109
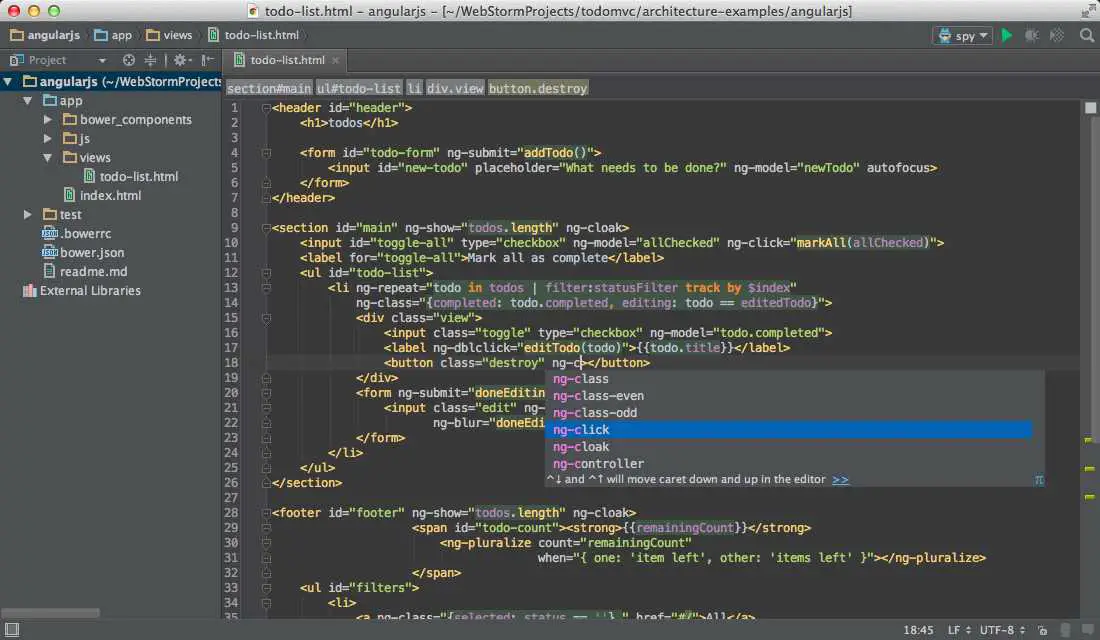
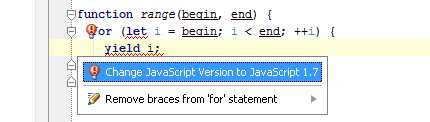
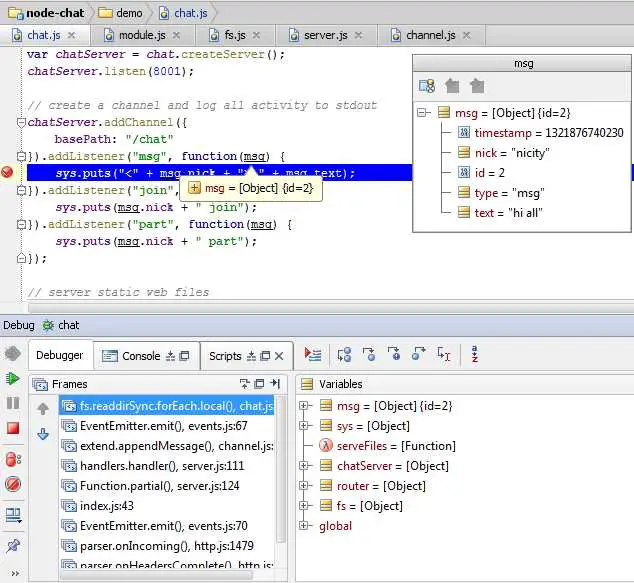
JetBrains WebStormは、JetBrainsのIntelliJ IDEAプラットフォーム上に構築されたJavaScript、CSS、HTMLの商用IDEです。WebStormは、自動コード補完、オンザフライコード分析、リファクタリングサポート、およびVCS統合を提供します。
MacのWebStormの代替
22
17
TweakStyle
TweakStyleはWeb開発用の統合開発環境です。ほとんどのIDEとは異なり、TweakStyleはフロントエンド開発向けにカスタマイズされており、Webデザインを理解します。
16
16
12
Chrome Dev Editor
Chrome Dev Editorは、Chromeプラットフォーム(ChromeアプリとWebアプリ)でJavaScriptまたはDartでアプリを作成するための開発者ツールです。
8
Graviton Code Editor
Graviton Code Editorは、速度、カスタマイズ、生産性に重点を置いた最小限のクロスプラットフォームエディターです。機能-テーマ-プラグイン
6
5
Adobe Edge Code
Edge Codeは、HTML、CSS、およびJavaScriptの関係を理解しています。これは、実際にWebとともに進化するWebをコーディングするためのツールです。
2
Enide Studio
Node.js、JavaScript、Java、Eclipseプラグイン開発用のツールスイート含まれるプラグインは-Nodeclipse-Node.jsのデバッグ用に修正されたChrome開発ツール
1
CodeLobster IDE
CodeLobster IDEは、Drupal、Joomla、JQuery、AngularJS、CodeIgniterを特別にサポートするPHP、HTML、CSS、JavaScriptファイルの編集を主な目的とした無料のクロスプラットフォームIDEです。
1
0
0