7
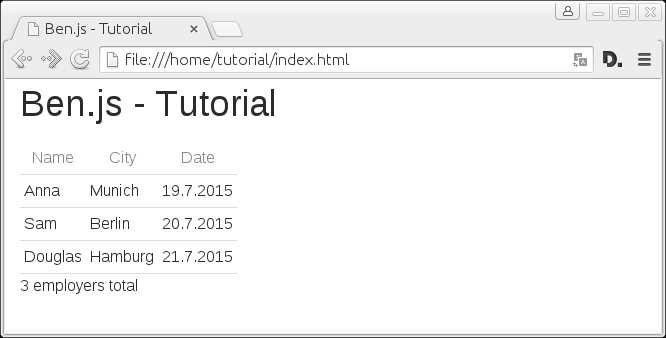
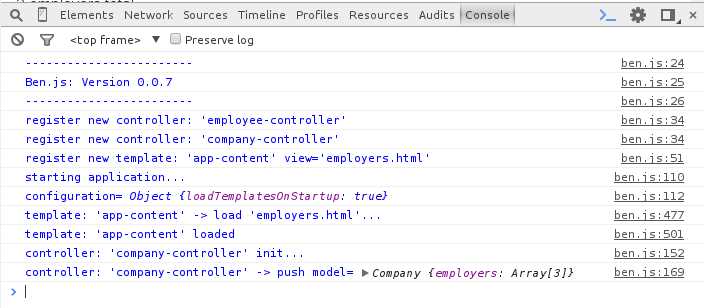
Ben.JSは、単一ページアプリケーション(SPA)向けのシンプルで学習しやすいJavaScriptフレームワークです。Ben.JSは、軽量MVCフレームワークで強力なJavaScript Webアプリケーションを作成する方法を簡素化します。Ben.JSを習得するのに少し時間がかかります。急な学習曲線や複雑なアーキテクチャパターンはありません。Ben.JSはJavaScriptライブラリJQueryに基づいています。そのため、アプリケーションをJQueryのさまざまな拡張機能や既存のコードと簡単に組み合わせることができます。Ben.JSは、JQueryに基づく他のコンセプトまたはJavaScriptフレームワークと組み合わせることもできます。Ben.JSはオープンソースプロジェクトであり、あなたはそれに参加するように招待されています。
ウェブサイト:
http://www.benjs.orgカテゴリー
ライセンスのあるすべてのプラットフォームでのBen.JSの代替
100
23
ember.js
EmberのHandlebars統合テンプレートを使用すると、基礎となるデータが変更されたときに自動的に更新されるテンプレートを使用して、より少ないコードを作成できます。
- 無料アプリ
- Web
- JavaScript
17
Backbone.js
Backboneは、モデルにキーと値のバインディングとカスタムイベント、列挙可能な関数の豊富なAPIを備えたコレクションを提供することにより、JavaScriptを多用するアプリケーションに構造を提供します...
- 無料アプリ
- Web
10
FeathersJS
Feathersは、NodeJS用のリアルタイムのマイクロサービスWebフレームワークであり、RESTfulリソース、ソケット、および柔軟なプラグインを介してデータを制御できます。
- 無料アプリ
- Node.JS
- Self-Hosted
1
Microsoft Web Framework
MWFは、サイトの作成者が、マイクロソフトの製品やサービスのストーリーをモジュラーピースがサポートし、連携して動作することを確信を持って伝えるのに最適な方法を検討できるシステムです。
- 無料アプリ
- Self-Hosted
0