React
0
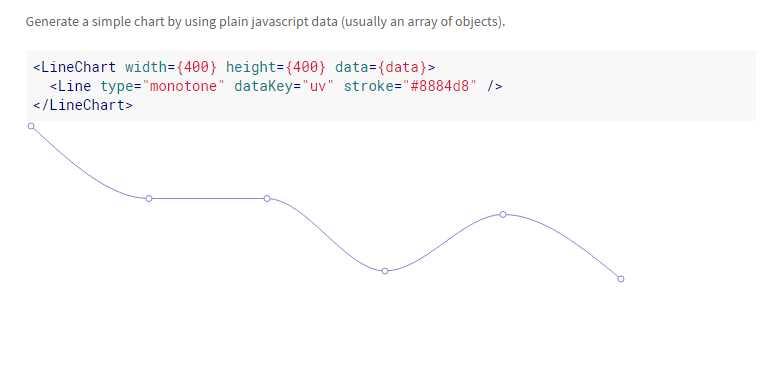
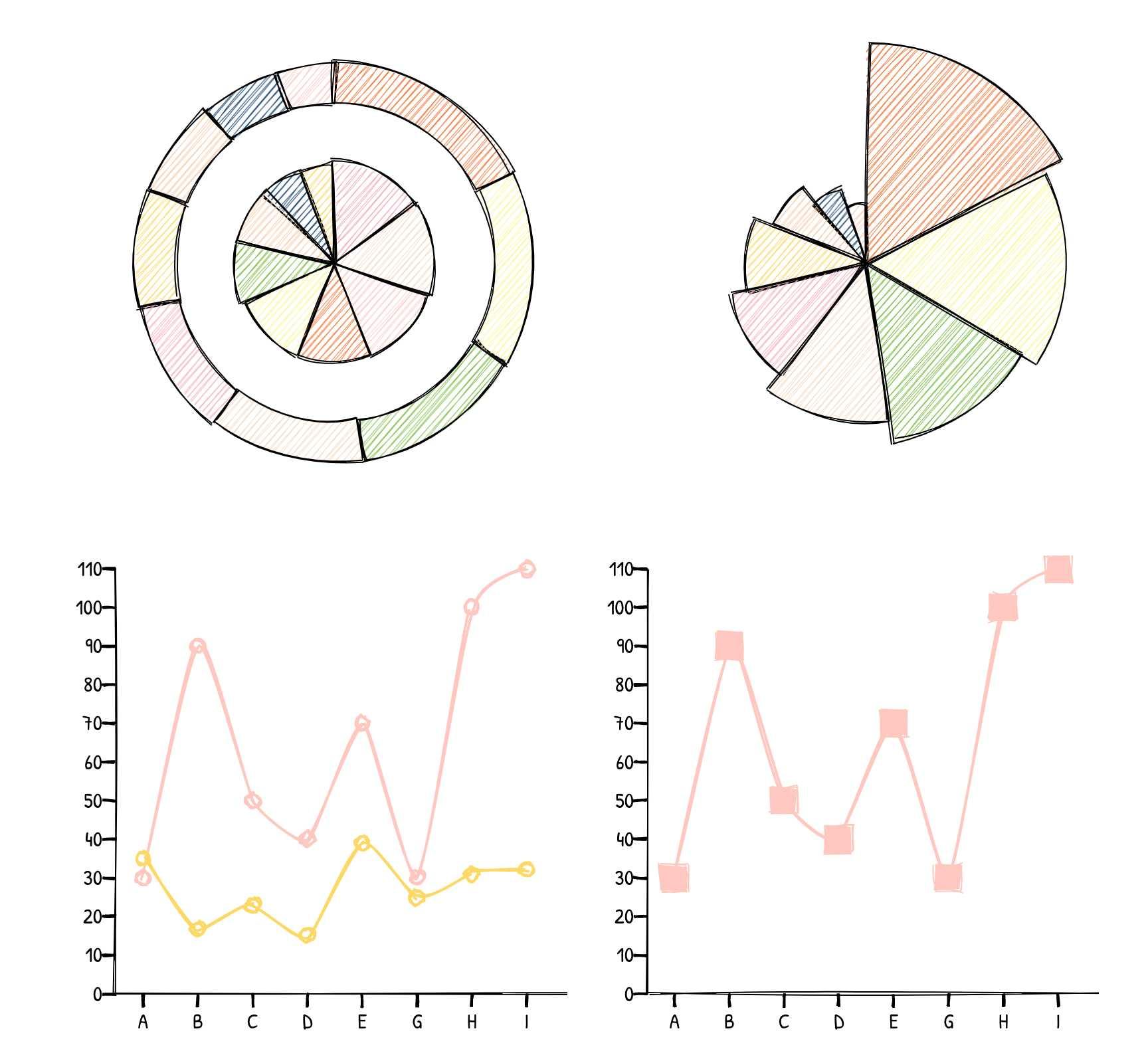
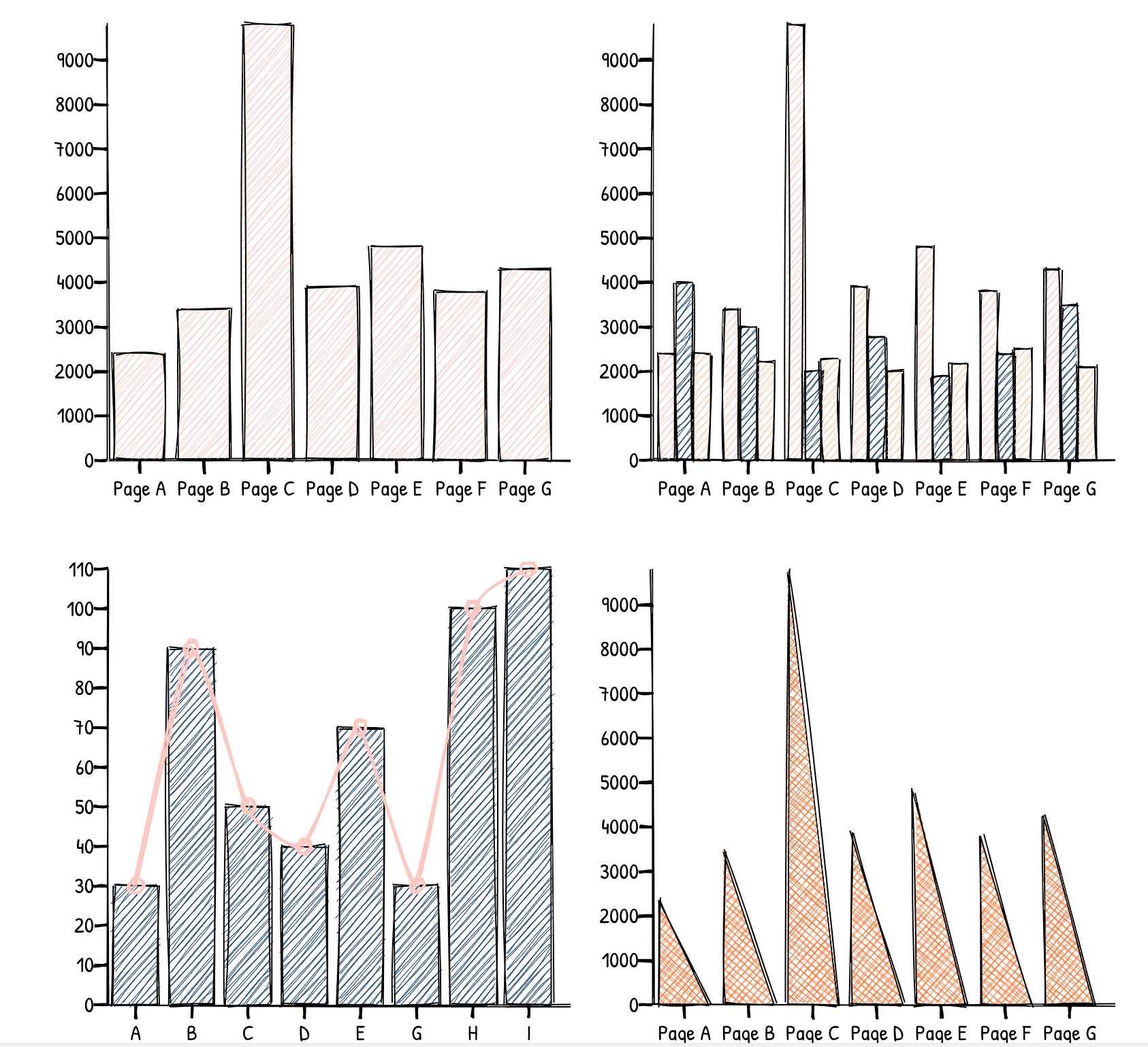
Recharts
Rechartsを使用すると、Reactアプリケーションにチャートを簡単に統合できます。FEATURESComposable-分離された再利用可能なReactコンポーネントを使用して、チャートをすばやく作成できます。
0
25
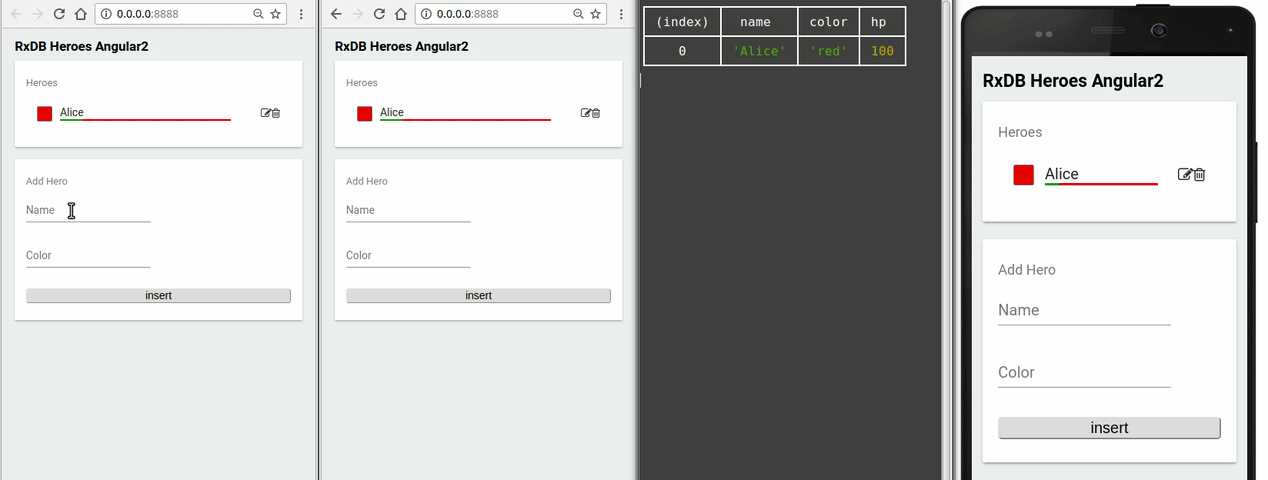
RxDB
ブラウザ、NodeJS、electron、cordova、react-native、およびその他すべてのJavaScriptランタイム用のクライアント側データベース。
7
1
20
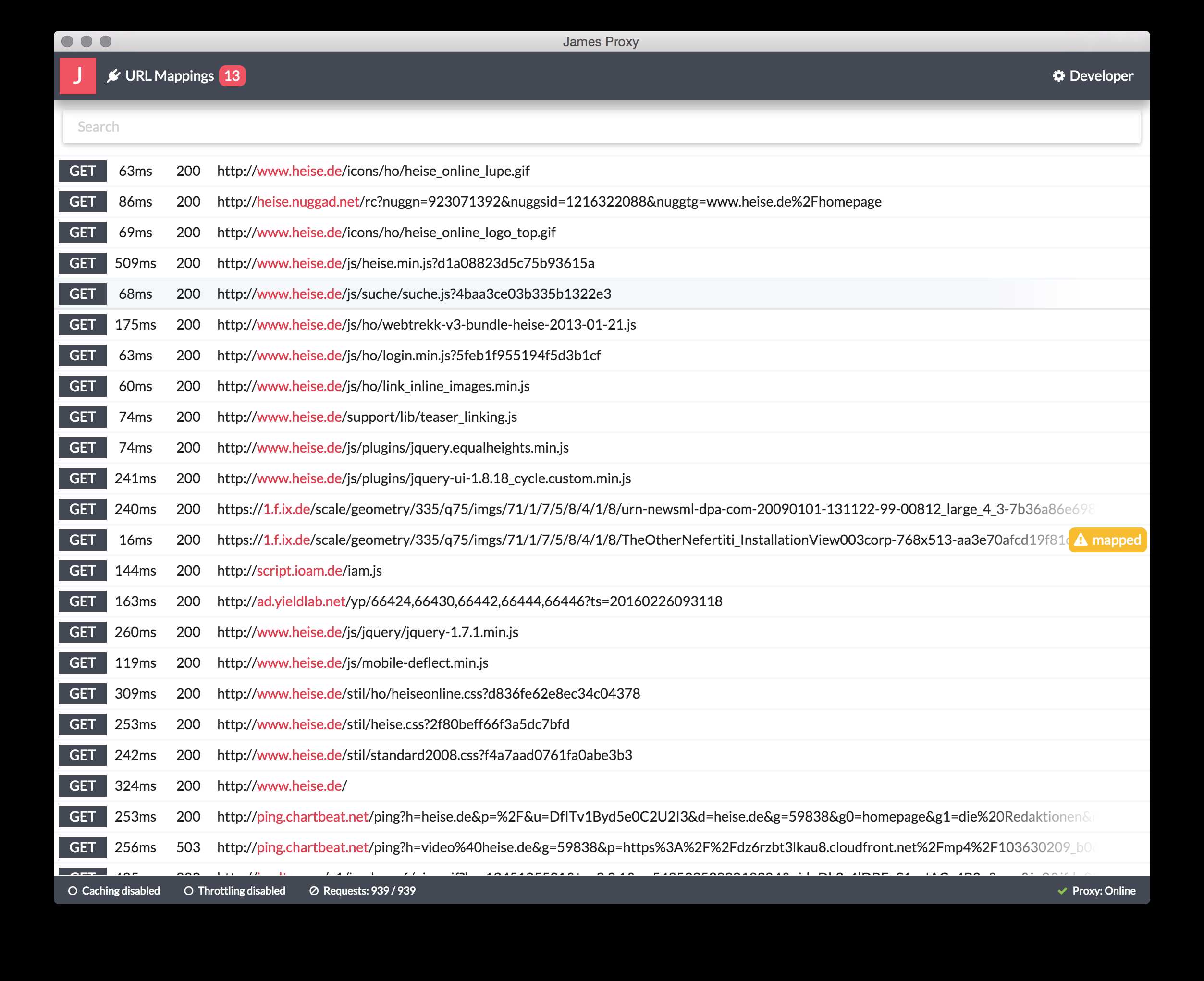
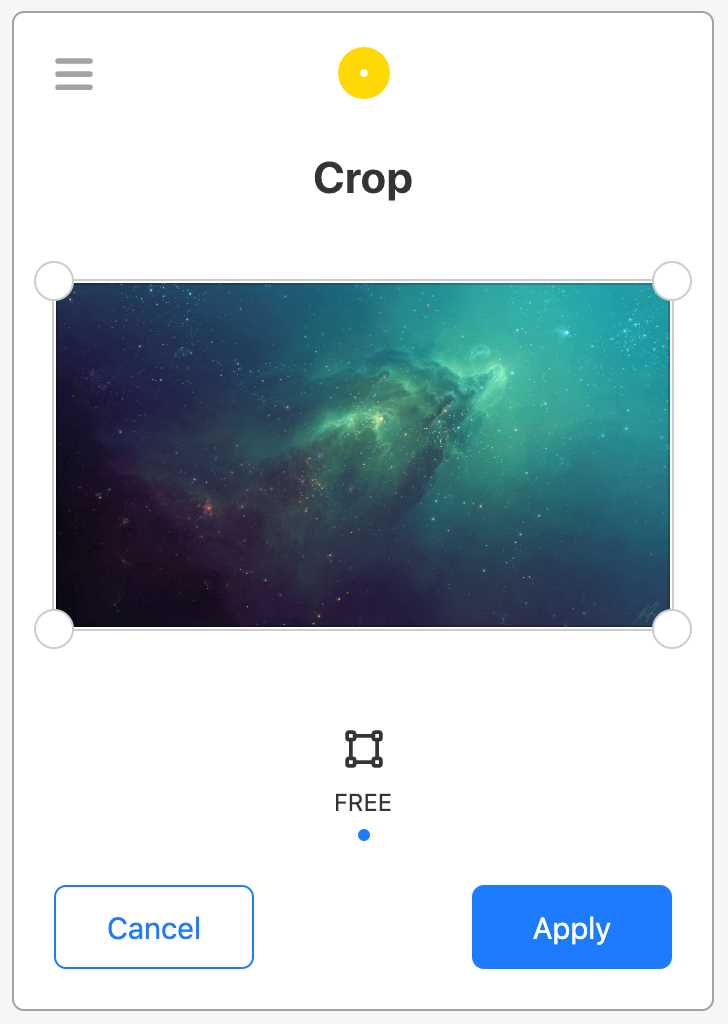
Uploadcare
Uploadcareは、オンラインビジネス向けの完全なファイル処理プラットフォームです。File UploaderまたはFile Upload APIを介してユーザーからファイルを受信し、Image CDN APIを使用して画像の最適化と変換を実装し、HIPAA準拠の安全なストレージを取得します。
- フリーミアムアプリ
- Android
- iPhone
- AngularJS
- Ruby
- iPad
- Web
- Software as a Service (SaaS)
- Ruby on Rails
- TinyMCE
- PHP
- JavaScript
- Python
- Drupal
- Joomla
- Objective-C
- Wordpress
- WiX.com
- Java
- CKEditor
- Shopify
- Webflow
- React
- Meteor
- Amazon Simple Storage Service
- Redactor Text Editor
- Gravity Forms
- Bower
- Bitrix24
- JotForm
- Netlify CMS
- Squarespace
- Zapier
- Django
- Laravel
3
12
0
Rough Charts
Rouch Chartsは、手書きスタイルのレスポンシブで構成可能なReactチャートライブラリです。機能-レスポンシブです。
- 無料アプリ
- Self-Hosted
- React
3
0
0
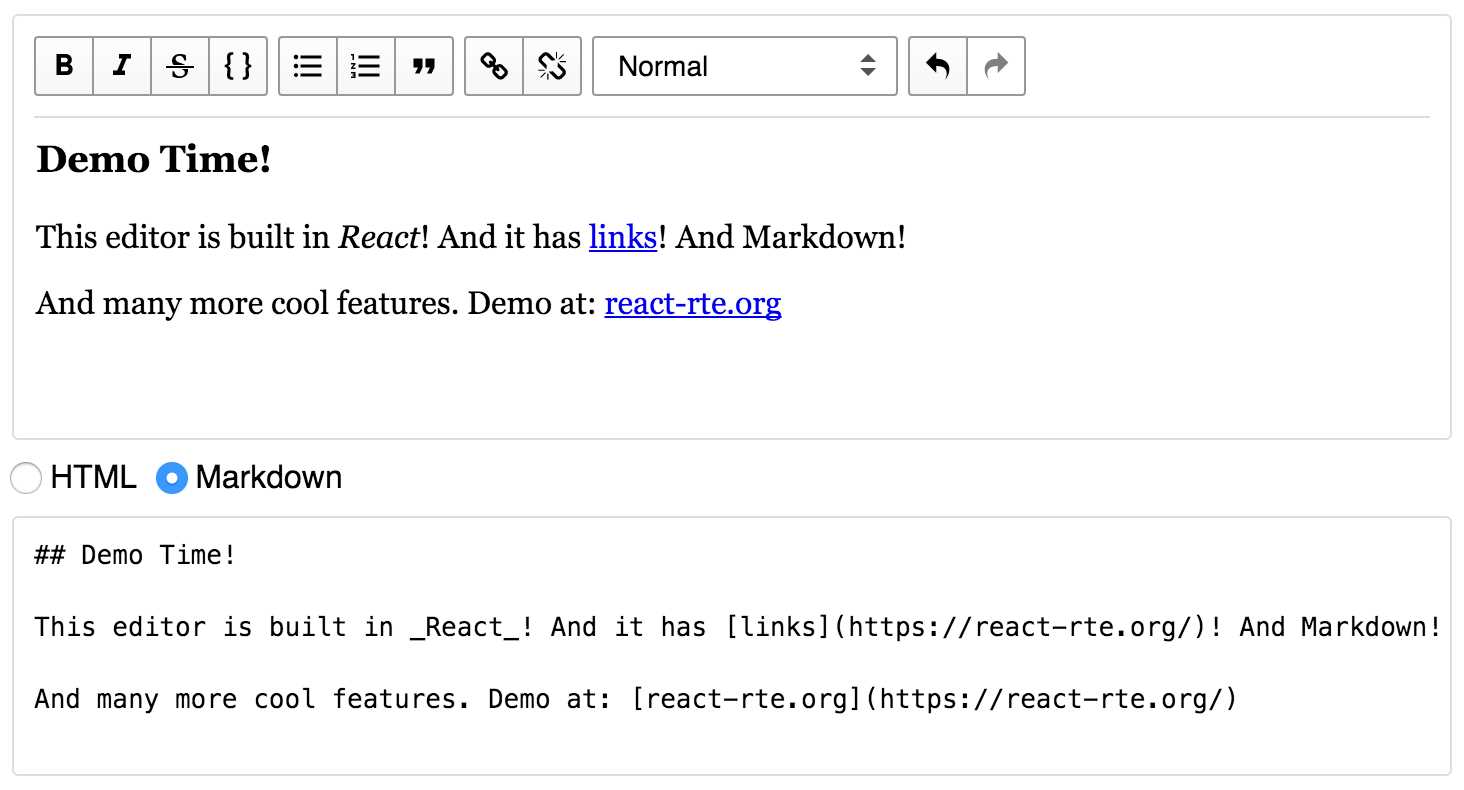
React Rich Text Editor
React Rich Text Editorは、完全に組み込まれたUIコンポーネントです...
- フリーミアムアプリ
- Self-Hosted
- JavaScript
- React
1
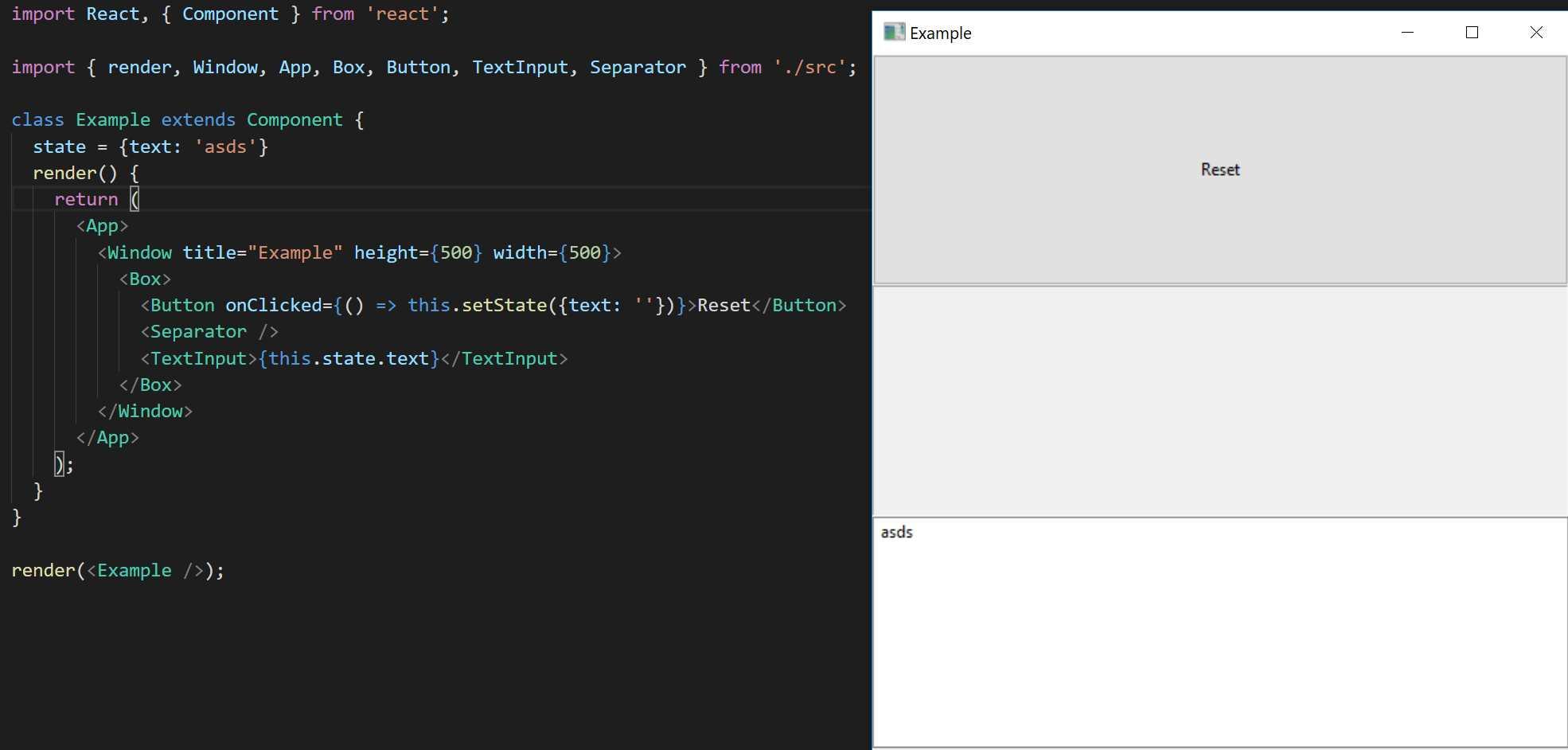
Proton Native
Proton Nativeは、ネイティブデスクトップアプリケーションを構築するためのReact環境を提供します。React Nativeに似ていますが、デスクトップアプリ用です。
5
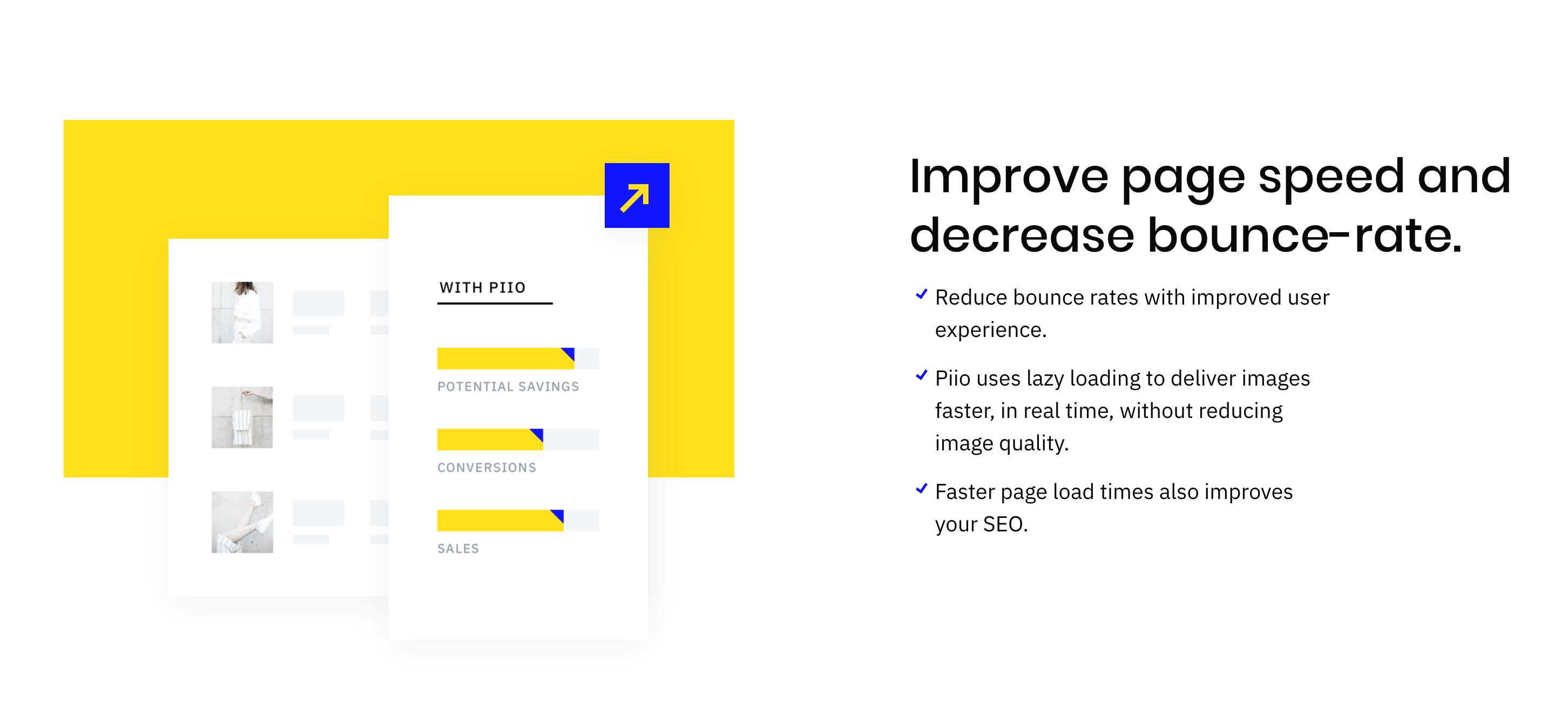
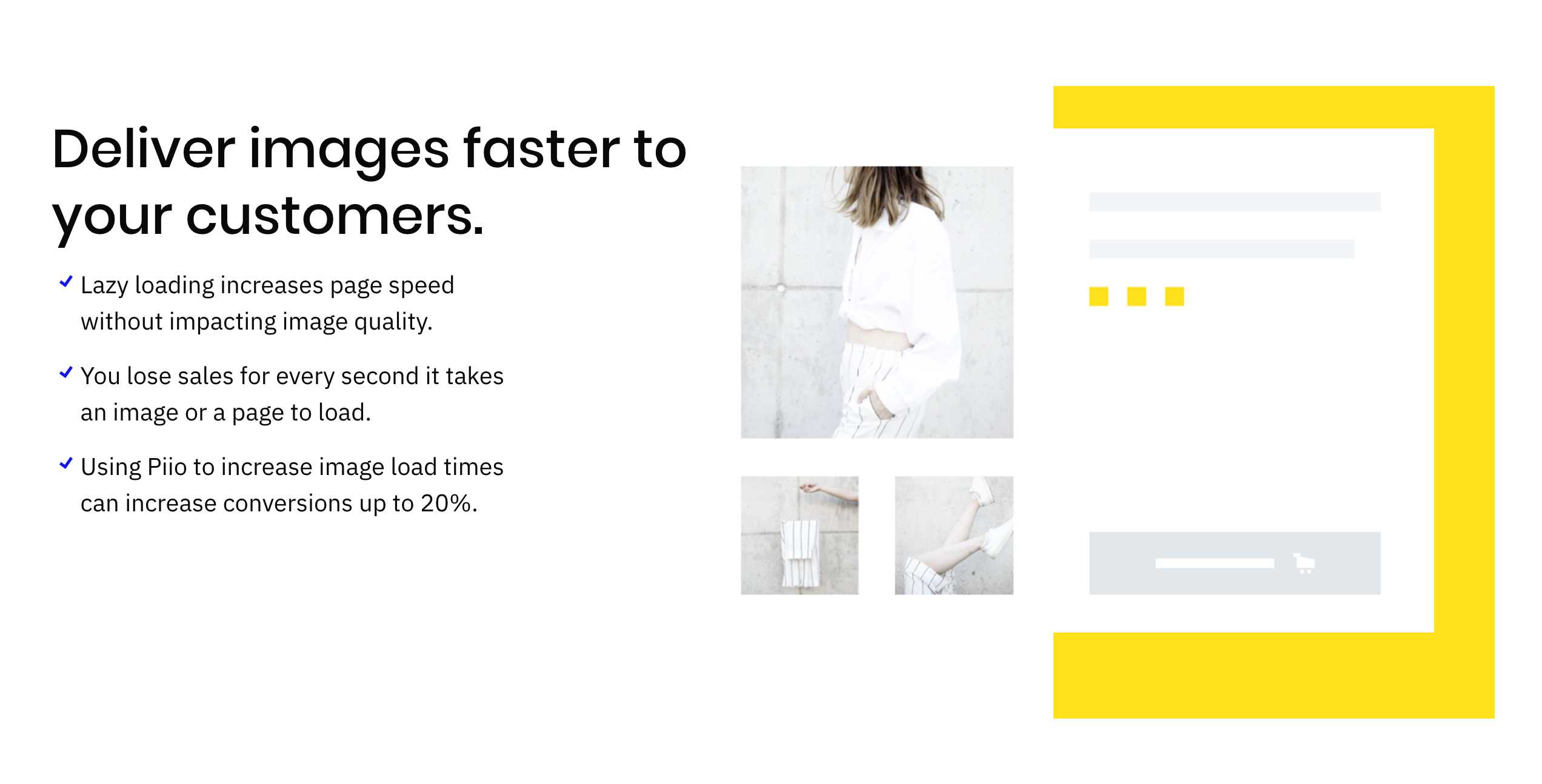
Piio
リアルタイム応答画像の生成—最大速度で配信
1
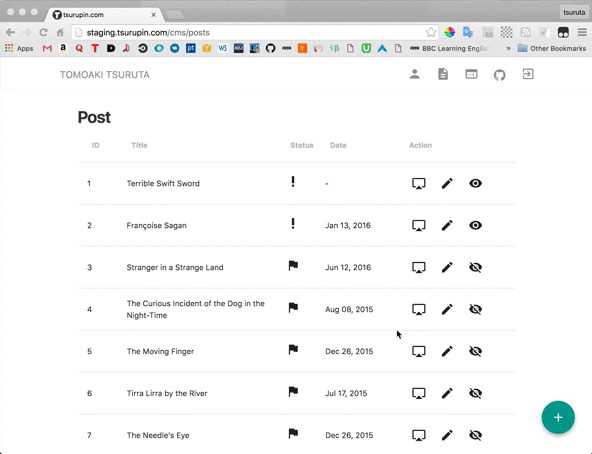
Portfolio CMS
Rails、React、Redux、Material-UI、CSS Modulesで構築されたブログとポートフォリオCMS。
- 無料アプリ
- Self-Hosted
- Ruby on Rails
- React
0
Framer Motion
プロダクション対応のアニメーションを強化するオープンソースのReactライブラリ。Pose by Popmotionの後継である、デスクトップとモバイルにわたるWeb用の滑らかなアニメーションを設計します。
- 無料アプリ
- Self-Hosted
- React
0
React boilerplate
最高の開発者エクスペリエンスを備え、パフォーマンスとベストプラクティスに重点を置いた、非常にスケーラブルなオフライン優先の基盤。
- 無料アプリ
- Self-Hosted
- React
1
0
Atlaskit
Atlaskitは、React用のアトラシアンの公式UIライブラリです。UIコンポーネントは、アトラシアンデザインガイドライン(ADG)に準拠しており、再利用可能で、よく管理され、アクセス可能です。
- 無料アプリ
- Self-Hosted
- React