16
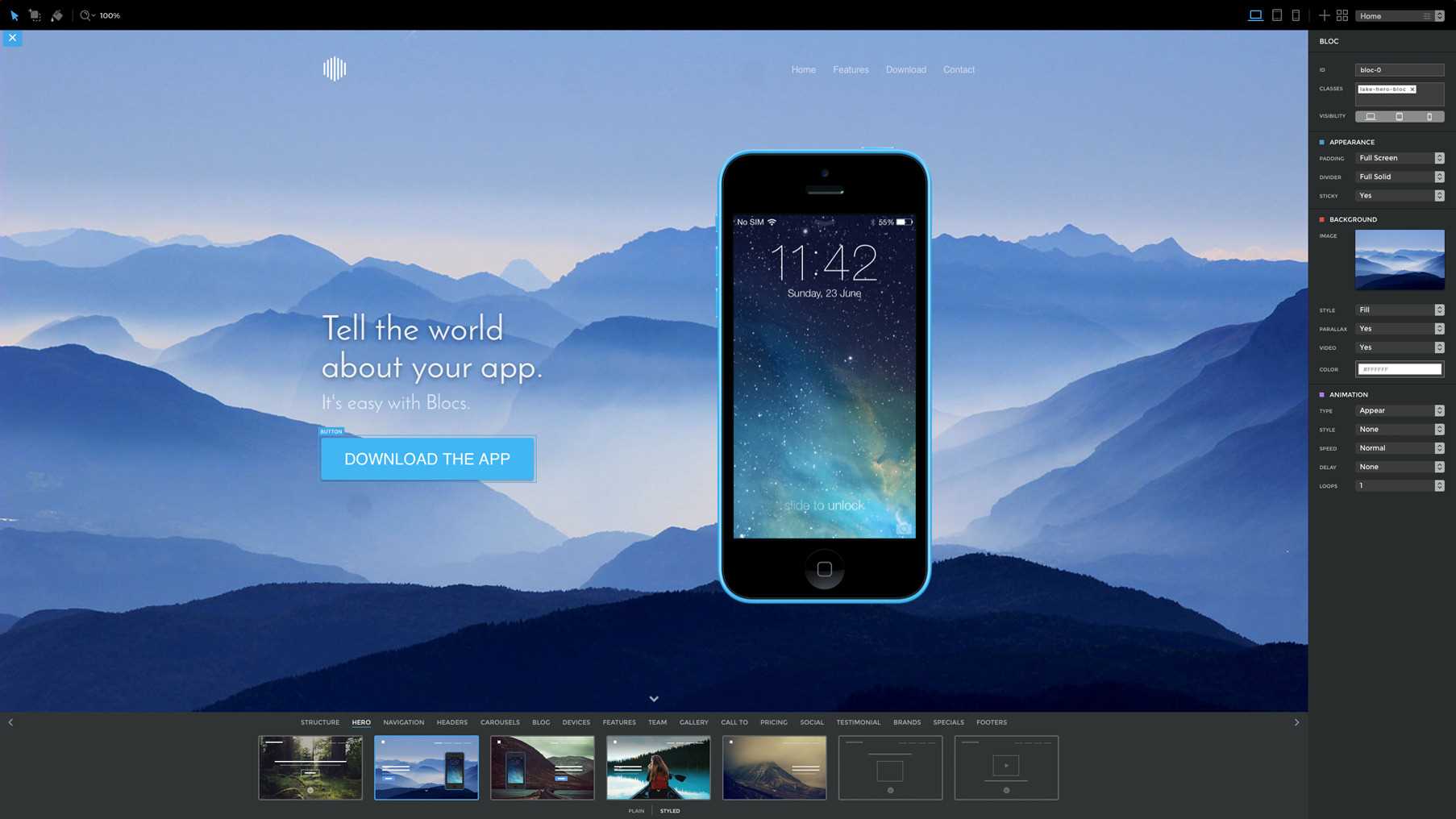
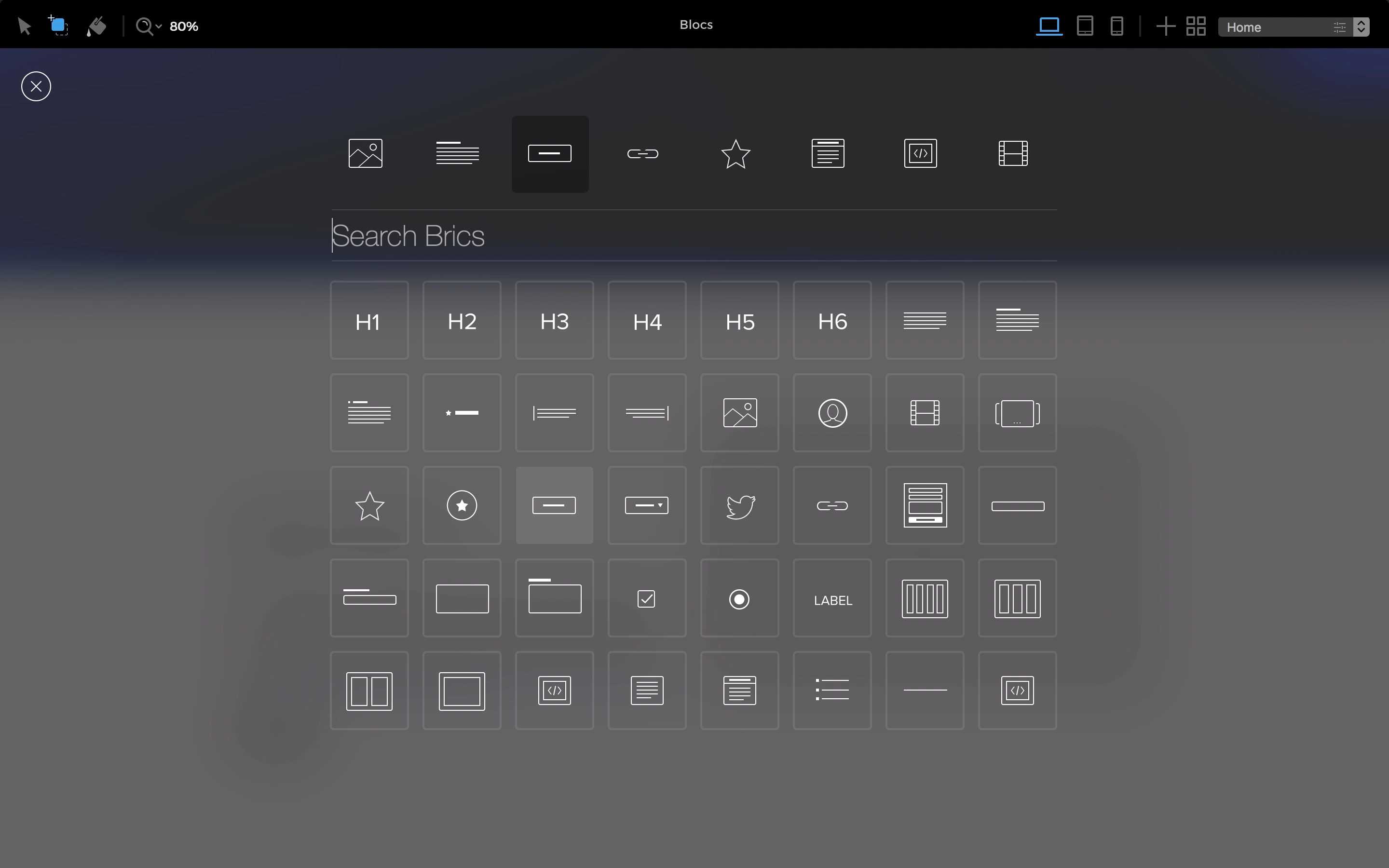
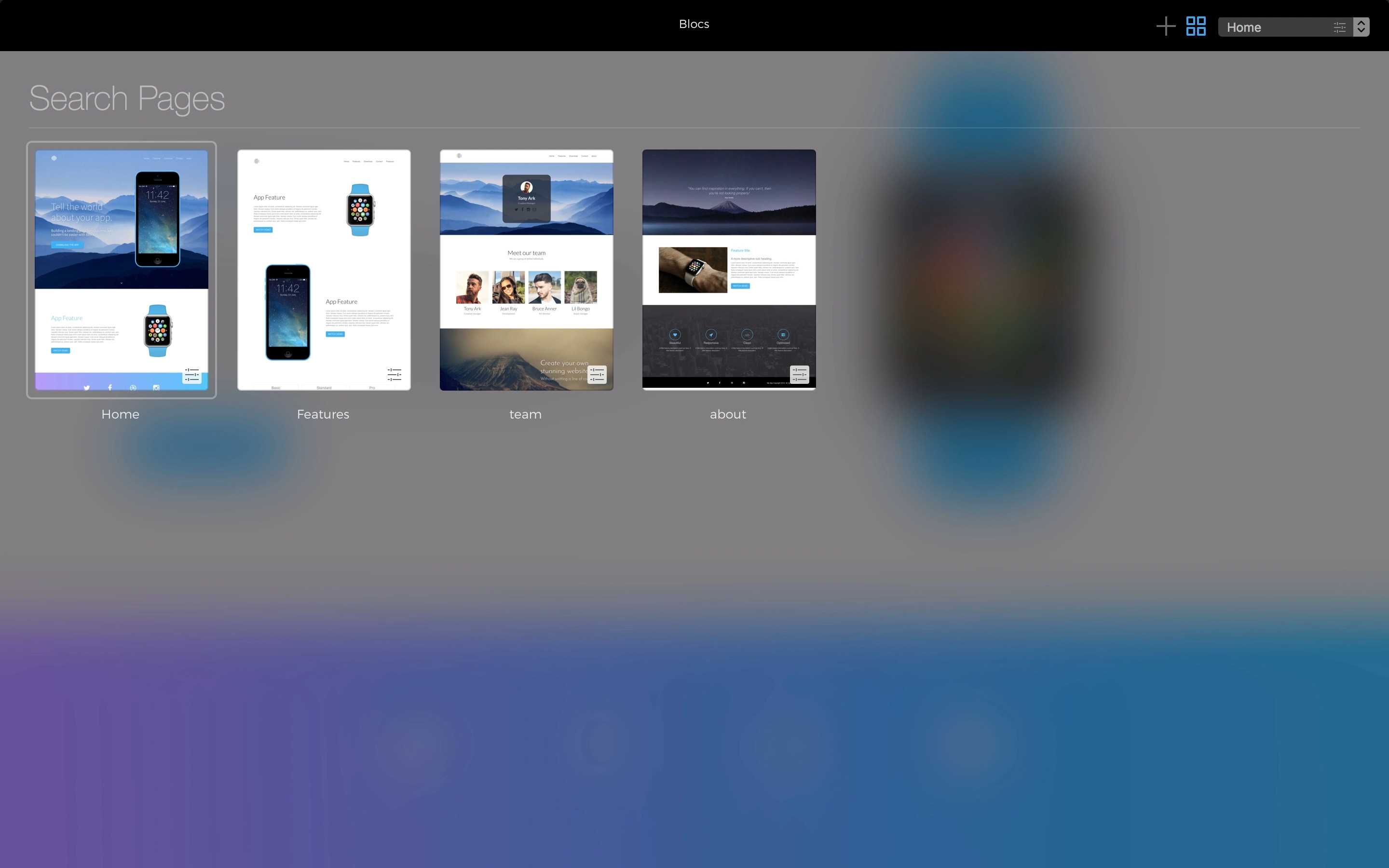
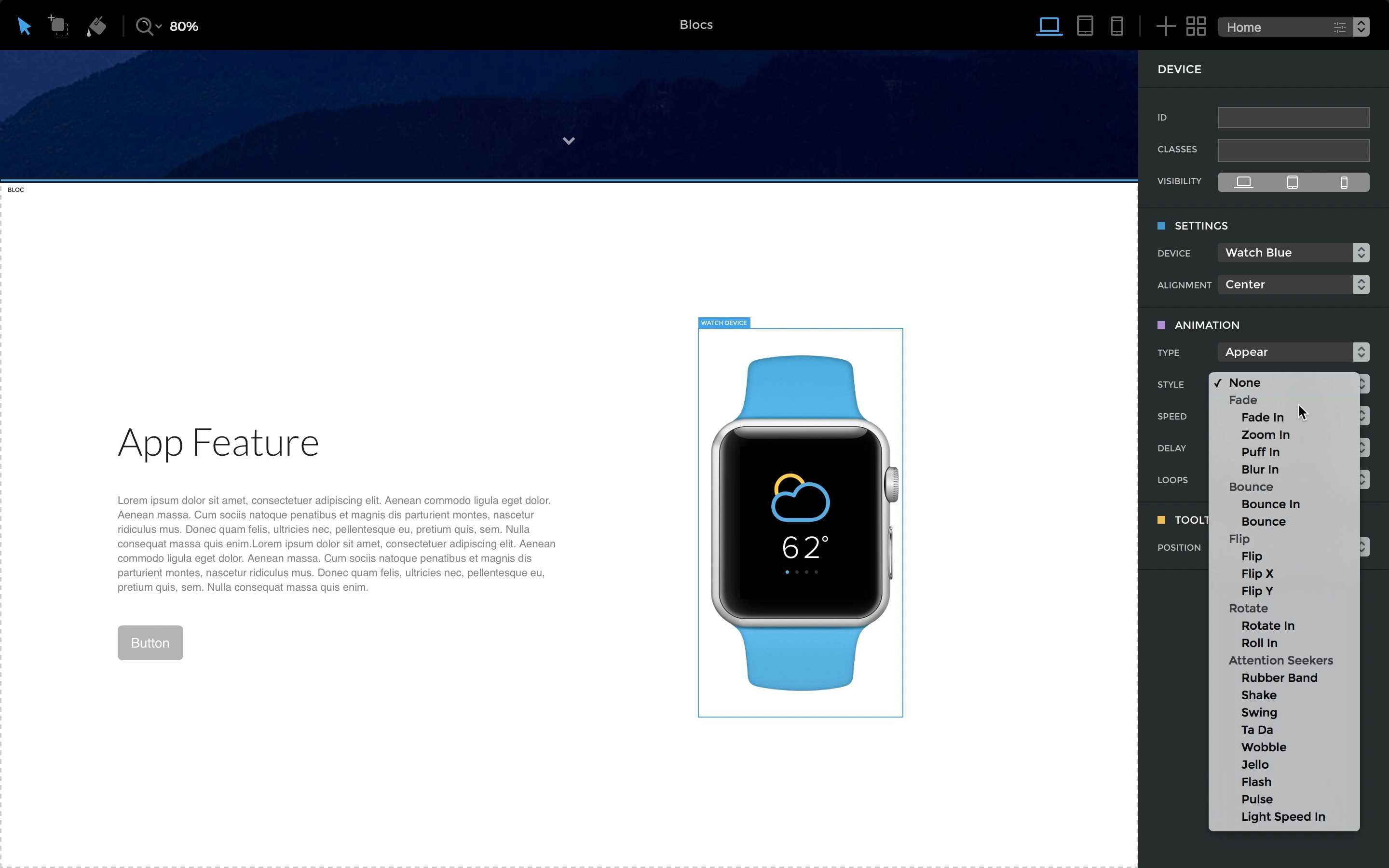
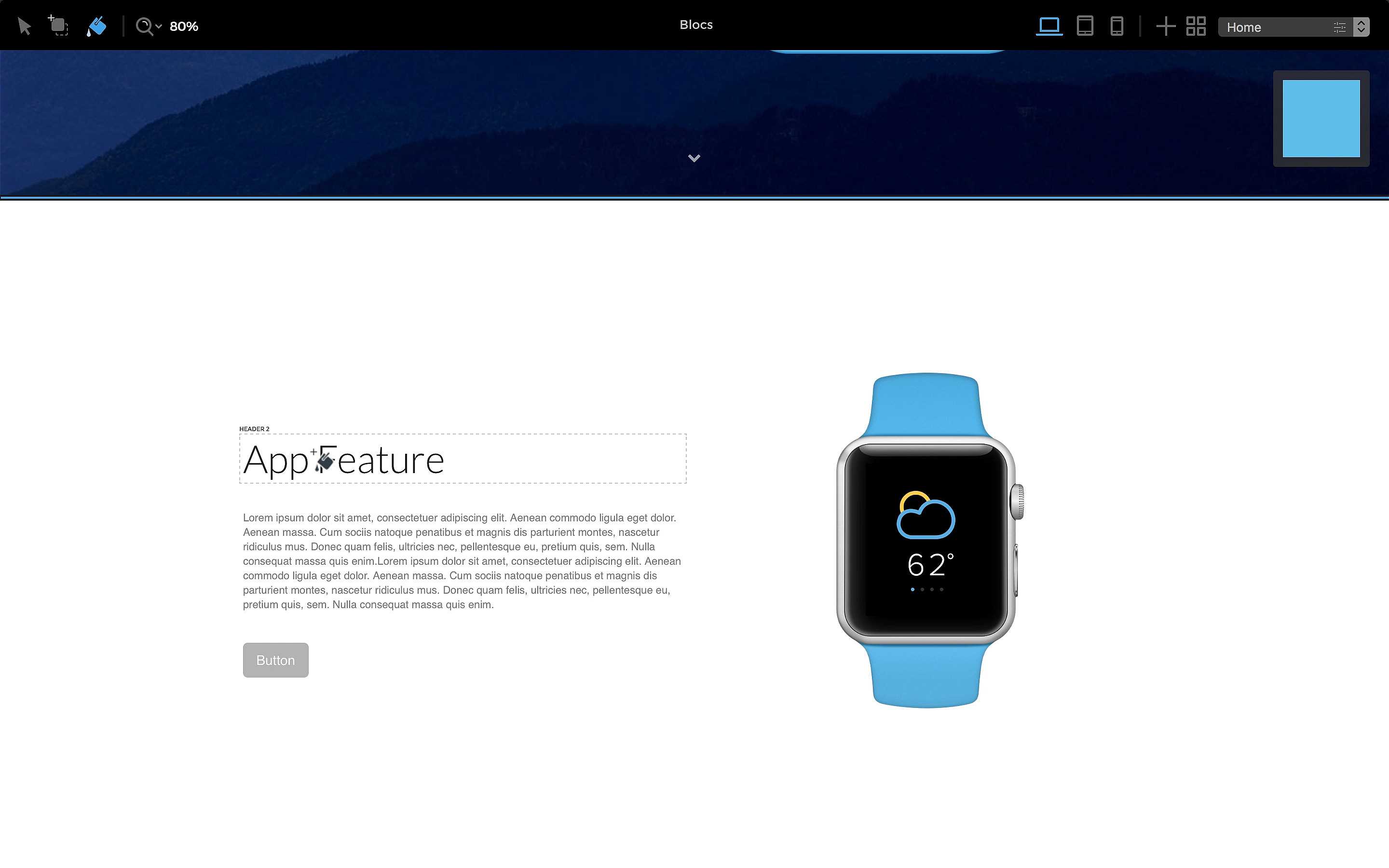
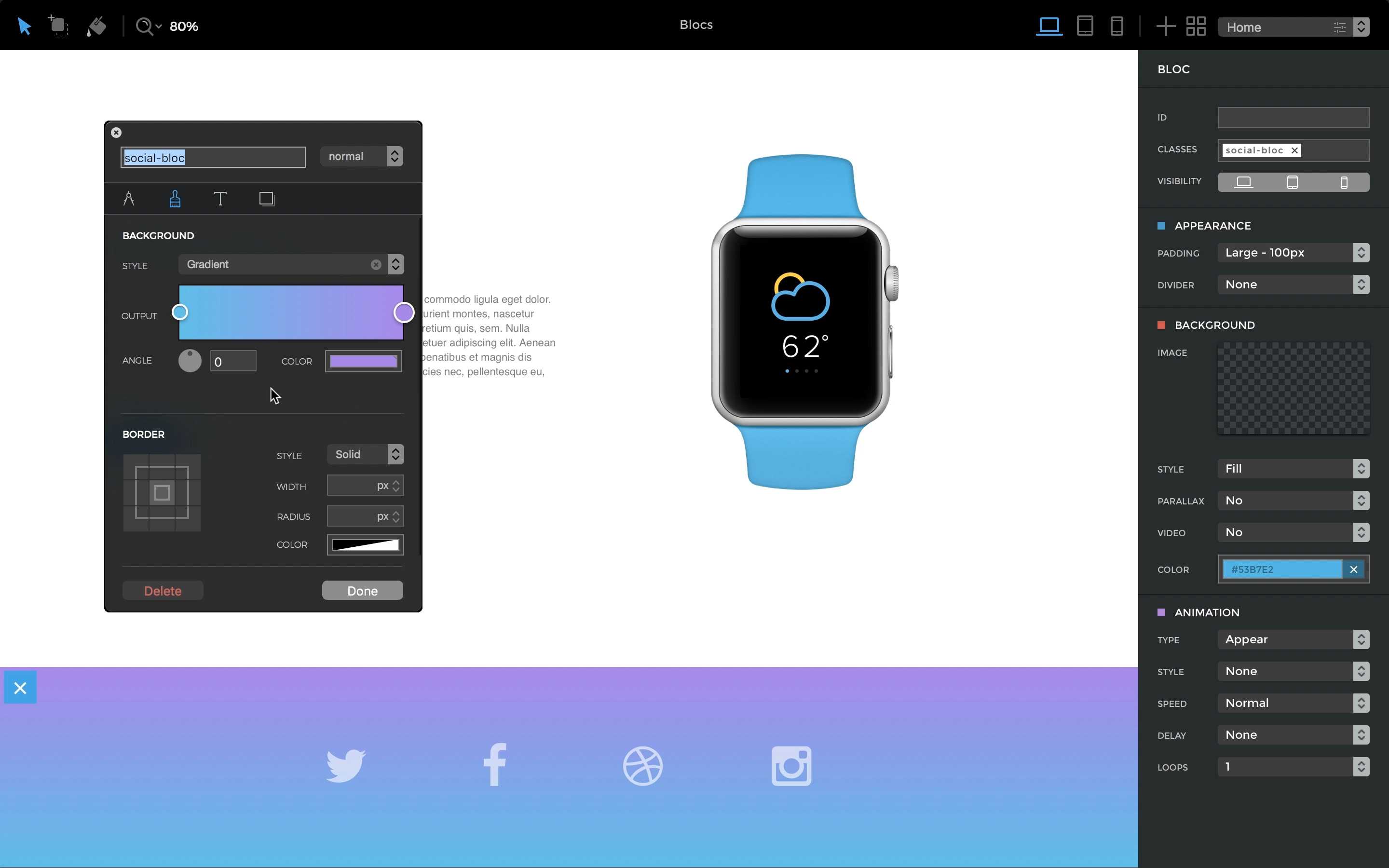
ブロックを積み重ねるだけの簡単さBlocsは、事前に定義されたセクションを積み重ねて完全にコード化されたWebページを構築するという概念に基づいて動作します。これは非常に高速で自然な作成方法です。視覚的に簡単に設計階層と構造を尊重する直感的な視覚スタイリングコントロールは、コード品質を損なうことなく、よりユーザーフレンドリーな設計体験を提供します。アニメーションが簡単に数回クリックするだけで、人目を引くスクロール効果やアニメーションをWebサイトの任意の部分に追加できます。常に見栄えの良い専用のレスポンシブワークフローツールを使用して、あらゆる画面サイズで見事なWebサイトを作成します。
ウェブサイト:
https://blocsapp.comカテゴリー
ライセンスのあるすべてのプラットフォームでのBlocsの代替
27
24
Rapidweaver
Mac用のWYSIWYG Webエディター。直観的なプログラムにより、コーディング経験がほとんどまたはまったくなく、複雑なWebサイトを短時間で作成できます。
- 有料アプリ
- Mac
15
Adobe Muse
Adobe Museを使用すると、グラフィックデザイナーはコードを記述せずに、独自のプロフェッショナルなHTML Webサイトを設計および公開できます。
13
Vev
設計、コンテンツ、および開発を会社全体で1つのプラットフォームに接続することにより、大規模なWebコンテンツを生成します。
11
11
Strikingly
驚くべきことに、誰でも簡単にゴージャスでモバイルフレンドリーなWebサイトを作成できる最高の無料Webサイトビルダーです。素早く、シンプルでスタイリッシュ。
- フリーミアムアプリ
- Android
- iPhone
- iPad
- Android Tablet
- Web
8
7
Gramateria
Gramateriaは、CSS /マテリアルデザインを具体化するドラッグアンドドロップWebサイトビルダーです。Gramateriaはブドウjsで作られているため、ユーザーフレンドリーで使いやすいです。
- 無料アプリ
- Web
- Self-Hosted
- Mac
- Linux
6
6
4
Hazel Pro - Responsive Website Designer
コーディングが不要な、美しいモバイルフレンドリーなWebサイトを構築します。-すべての新しい再設計されたレスポンシブセクションエディターパネルを備えた直感的なユーザーインターフェイス
- フリーミアムアプリ
- Windows
4
Wolf 2 - Responsive Web Designer
ウルフは「レスポンシブ」ウェブサイトの構築専用に設計されたデザイナーです。つまり、モバイル、タブレット、デスクトップ用に別々のウェブサイトバージョンを用意する必要はありません。レイアウトは自動的にデバイスの画面サイズに適応します。
4
You Don't Need WordPress
WordPressがGoogleドキュメントだけでブログを作成する必要はありません。無料で簡単です。Google Doc機能を使用して、ブログを作成し、ネット上で共有できます。
- 無料アプリ
- Web
- Google Drive