1
Bootstrap Editor
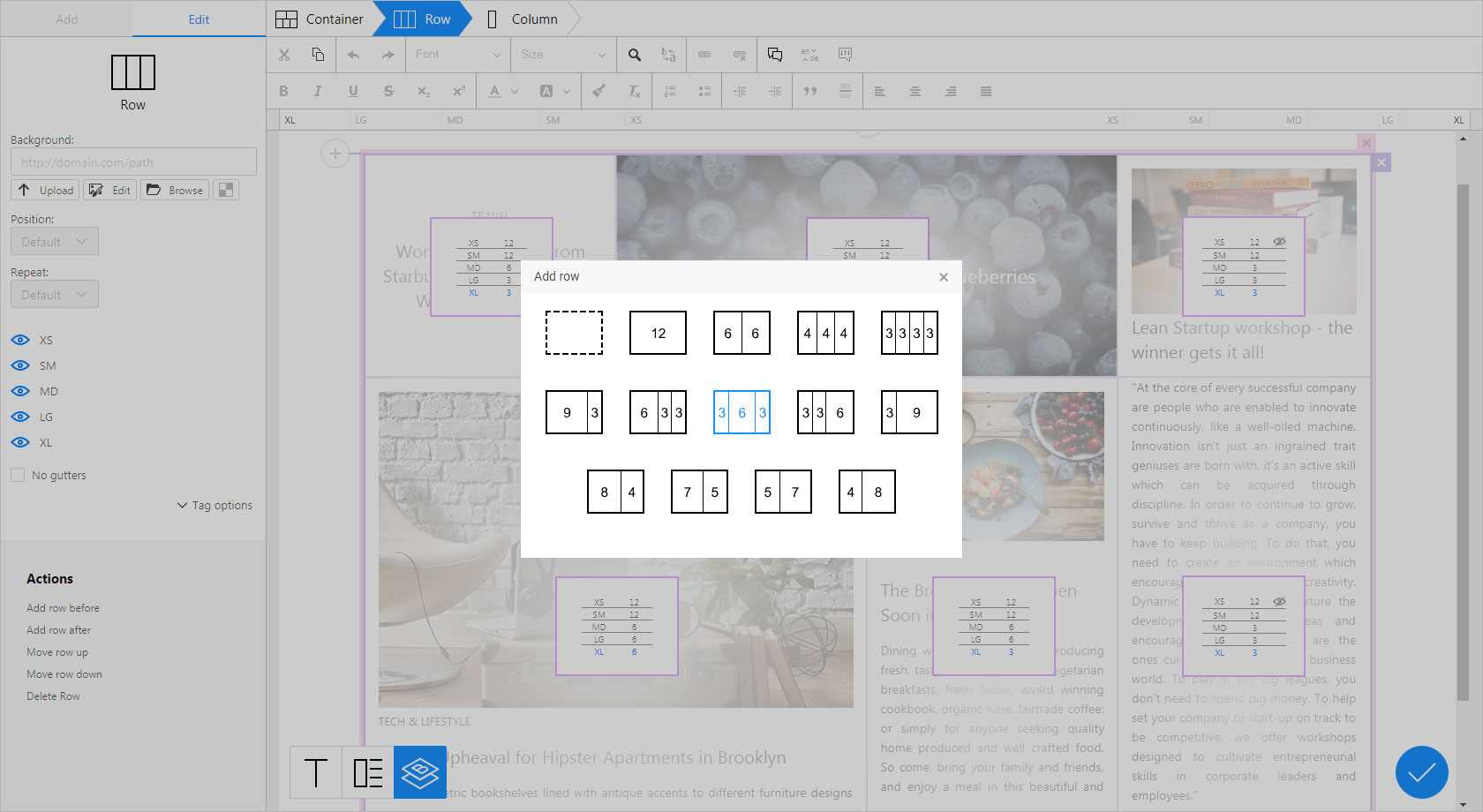
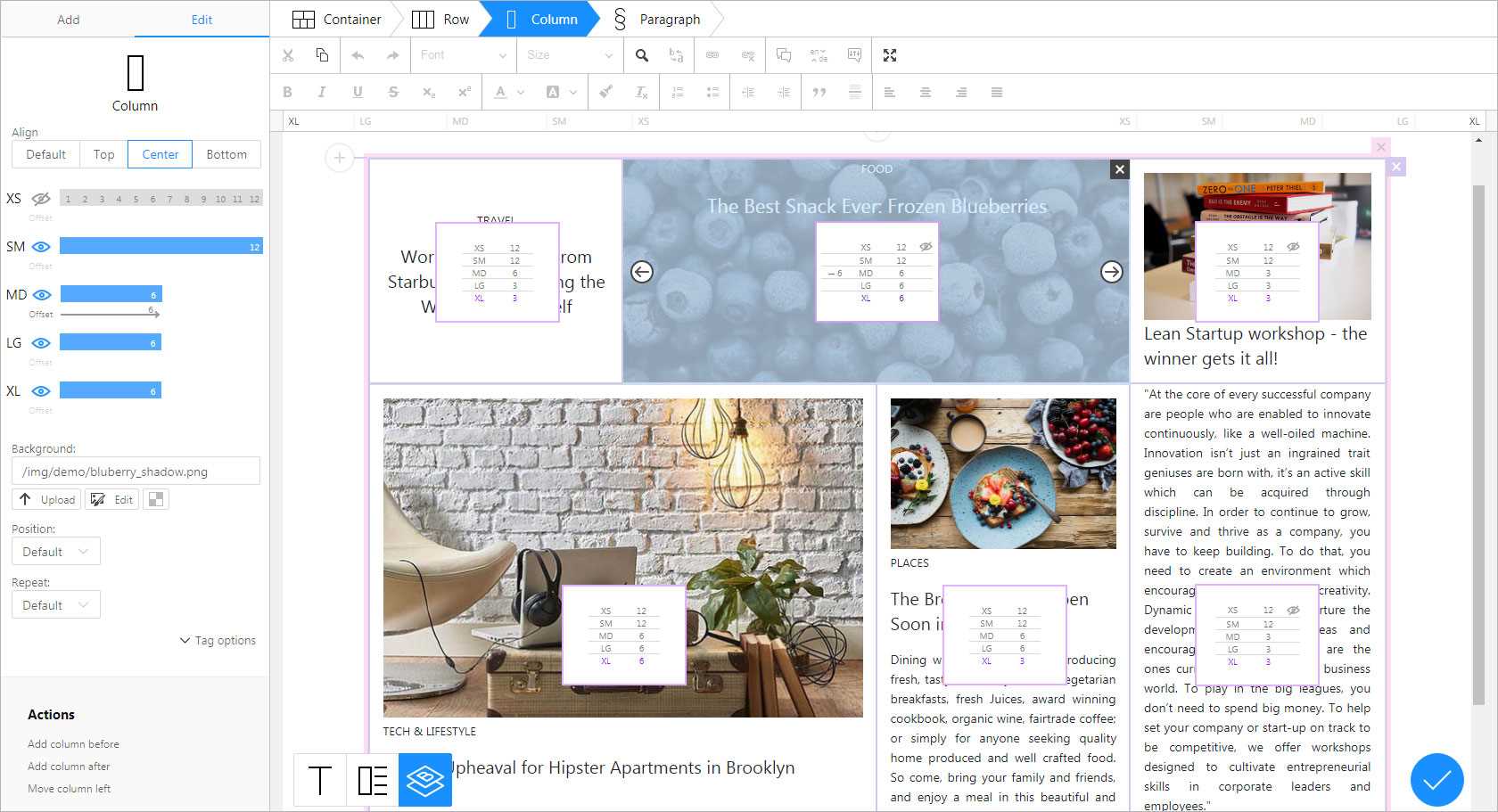
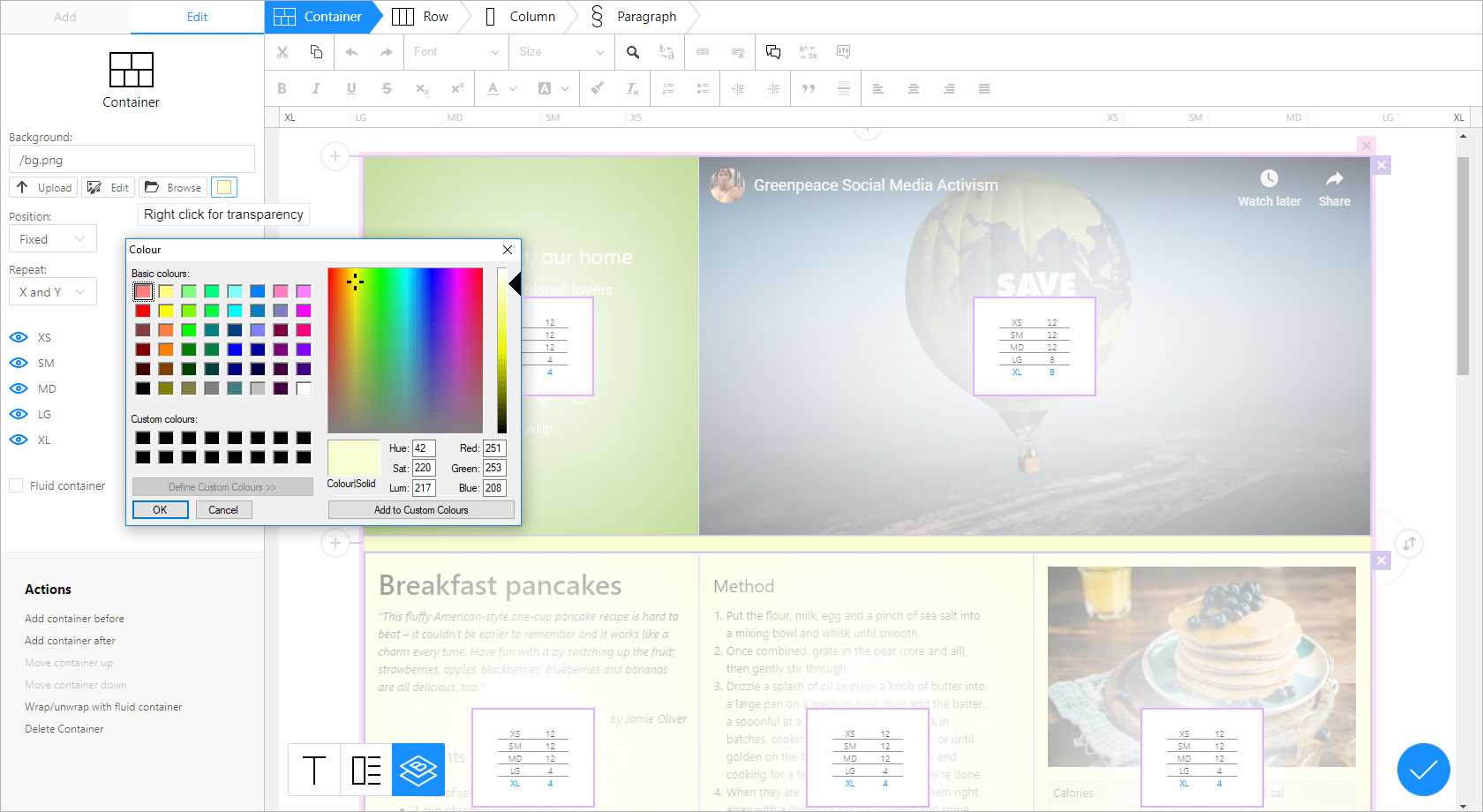
列、行、コンテナを視覚的に管理します。要素の可視性を即座に切り替えます。
列、行、コンテナを視覚的に管理します。要素の可視性を即座に切り替えます。ブートストラップブレークポイントのサポートにより、プレビューモードに切り替えることなく、コンテンツの編集中にさまざまなデバイスでレスポンシブコンテンツがどのように見えるかを直接シミュレートします。プラグインで利用可能な機能のパック全体は、CKEditorまたはTinyMCEに、レスポンシブコンテンツの典型的な編集を簡単にする簡単さと直感性を注入します。
カテゴリー
React用のBootstrap Editorの代替ライセンス(無料ライセンス付き)
0
React Rich Text Editor
React Rich Text Editorは、完全に組み込まれたUIコンポーネントです...
- フリーミアムアプリ
- Self-Hosted
- JavaScript
- React