CSS
0
0
Helium CSS
ヘリウムは、Webサイトの多くのページで未使用のCSSを発見するためのツールです。このツールはJavaScriptベースであり、ブラウザーから実行されます。
- 無料アプリ
- Self-Hosted
- CSS
0
0
4
Element UI
Element、開発者、デザイナー、製品マネージャー向けのVue 2.0ベースのコンポーネントライブラリ。
- 無料アプリ
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
2
Tailwind CSS
Tailwindは、UIキットではないという点で、Bootstrap、Foundation、またはBulmaなどのフレームワークとは異なります。
- 無料アプリ
- Self-Hosted
- CSS
3
0
0
Purgecss
Purgecssとは何ですか?あなたがウェブサイトを構築しているとき、チャンスはBootstrap、Materializecss、FoundationなどのCSSフレームワークを使用している可能性があります...しかし、あなたはsmalを使用するだけです...
- 無料アプリ
- Self-Hosted
- CSS
1
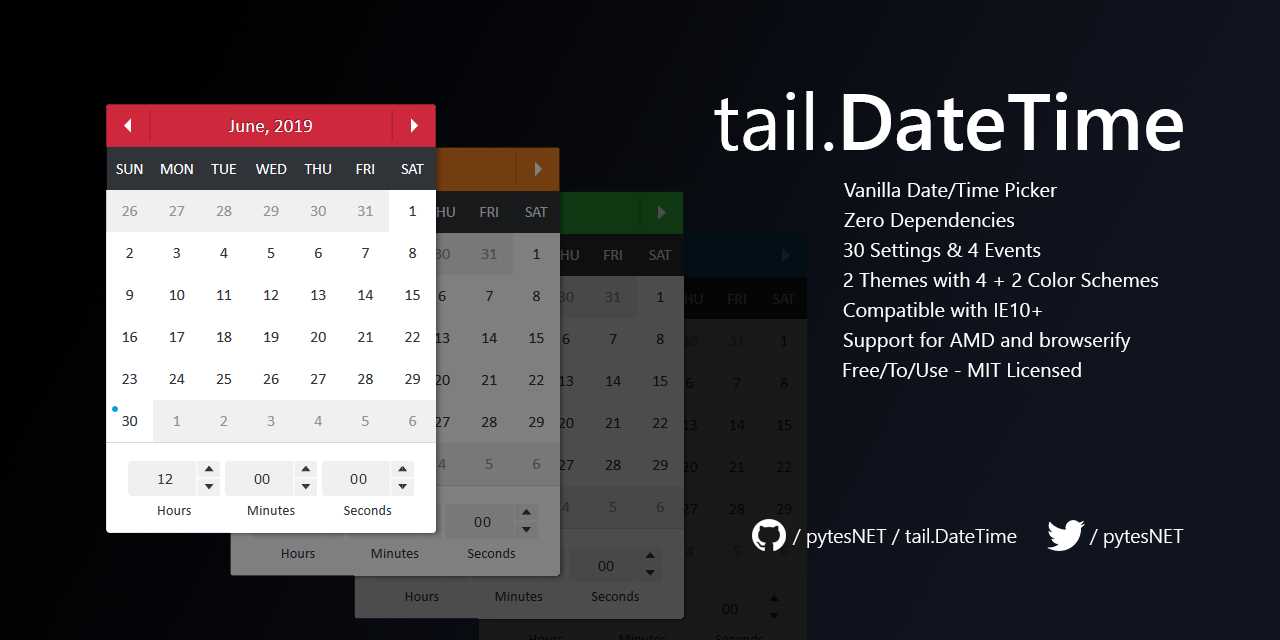
tail.DateTime
純粋なバニラJavaScriptで記述された、軽量で翻訳および構成可能なオープンソースの日付/時刻ピッカー!
- 無料アプリ
- Typescript
- JavaScript
- Web
- LESS
- CSS
0
UnCSS
UnCSSは、スタイルシートから未使用のCSSを削除するツールです。複数のファイルで機能し、Javascriptが挿入されたCSSをサポートします。
- 無料アプリ
- Self-Hosted
- CSS
0
Micron.js
CSSアニメーションで構築され、JavaScript Powerによって制御される[µ]マイクロインタラクションライブラリ。
- 無料アプリ
- Self-Hosted
- JavaScript
- CSS
0
Stylable
Wixでは、同意します。私達 ?CSS。ブラウザにネイティブなシンプルで宣言的な構文は、WebページやWebアプリにスタイルを追加する最も簡単な方法です。
- 無料アプリ
- Self-Hosted
- CSS
1
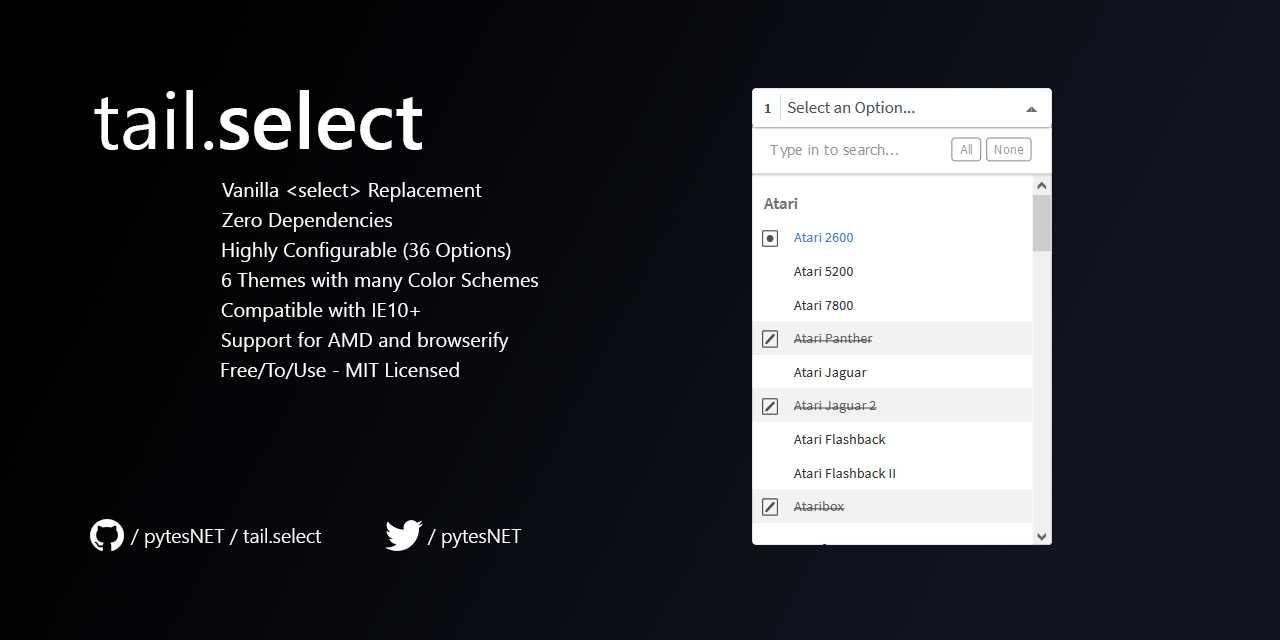
tail.select
美しく機能的で広範な(マルチ)HTMLを作成する純粋なバニラJavaScriptのフィールド。
- 無料アプリ
- Typescript
- JavaScript
- Web
- LESS
- CSS
0
Renaissance
非常に多くのスタイリングフレームワークが存在するため、おそらく別の理由を尋ねているのでしょうか。他にも素晴らしいフレームワークや、過剰なフレームワークがあります。
- 無料アプリ
- Self-Hosted
- CSS
0
CodyHouse
CodyHouseの設計システムは、CSSフレームワークと、フレームワークとシームレスに連携するHTML、CSS、JSコンポーネントのライブラリです。
- 無料アプリ
- HTML
- Self-Hosted
- JavaScript
- CSS
1