285
Prezi
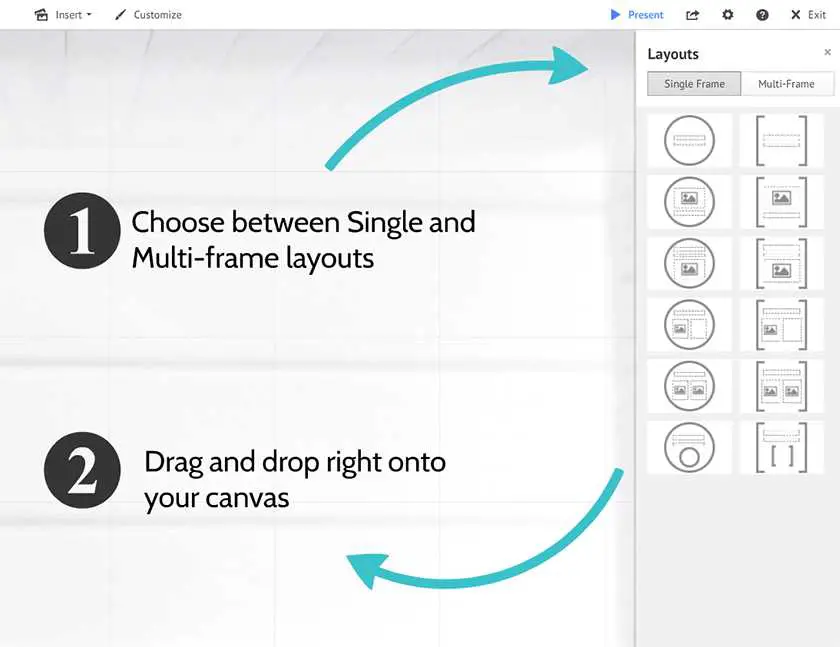
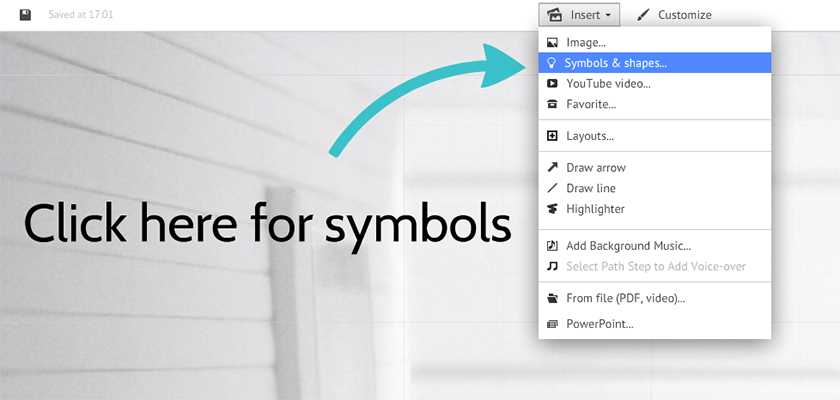
Preziを使用すると、ナプキンにアイデアをスケッチできる人なら誰でも、リレーションシップ、詳細へのズーム、残り時間への調整を使用して、見事な非線形プレゼンテーションを作成および実行できます。
- フリーミアムアプリ
Preziを使用すると、ナプキンでアイデアをスケッチできる人なら誰でも、関係を伴う見事な非線形プレゼンテーションを作成および実行し、詳細にズームし、スライドをスキップすることなく残り時間に調整できます。
カテゴリー
ライセンスのあるすべてのプラットフォームでのPreziの代替
2
2
Presentation Fun
Presentation Funは、写真、グラフィックス、テキスト、アニメーションが満載のリッチビデオを、ドラッグアンドドロップするのと同じくらい簡単に作成できるようにします。Presentation Funを使用すると、次のものを簡単かつ楽しく作成できます。
2
2
2
Aspose.Slides for Cloud
Aspose.Slides for CloudはRESTベースのAPIであり、開発者がクラウド内のPowerPointプレゼンテーションの読み取り、書き込み、変更を行えるようにします。
1
1
layerJS
layerJS:アニメーション化されたレイヤー上でWebユーザーインターフェイスを作成するためのオープンソースJSフレームワーク。
- 無料アプリ
- Bitbucket
- Web
- Self-Hosted
1
1
1
1