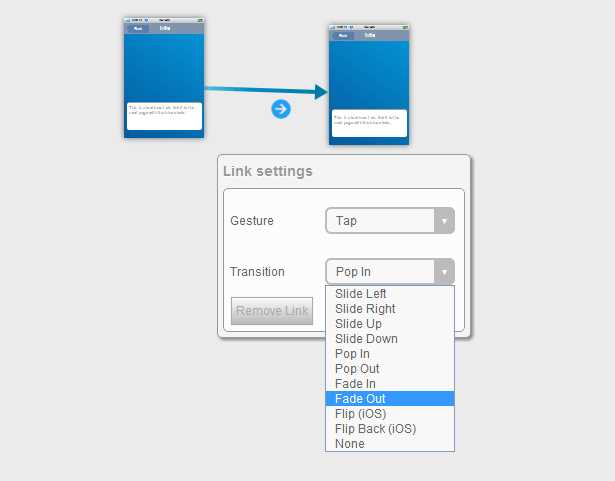
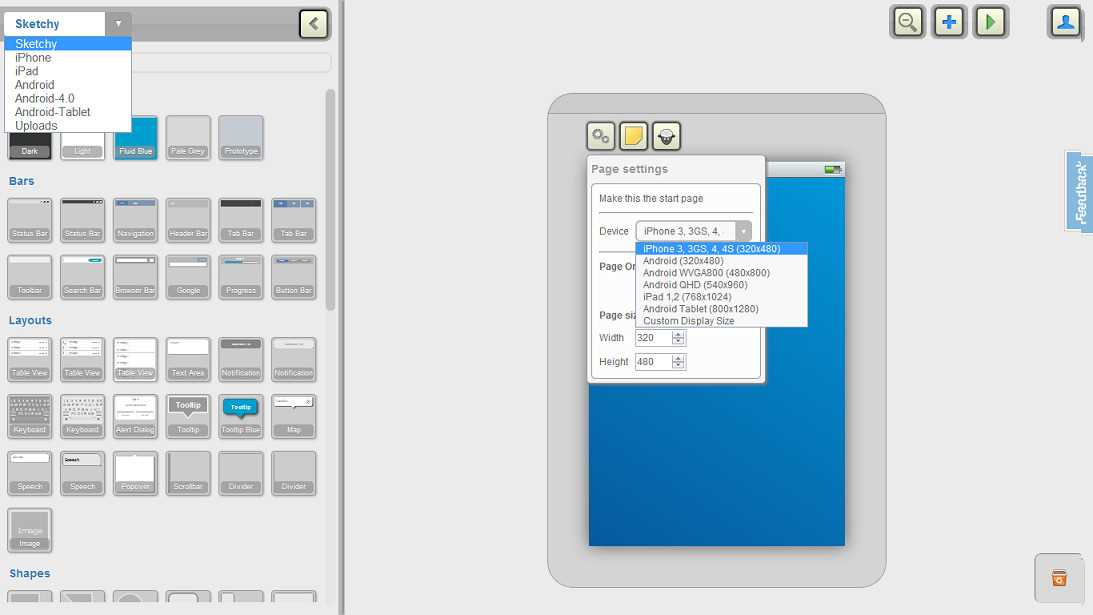
Fluid UIは、利用可能な最速のモバイルアプリプロトタイピングツールです。モバイルデバイスで、忠実度の低いアプリとモックアップを簡単に設計およびテストできます。
- フリーミアムアプリ
- Web
- Software as a Service (SaaS)
Fluid UIは、利用可能な最速のモバイルアプリプロトタイピングツールです。モバイルデバイスで、忠実度の低いアプリとモックアップを簡単に設計およびテストできます。シンプルでUX指向のこのUIツールは、創造性を解き放ち、アプリの要件を収集しながらチームの時間とお金を節約します。
ウェブサイト:
http://www.fluidui.comカテゴリー
ライセンスのあるすべてのプラットフォームでのFluid UIの代替
11
WireframeSketcher
WireframeSketcherは、デスクトップ、ウェブ、モバイルアプリケーション向けのワイヤフレーム、モックアップ、プロトタイプの迅速な作成を支援するソフトウェアツールです。
- 有料アプリ
10
5
Presentator.io
Presentatorは、簡単で整理されたインタラクティブな方法でデザインを表示できる無料のWebアプリケーションです。
4
Ionic Creator
Creatorは、マウスをクリックするだけで、Ionicを使用して優れたアプリを作成するためのドラッグアンドドロッププロトタイピングツールです。
- フリーミアムアプリ
- Android
- iPhone
- iPad
- Android Tablet
- Web
4
Wired Designer
Wired Designerは、Wired ElementsライブラリのWebコンポーネントを使用して構築されたモックアップツールです。の作者によって作成されました。
- 無料アプリ
- Web
- Self-Hosted
4
4
Adobe Comp CC
写真、テキスト、図形、フォントなどの実際のアセットを使用して、アイデアを簡単にレイアウトし、モックアップをモバイルで作成します。
- 無料アプリ
- iPad
- Android
- iPhone
- Android Tablet
4
Indigo Studio
UXのリーダーが提供する最新の設計ツールであるIndigo Studioを使用すると、ユーザーへのフォーカスを維持しながら、機能的でアニメーション化されたUIプロトタイプをすばやく簡単に探索および作成できます。
3
inPreso Screens
Webサイトまたはソフトウェアワイヤフレームの設計は、概念設計をユーザーインターフェースに変換します。これはユーザーが最初に必要とするものです。
3
2
App Cooker
iPhoneおよびiPadアプリの見事なモックアップまたはワイヤーフレームを作成します。クリック可能なプロトタイプをエクスポートし、AppTasterで無料で共有します。iOSプロジェクトをマスターしましょう!
- 有料アプリ
- iPad
2
2
AppDemoStore
AppDemoStoreは、モバイルアプリ向けのインタラクティブなデモとガイド付きチュートリアルを作成および共有するためのWebプラットフォームです。
- フリーミアムアプリ
- Web