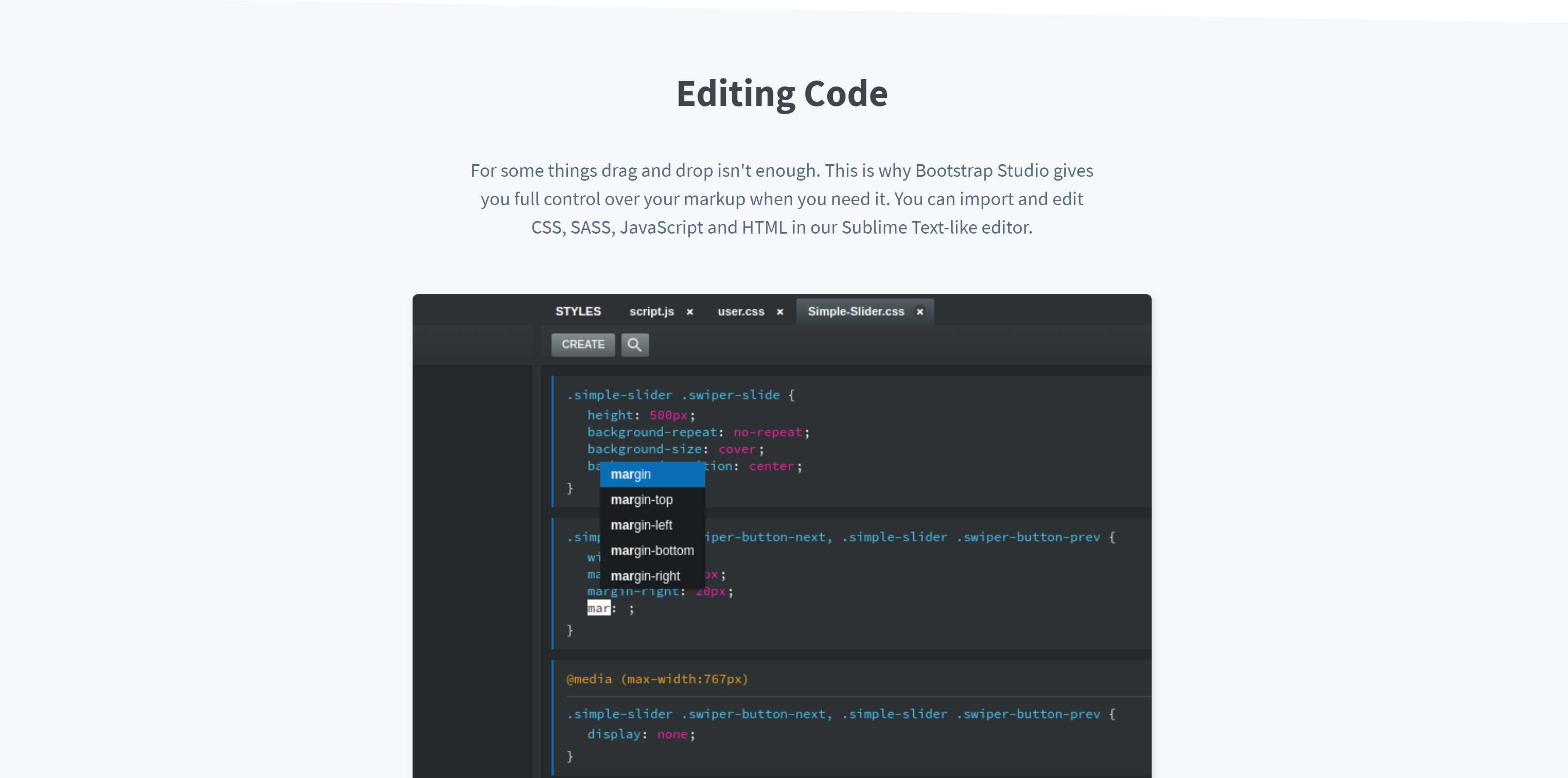
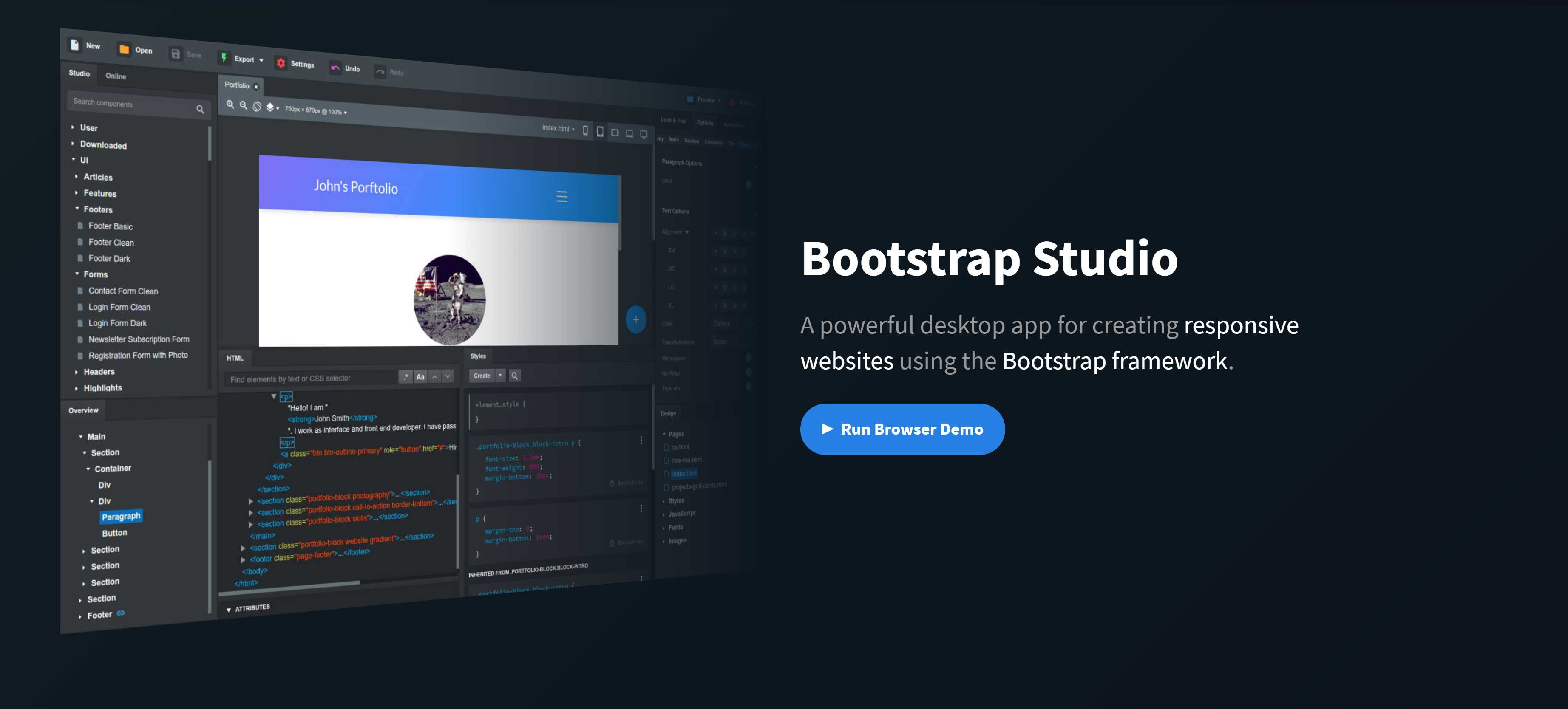
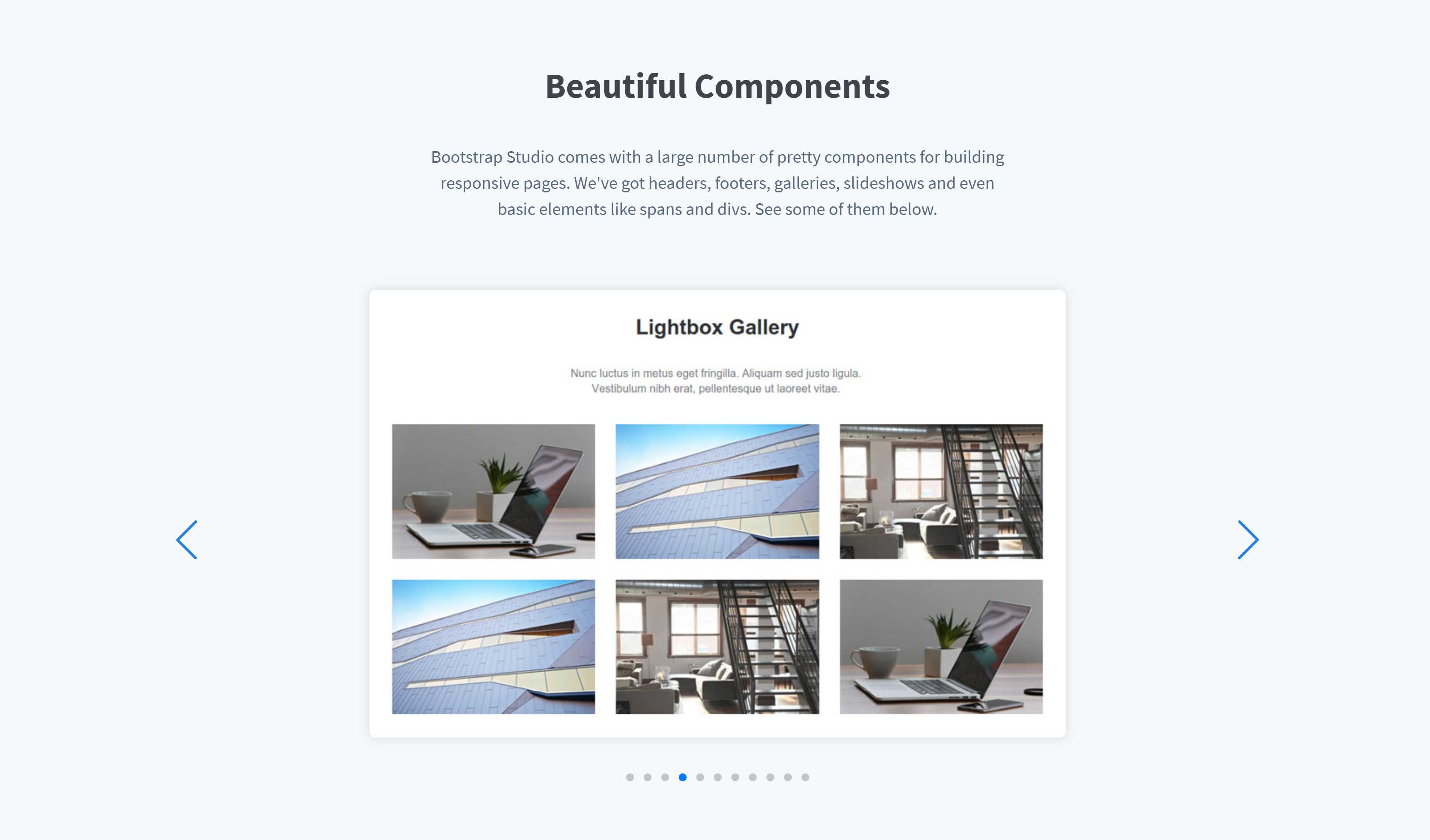
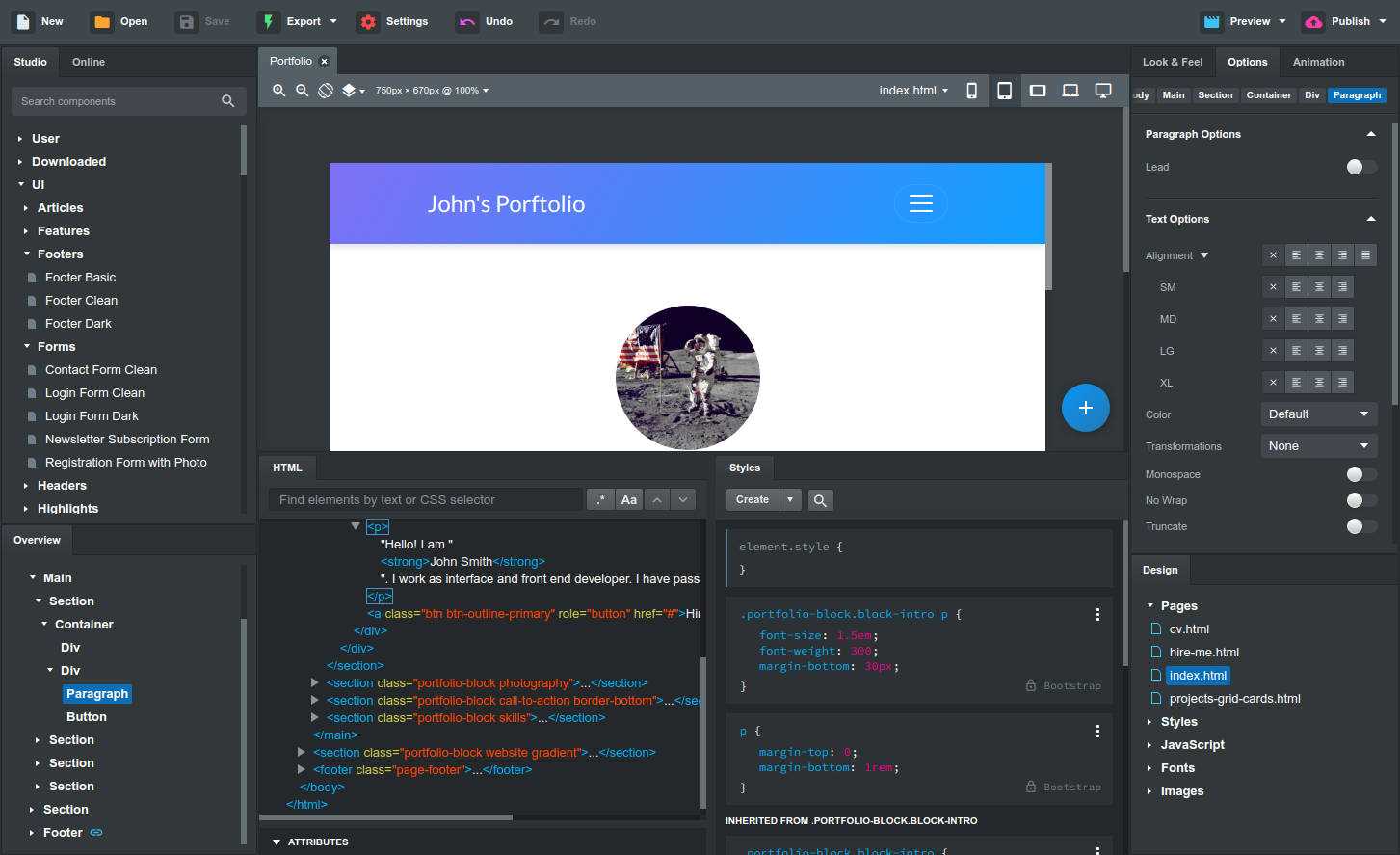
Bootstrap Studioは、有名なBootstrapフレームワークを使用してWebサイトを構築するためのエレガントで非常に使いやすいWebデザインツールです。直感的なドラッグアンドドロップインターフェイスにより、新しいユーザーはすぐに優れたデザインを簡単に入手できます。一方、高度なCSSエディターや再利用可能なコンポーネントライブラリなどの強力な機能は、クリックするだけでパワーユーザーに提供されます。シンプルさとパワーの完璧なメッシュです。
ウェブサイト:
http://bootstrapstudio.ioカテゴリー
MacのBootstrap Studioの代替
400
Brackets
Bracketsは、HTML、CSS、JavaScriptなどのWebテクノロジーの上に構築されたWebデザインおよび開発用のオープンソースエディターです。
- 無料アプリ
- Windows
- Mac
- Linux
- Electron / Atom Shell
307
Adobe Dreamweaver
Webサイトとアプリケーションを構築するためのツール。Adobe Dreamweaverソフトウェアは、Webデザイナー、Web開発者、およびビジュアルデザイナーを対象としています。
92
Pinegrow Web Editor
Pinegrowは、視覚的またはコードを通じて、ライブマルチページ編集、CSSスタイリング、Bootstrap、Foundation、AngularJS、WordPressのスマートコンポーネントを使用して、レスポンシブWebサイトをより迅速に構築できるデスクトップアプリです。
56
Google Web Designer
Google Web Designerは、あらゆるデバイス向けにインタラクティブなHTML5広告やその他のHTML5コンテンツを作成するためのGoogleのプログラムです。
44
Mobirise
どんなデバイスやブラウザでも驚くほど美しく見える最先端の美しいウェブサイトを作成します。ドラッグアンドドロップのみ、コーディングなし。400以上のサイトブロック。使用は無料です。
- フリーミアムアプリ
- Windows
- Mac
- Software as a Service (SaaS)
- Android
36
15
Adobe Muse
Adobe Museを使用すると、グラフィックデザイナーはコードを記述せずに、独自のプロフェッショナルなHTML Webサイトを設計および公開できます。
7
7
Gramateria
Gramateriaは、CSS /マテリアルデザインを具体化するドラッグアンドドロップWebサイトビルダーです。Gramateriaはブドウjsで作られているため、ユーザーフレンドリーで使いやすいです。
- 無料アプリ
- Web
- Self-Hosted
- Mac
- Linux
6
3
Tandem Code
Tandemは、Web開発用のビジュアルエディターです。アニメーション、メディアクエリ、レスポンシブテストなどのツール。既存のコードベースと互換性があり、使用している言語でコードを記述します。
1
0
Bootstrap.jsp
Bootstrap.jspは、Bootstrapユーザーインターフェイスを生成するためのJSP taglibです。ブートストラップ。