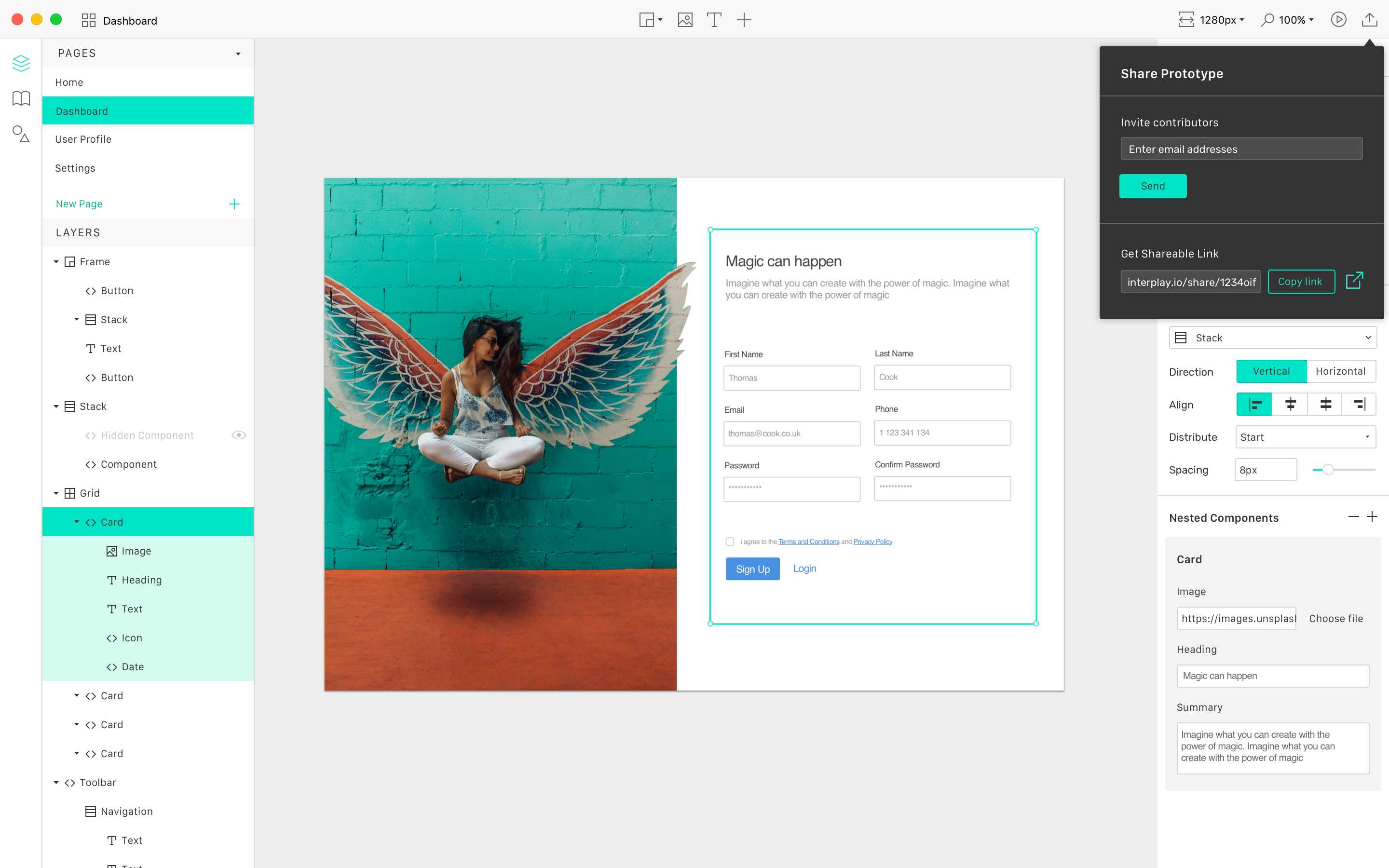
設計システム用に構築されたコンポーネント作成ツールを使用して設計システムを計画します。または、カスタムプリセットとガイド付き使用法で既存の設計システムを展開します。設計のリンティングと使用状況レポートで継続的に改善します。スタックとグリッドを使用してレイアウトを強化するレイアウト内および独自のコンポーネント内でスタックの柔軟性をお楽しみください。グリッドを使用してレスポンシブブレークポイントを作成します。完全に制御するために2つを組み合わせます-すべてコードを記述せずに。オンラインクラウドワークスペースブラウザーまたはデスクトップアプリで直接設計し、変更をクラウドに即座に保存します。コードコンポーネントや視覚要素とともにSketch、Figma、Invision Studioの既存のアセットを使用します。同僚と安全に共同作業し、個別のアップロード手順なしでユーザーテスト用のプロトタイプを共有します。Designは、React、AngularまたはVueコードコンポーネントをgitリポジトリから直接同期するか、既にインポートした高品質のオープンソースコンポーネントを使用して同期することで、React、AngularおよびVueのデザインを配信プロセスに統合します。
ウェブサイト:
https://interplayapp.comカテゴリー
商用ライセンスを使用するiPhoneのInterplayの代替
23
7
1