4
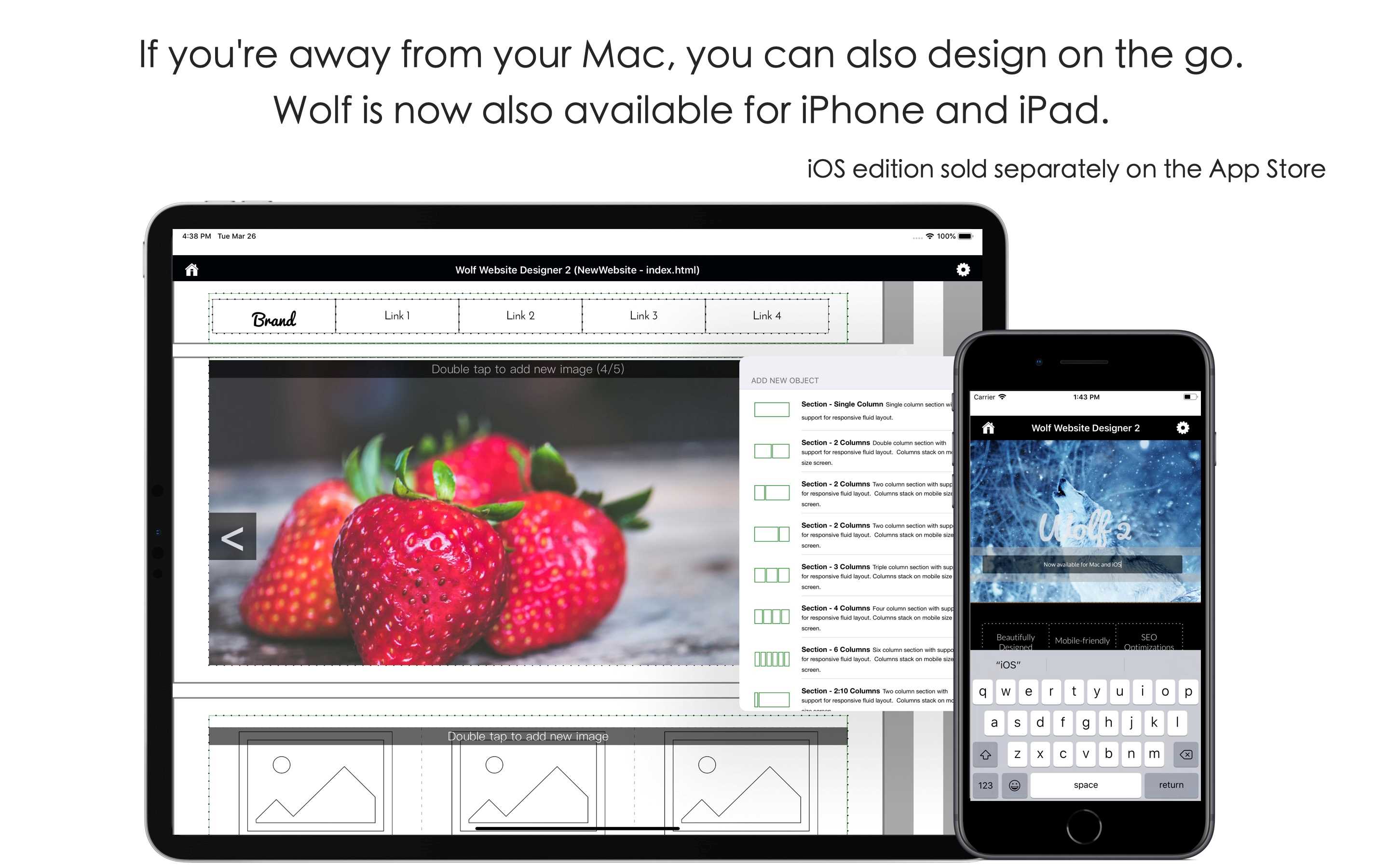
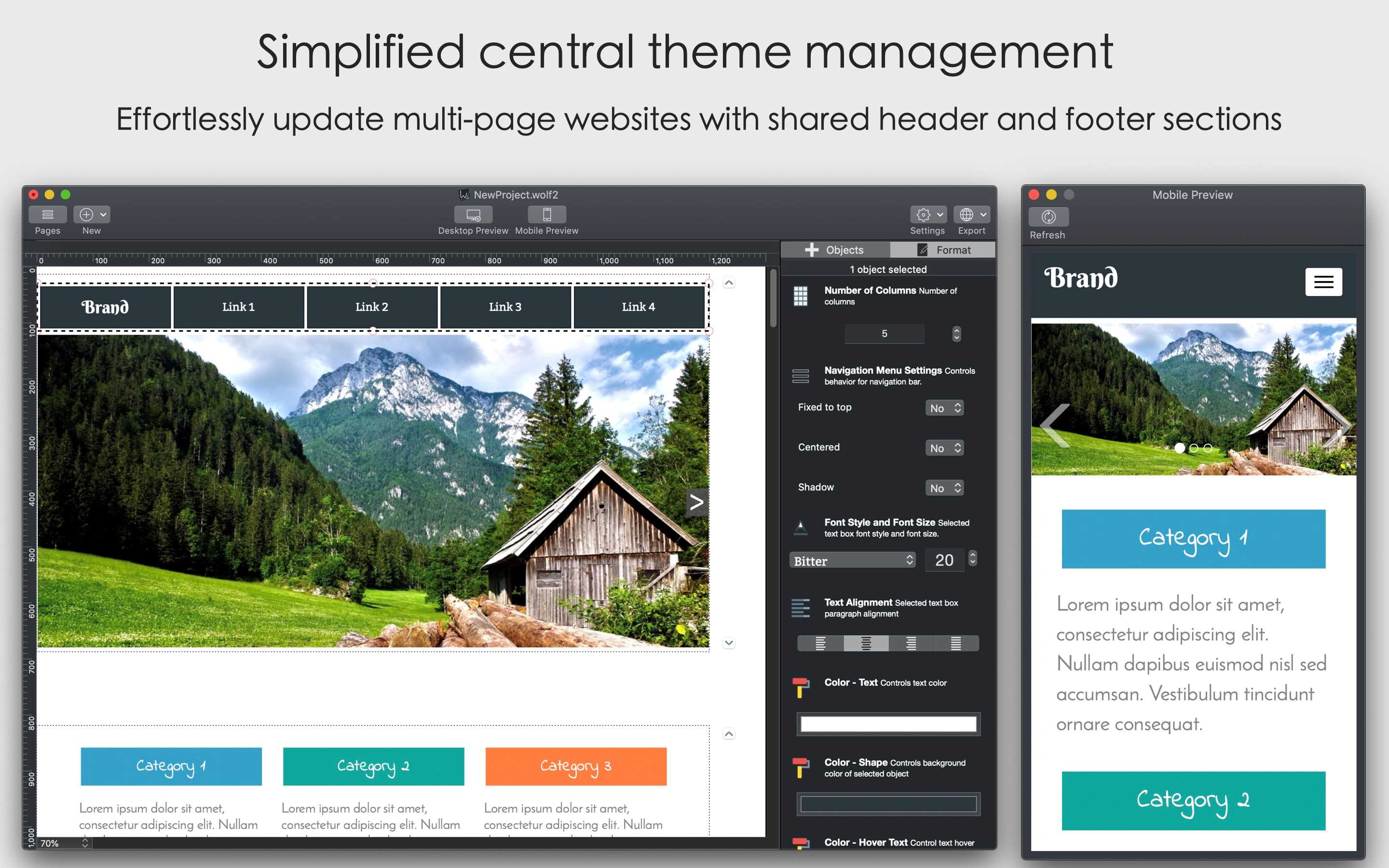
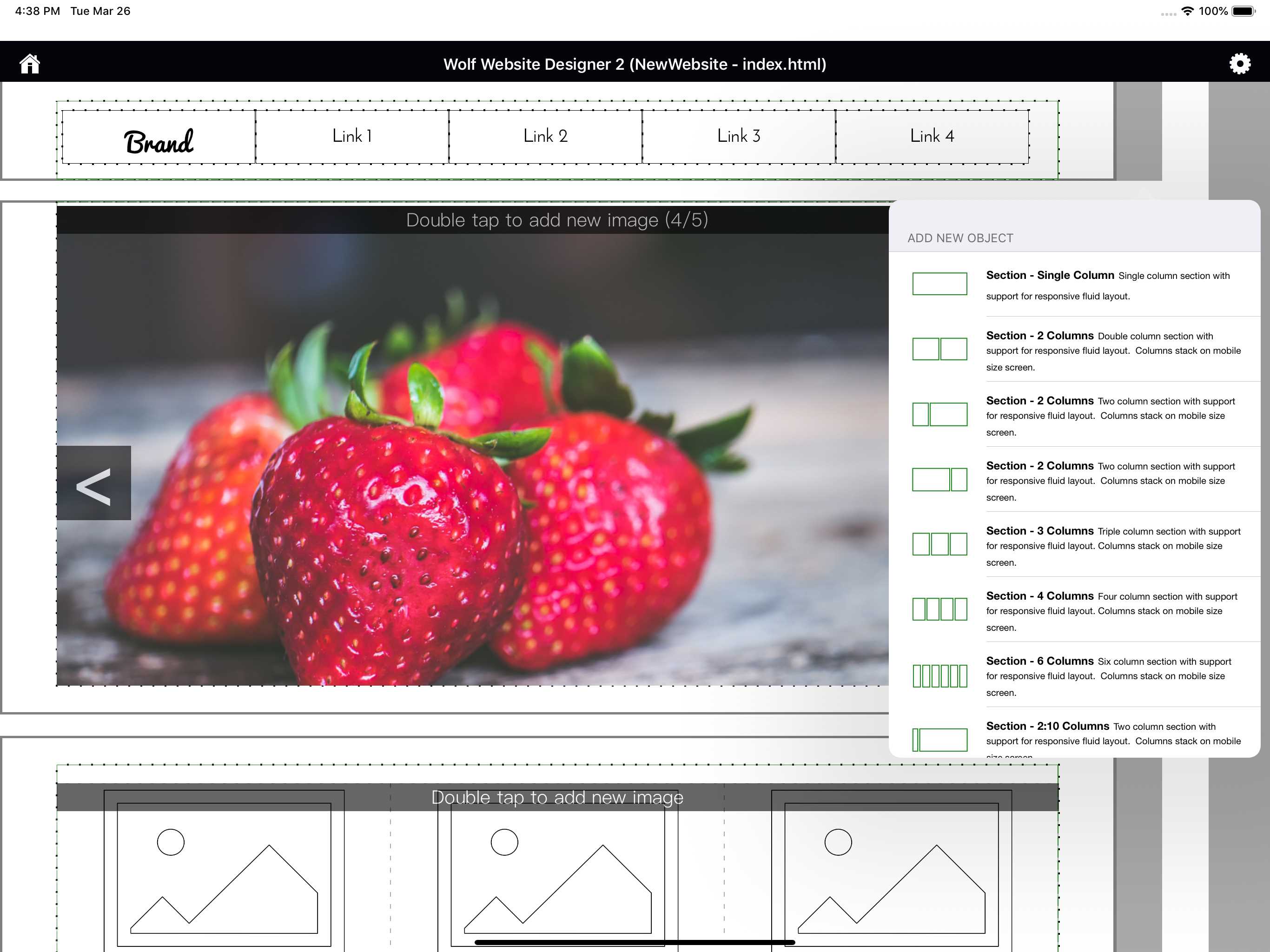
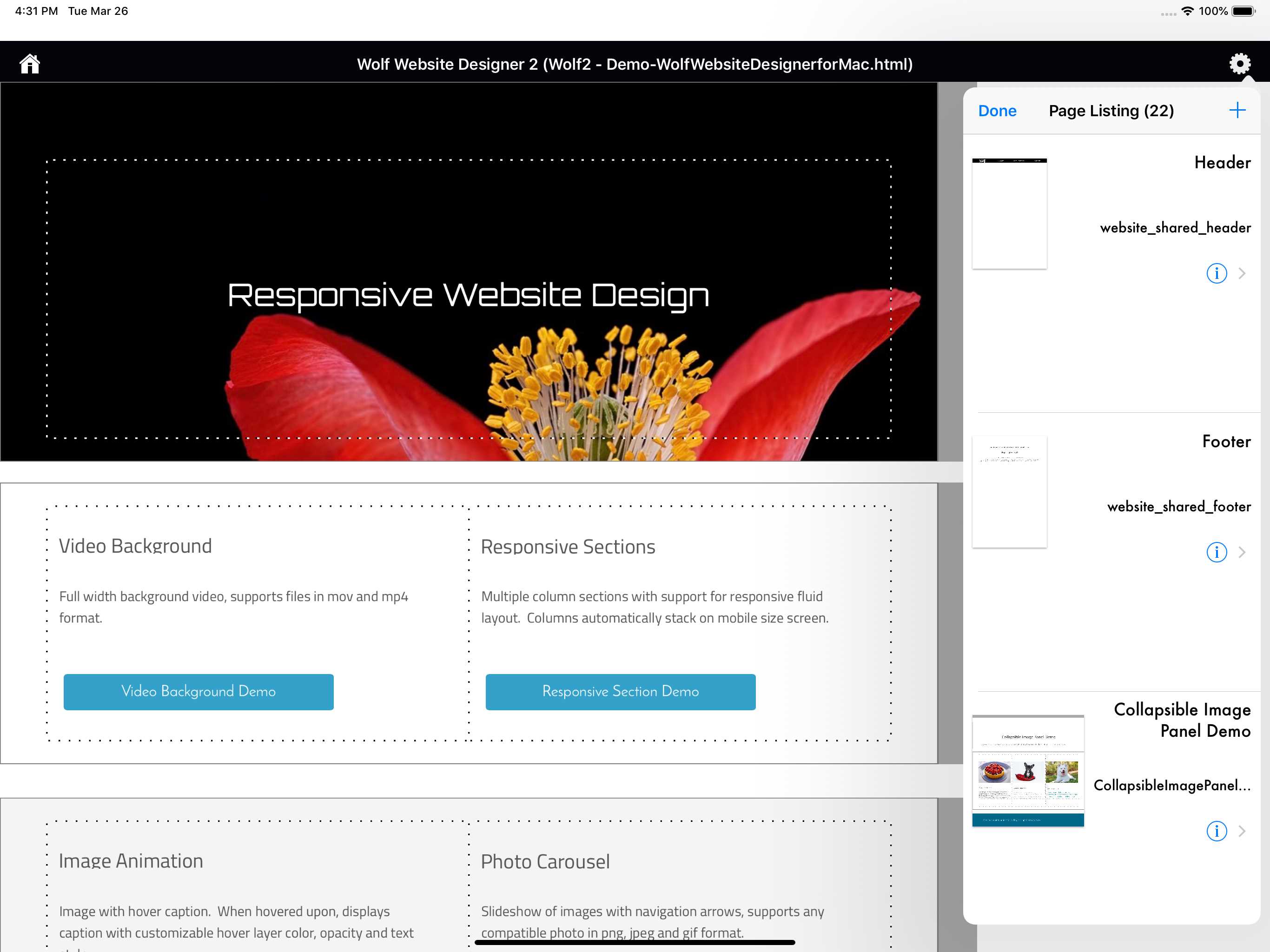
ウルフは、美しく、モバイルフレンドリーなWebサイトの構築を支援します。このアプリはレスポンシブレイアウトに焦点を当てており、ビジュアルデザインエディターは、さまざまなサイズの画面で美しくレンダリングされるレスポンシブセクションを使用してWebサイトを構築します。WolfはMac、iPad、iPhoneで利用可能です。App Storeで「Wolf 2」を探してください。(iOSおよびMacエディションは別売)従来のWebサイトデザイナーとレスポンシブWebサイトデザイナーの違いは何ですか?ウルフはレスポンシブデザイナーです。静的なWebサイトデザインを生成する従来のデザイナーとは異なり、レスポンシブビルダーは、ブラウザーデバイスの幅に基づいてレイアウトを自動的に調整するWebサイトを生成します。Wolfは、デスクトップとモバイルデバイスの両方に最適化されたWebサイトの作成に最適です。Wolfで作成できるWebサイトの数はいくつですか?Wolfはウェブサイトの数を制限しません。好きなだけ作成できます。このアプリをオフラインで使用できますか?Wolfはインターネット接続を必要としないため、いつでもどこでも作成および設計できます。
ウェブサイト:
https://wolf.aidaluu.comカテゴリー
ライセンスのあるすべてのプラットフォームでのWolf 2 - Responsive Web Designerの代替
307
Adobe Dreamweaver
Webサイトとアプリケーションを構築するためのツール。Adobe Dreamweaverソフトウェアは、Webデザイナー、Web開発者、およびビジュアルデザイナーを対象としています。
92
Pinegrow Web Editor
Pinegrowは、視覚的またはコードを通じて、ライブマルチページ編集、CSSスタイリング、Bootstrap、Foundation、AngularJS、WordPressのスマートコンポーネントを使用して、レスポンシブWebサイトをより迅速に構築できるデスクトップアプリです。
24
Rapidweaver
Mac用のWYSIWYG Webエディター。直観的なプログラムにより、コーディング経験がほとんどまたはまったくなく、複雑なWebサイトを短時間で作成できます。
- 有料アプリ
- Mac
18
WYSIWYG Web Builder
Web Builderは、Webページの作成に使用されるWYSIWYG(What-You-See-Is-What-You-Get)プログラムです。
- 有料アプリ
- Windows
18
15
Adobe Muse
Adobe Museを使用すると、グラフィックデザイナーはコードを記述せずに、独自のプロフェッショナルなHTML Webサイトを設計および公開できます。
12
HTMLPen.com
HTMLPenは、ビジュアルおよびコードエディターとインスタントプレビューを使用してHTMLファイルを作成するためのツールです。また、HTMLプロジェクト、コード、およびコードサンプルを紹介するプラットフォームでもあります。非常に大きなファイル(TB +)を開き、正規表現の検索、カウント、およびエクスポートを実行できます。
- 無料アプリ
- Web
11
9
CoffeeCup HTML Editor
CoffeeCup Free HTML Editorは、FTPアップロードが組み込まれたドラッグアンドドロップHTMLエディターです。テーブル、フレーム、フォーム、フォント用のウィザードがあり、すべてのHTML 4に付属しています。
- フリーミアムアプリ
- Windows
6
RocketCake
RocketCakeは、レスポンシブWebサイトを作成するための無料のWebエディターです。初心者およびプロのWeb開発者向け。プログラミングは不要です。
3