3
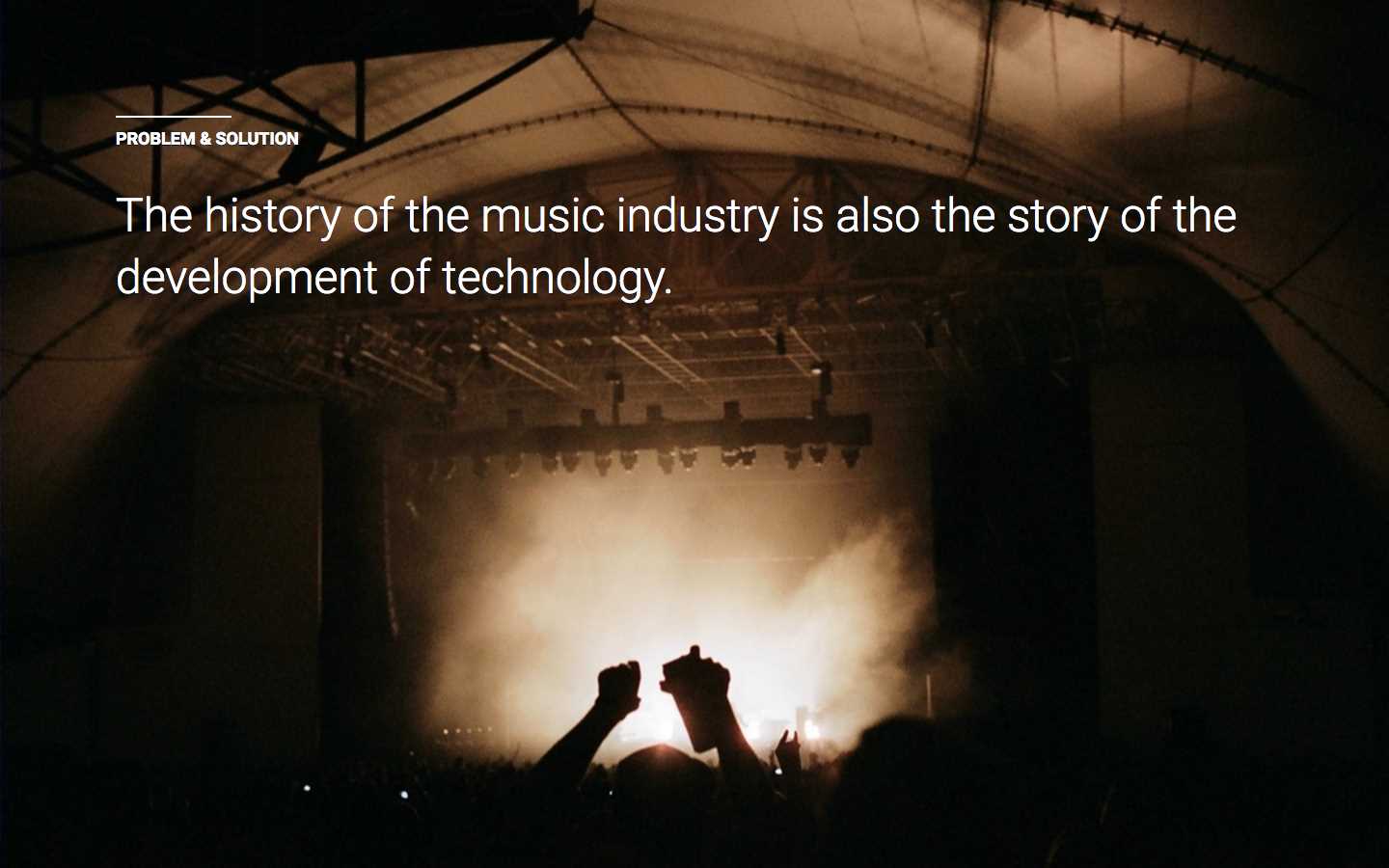
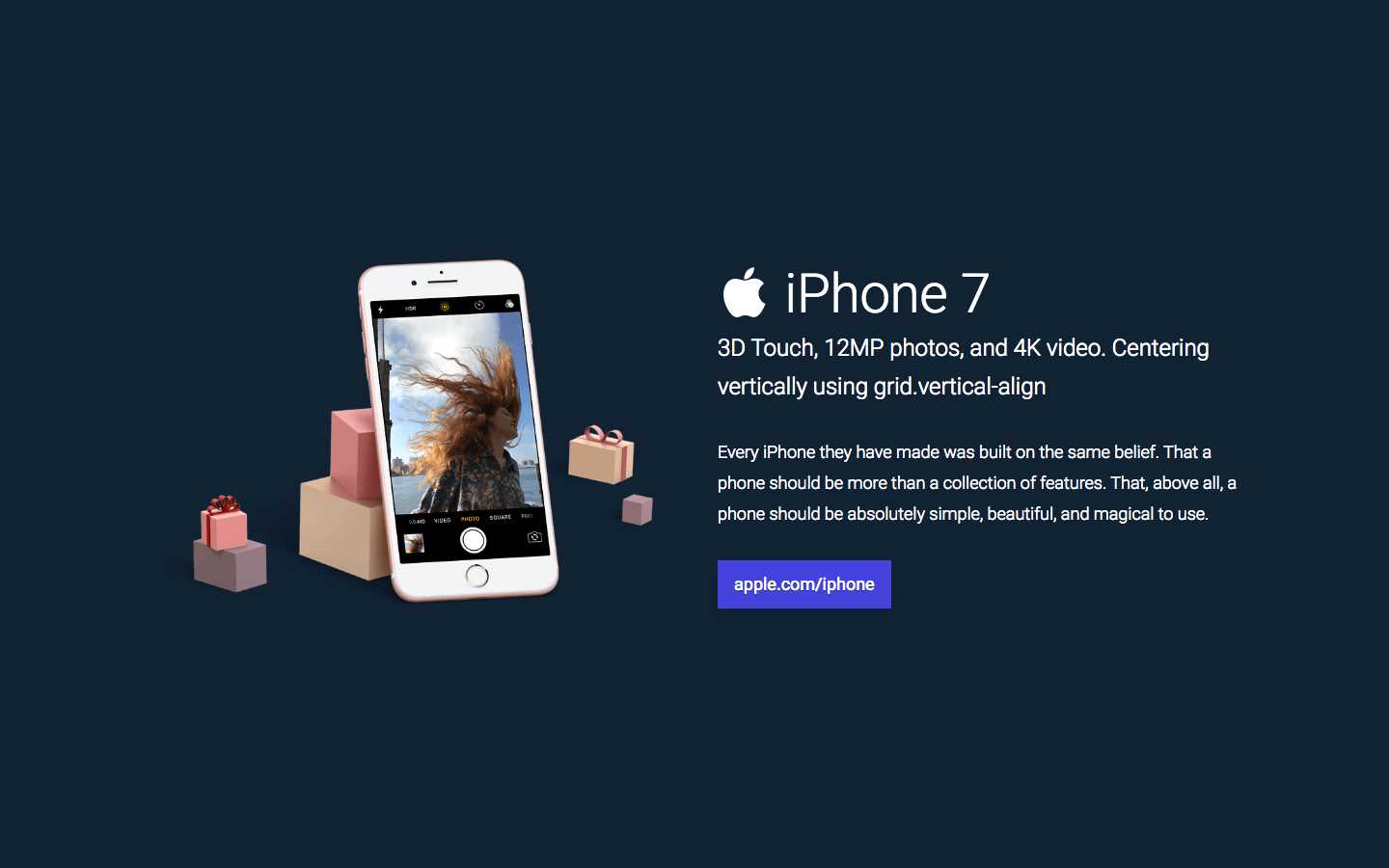
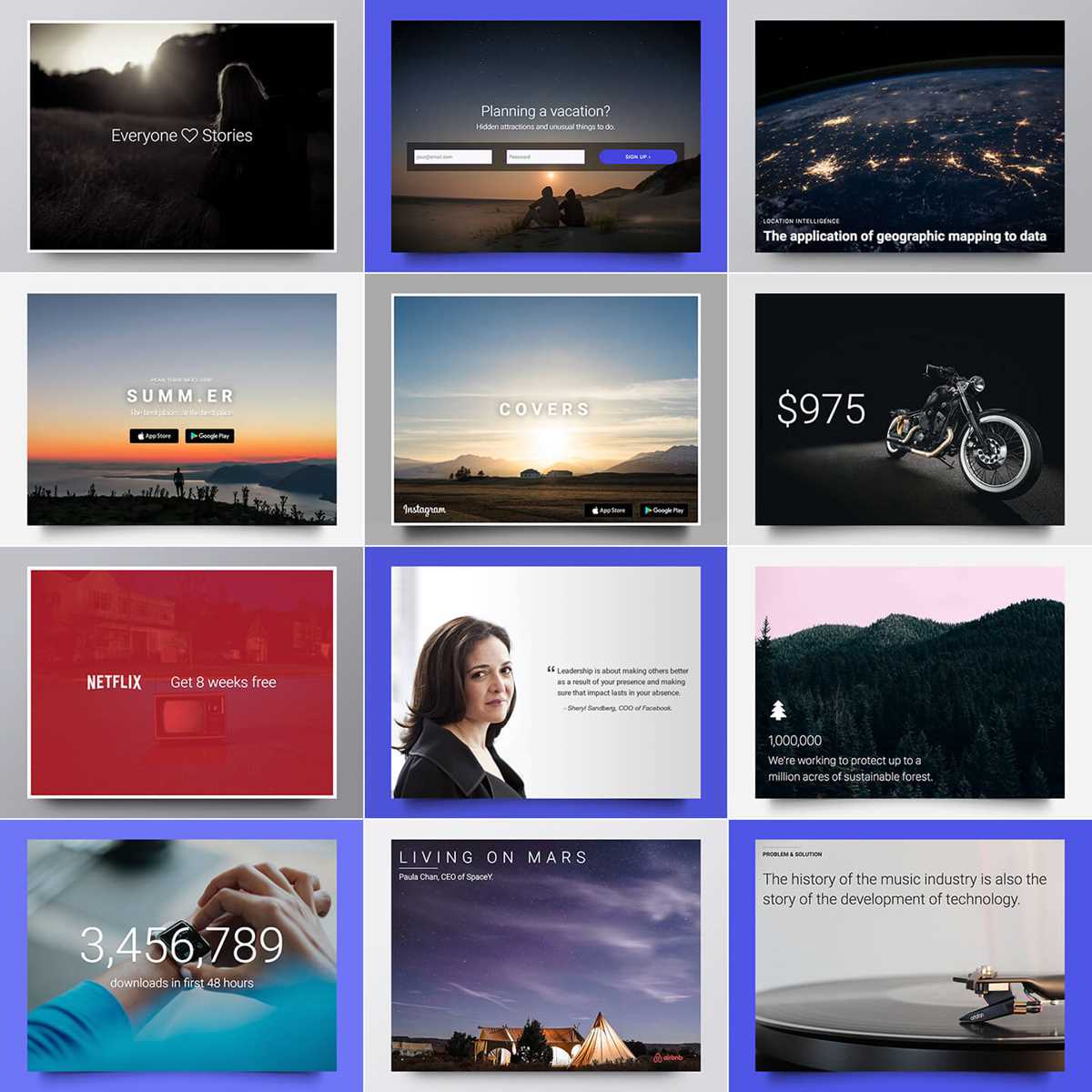
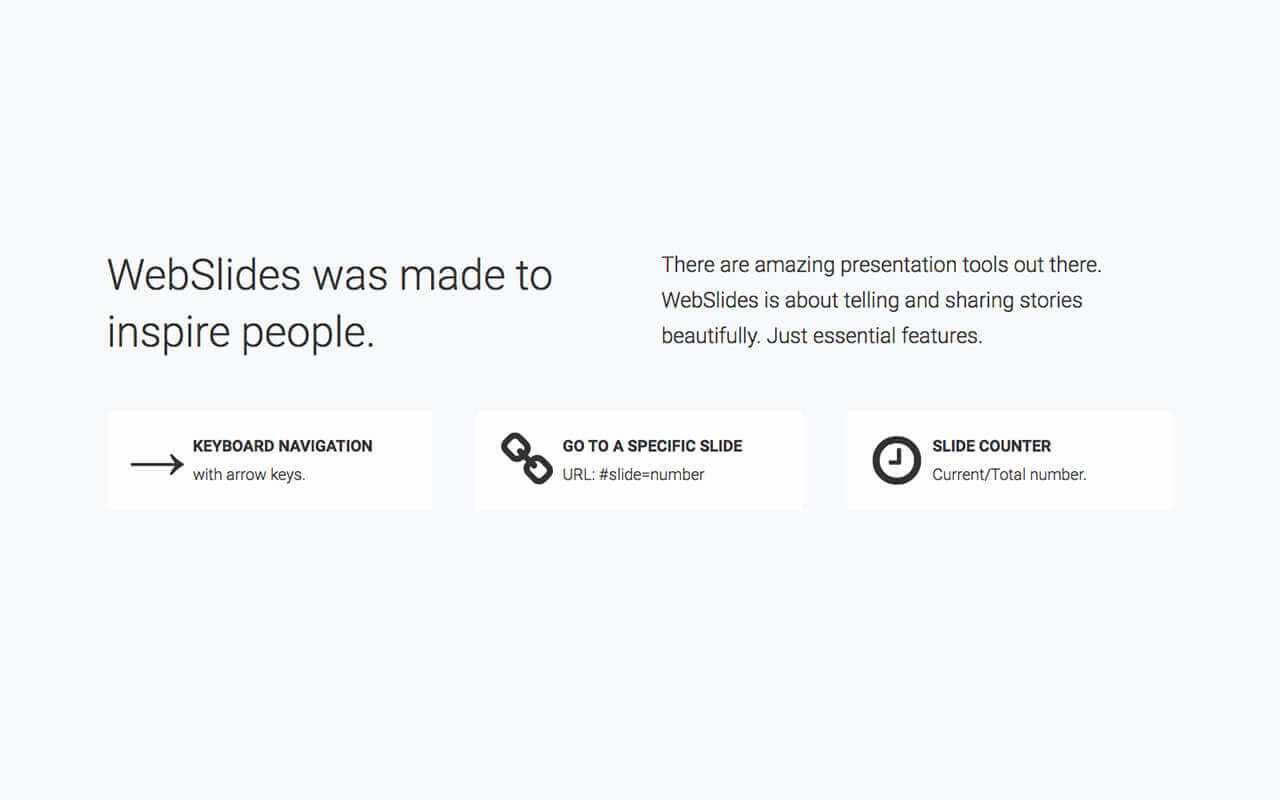
WebSlides
WebSlidesは、可能な限り簡単な方法で、美しくHTMLプレゼンテーションを作成するために必要なものをすべて提供します。デモを選択して、数分でカスタマイズします。120枚以上のスライドをすぐに使用できます。
- 無料アプリ
- Self-Hosted
WebSlidesは、可能な限り簡単な方法で、美しくHTMLプレゼンテーションを作成するために必要なものをすべて提供します。デモを選択して、数分でカスタマイズします。120枚以上のスライドをすぐに使用できます。
ウェブサイト:
https://webslides.tv/カテゴリー
ライセンスのあるすべてのプラットフォームでのWebSlidesの代替
3
2
1
layerJS
layerJS:アニメーション化されたレイヤー上でWebユーザーインターフェイスを作成するためのオープンソースJSフレームワーク。
- 無料アプリ
- Bitbucket
- Web
- Self-Hosted
1
1
0
0
Spectacle Presentation Library
Spectacleは、JSX構文を使用して洗練されたプレゼンテーションを作成するためのReact.jsベースのライブラリです(コードをライブデモする機能を備えています!)
- 無料アプリ
- Self-Hosted
0
MDX-Deck
MDX-Decksを使用すると、MDX(MarkdownのJSX)を使用して洗練されたプレゼンテーションデッキを作成できます。FEATURES-markdownでプレゼンテーションを記述し、Reactコンポーネントをインポートして使用します。
- 無料アプリ
- Self-Hosted
0
Slide Show S9
スライドショー(S9)は無料のコマンドラインツールで、プレーンテキストで記述されたメモからマークダウン形式の規則を使用してスライドショーを作成できます。
- 無料アプリ
- Self-Hosted
0
MarkDeck
MarkDeckは、オフラインで共同作業が可能なクールなスライドデッキを作成するための簡単なテキストのみの方法を提供します。機能-マークダウンをクリーンなhtml5スライドデッキに変換
- 無料アプリ
- Self-Hosted