Self-Hosted
207
4
34
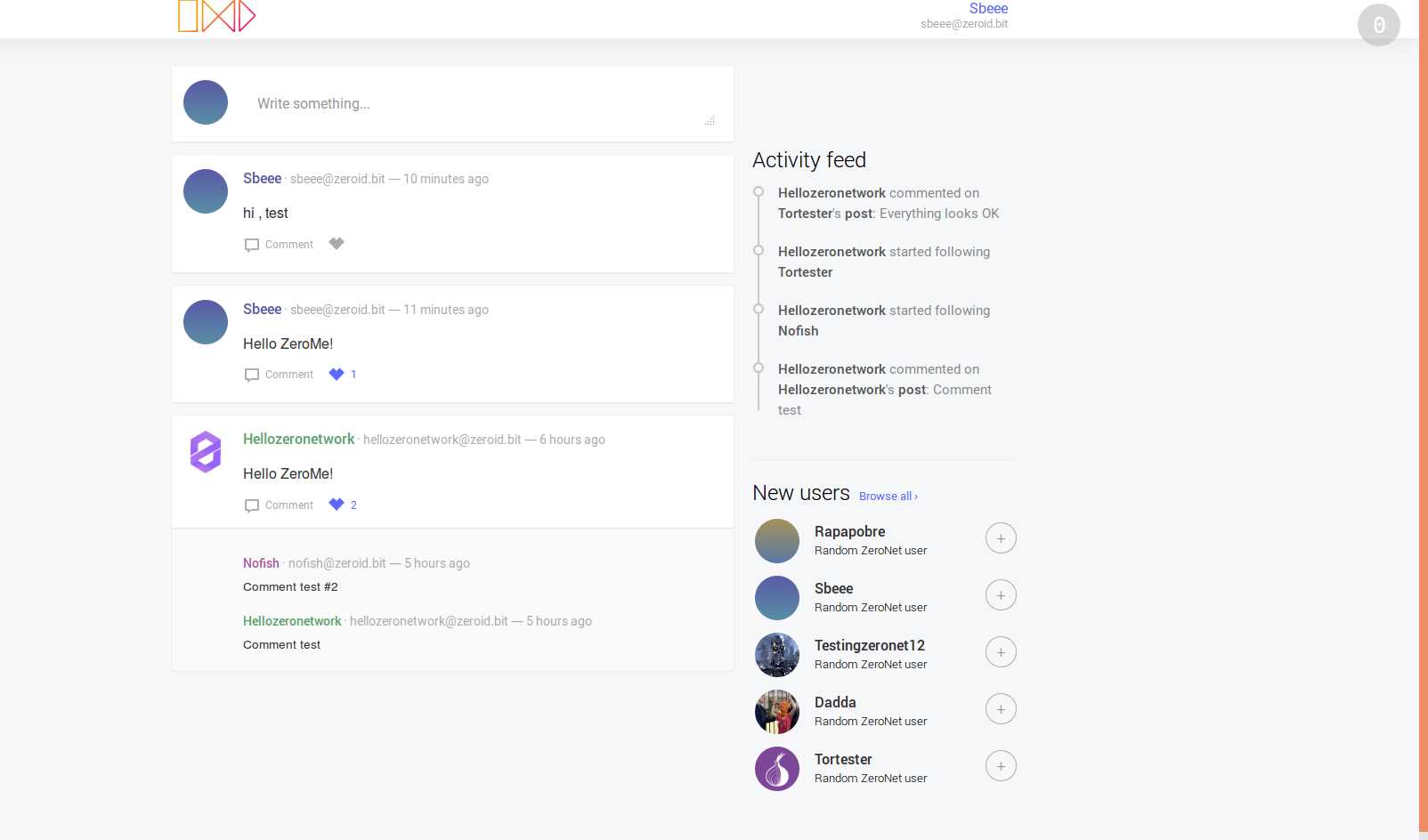
ZeroMe
ZeroMe-分散P2Pネットワーク用のソーシャルネットワークzeroNetEventual共通ソースコード:https://github.com/HelloZeroNet/ZeroMe
12
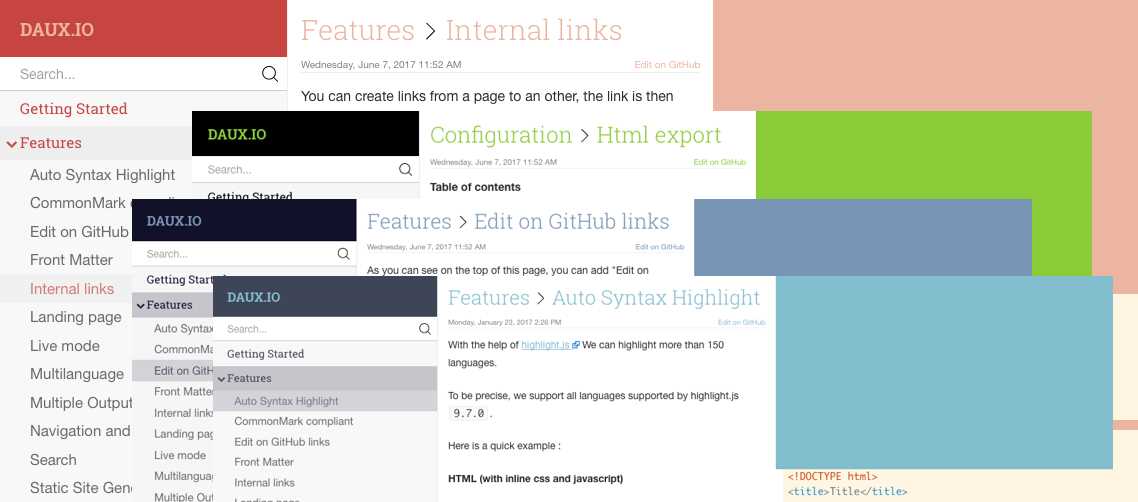
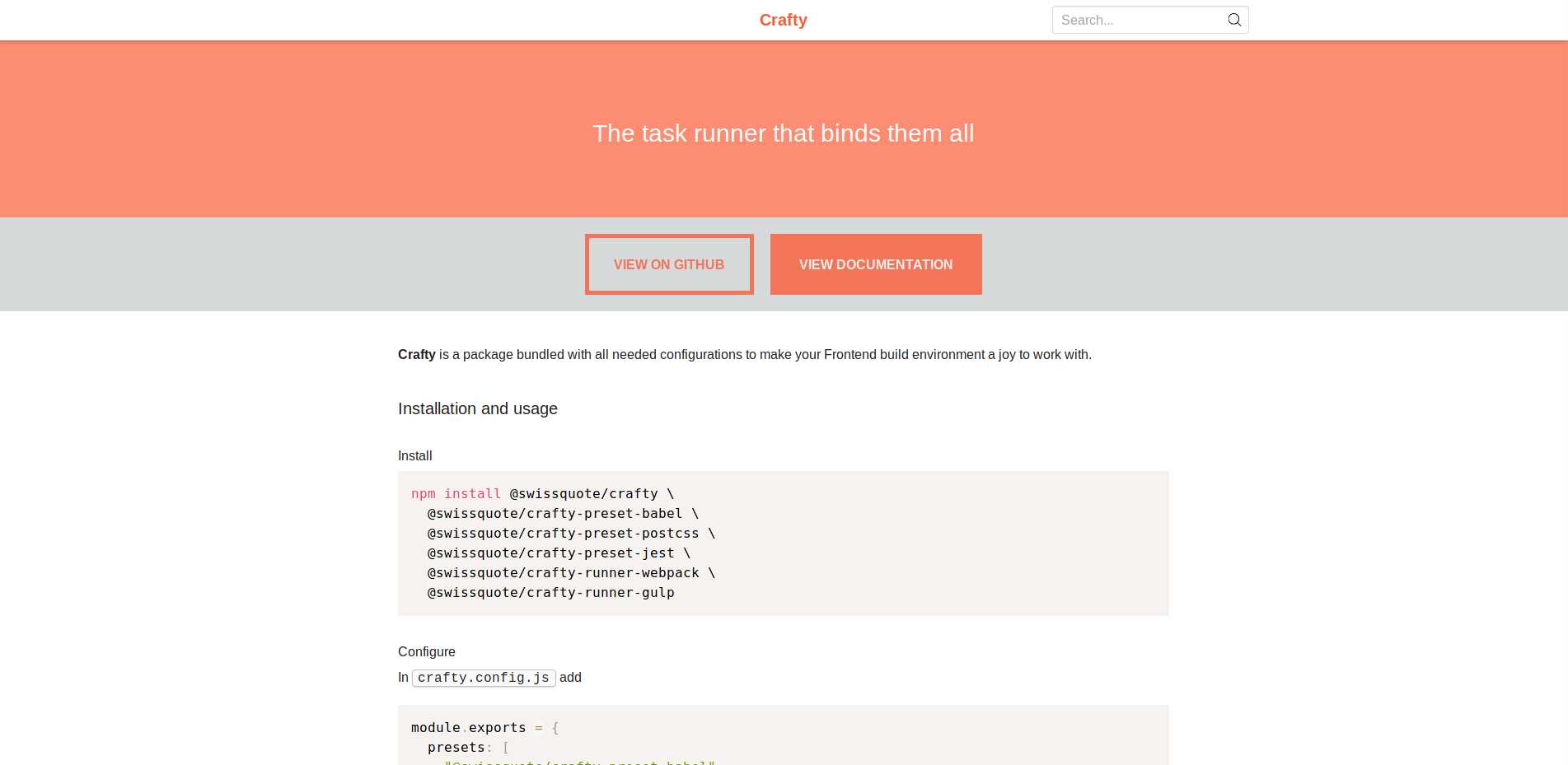
Daux.io
Daux.ioは、シンプルなフォルダー構造とMarkdownファイルを使用して、カスタムドキュメントをその場で作成するドキュメントジェネレーターです。開発者に優しい方法で見栄えの良いドキュメントを作成するのに役立ちます。
- 無料アプリ
- Self-Hosted
10
70
0
16
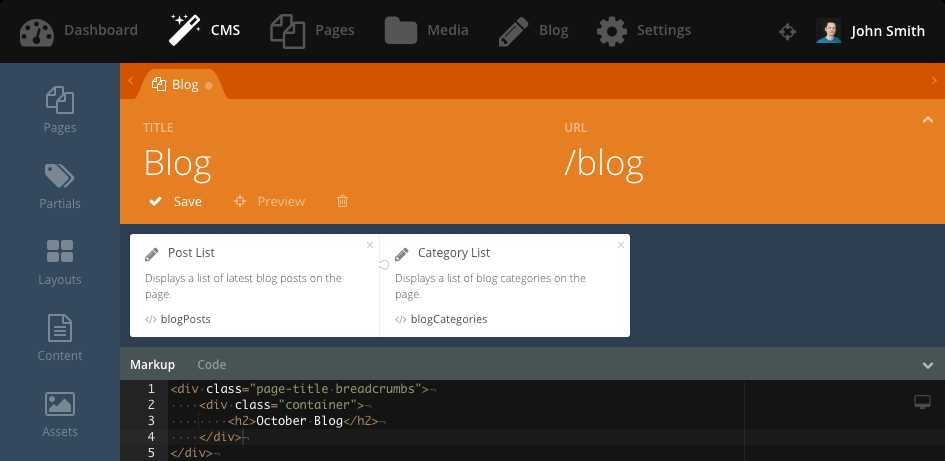
October
数千のデジタルスタジオとそのクライアントから信頼されている、受賞歴のあるCMSプラットフォーム。Laravelに基づいています。
- 無料アプリ
- PHP
- Self-Hosted
- Laravel
47
impress.js
impress.jsは、最新のブラウザーでのCSS3変換および遷移のパワーに基づいたプレゼンテーションフレームワークであり、preziの背後にあるアイデアに触発されました。
- 無料アプリ
- Self-Hosted
- JavaScript
3
26
10
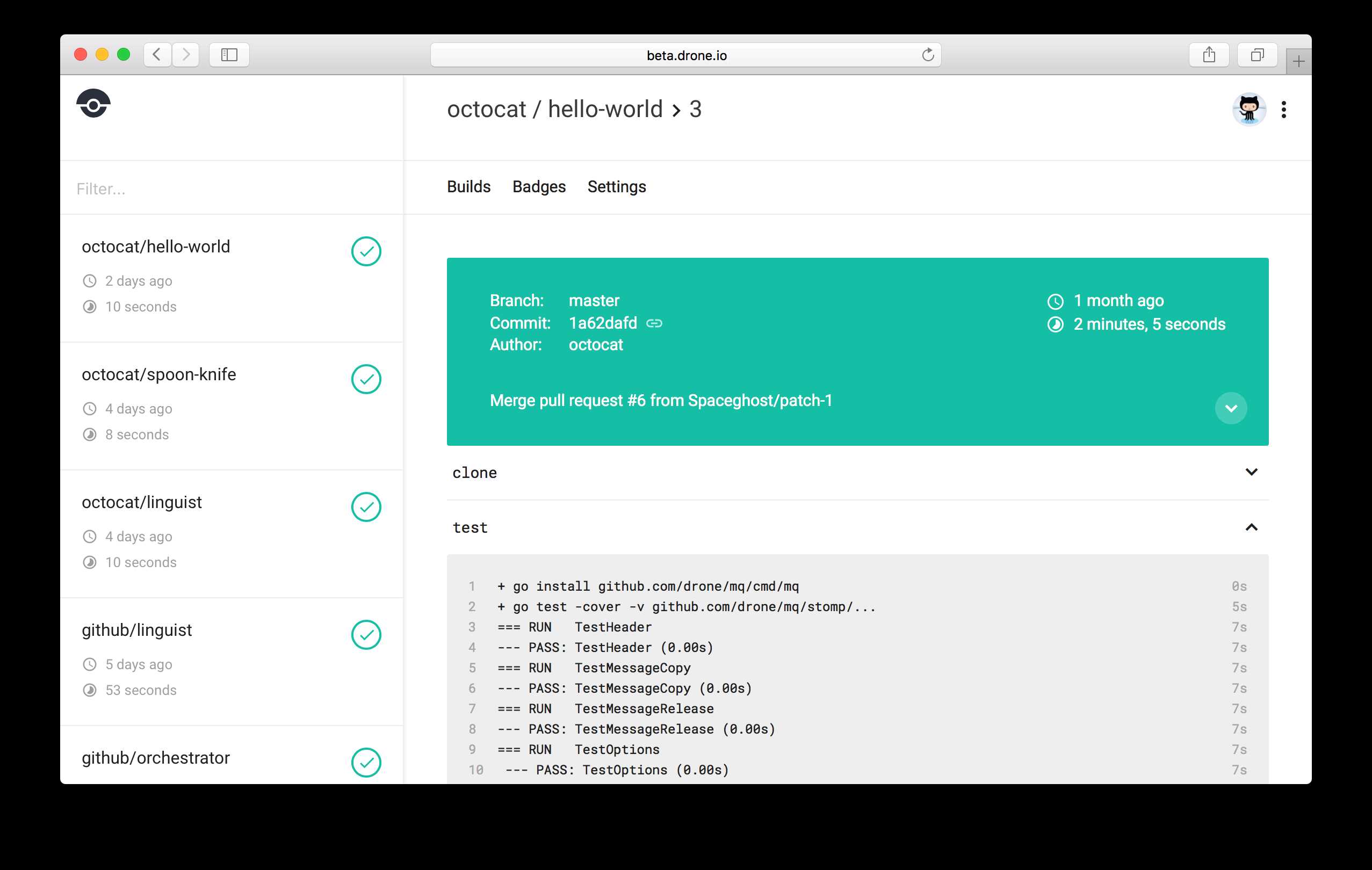
Drone.io
出荷コードの高速化。Droneは、組織がソフトウェア開発を最適化および自動化するのに役立つContinuous Deliveryプラットフォームです。
- フリーミアムアプリ
- Web
- Self-Hosted
- Docker
16
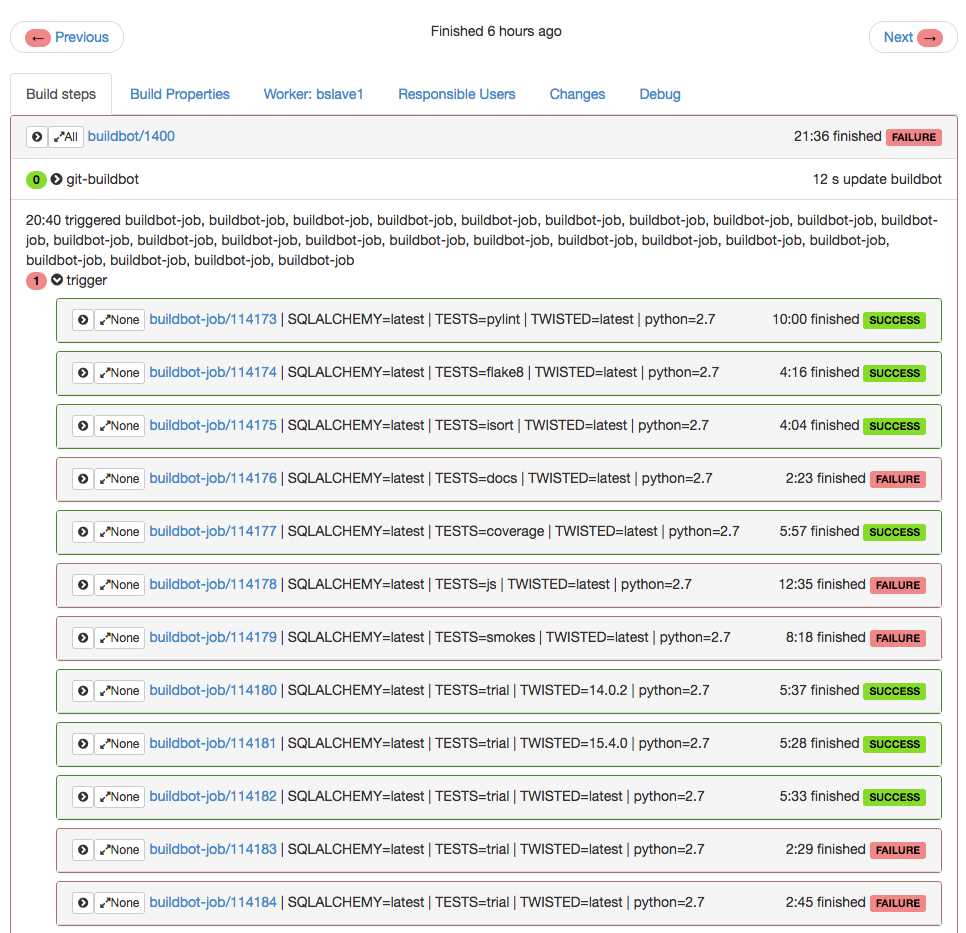
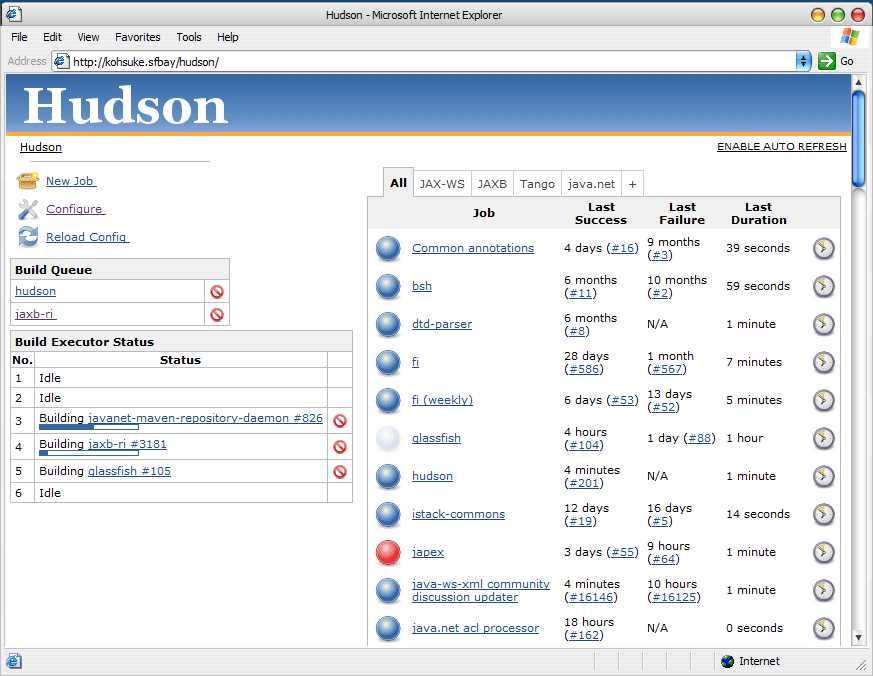
Hudson
Hudsonは、ソフトウェアプロジェクトの構築やcronで実行されるジョブなど、繰り返されるジョブの実行を監視します。
- 無料アプリ
- Self-Hosted
- Windows
- Mac
- Linux
0