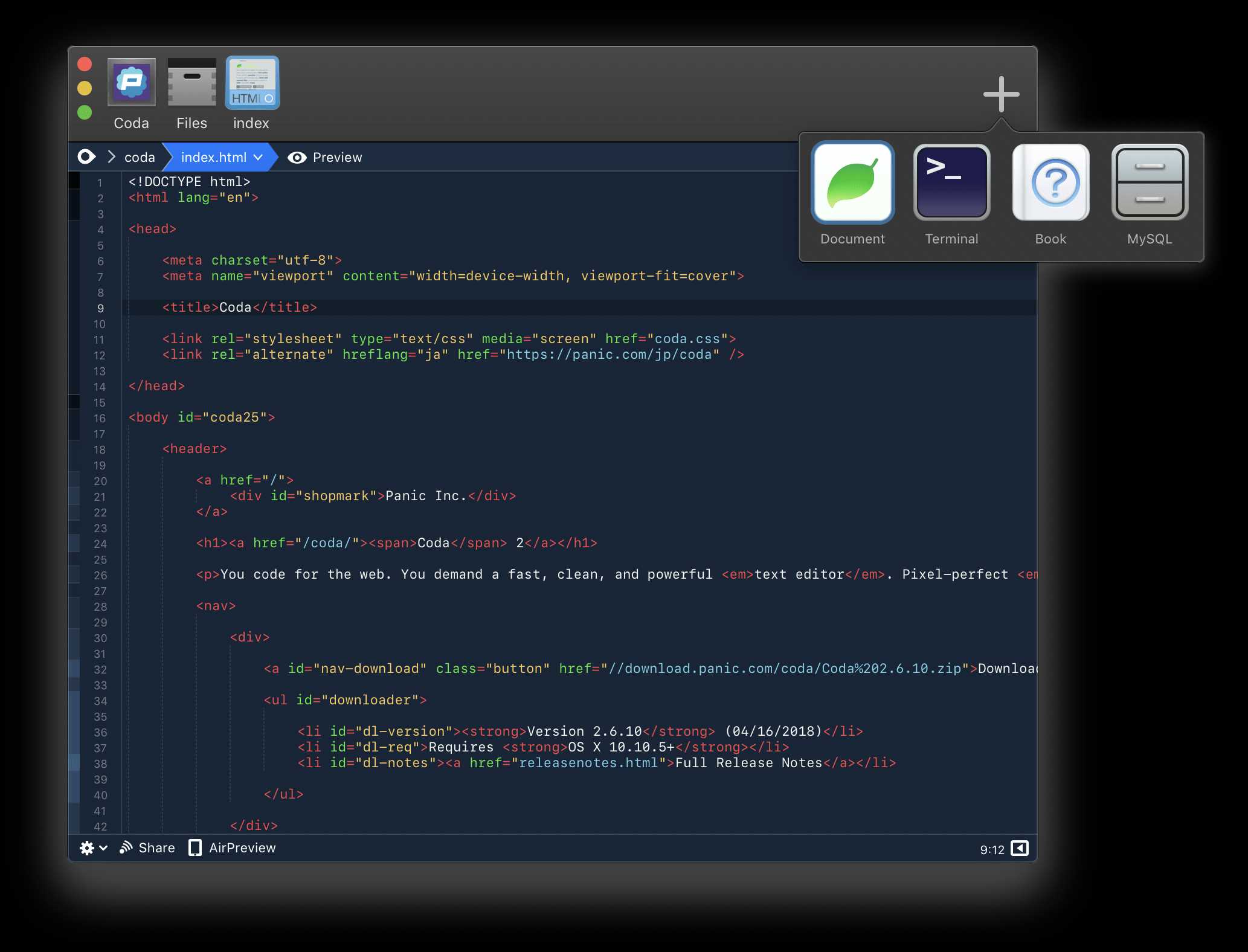
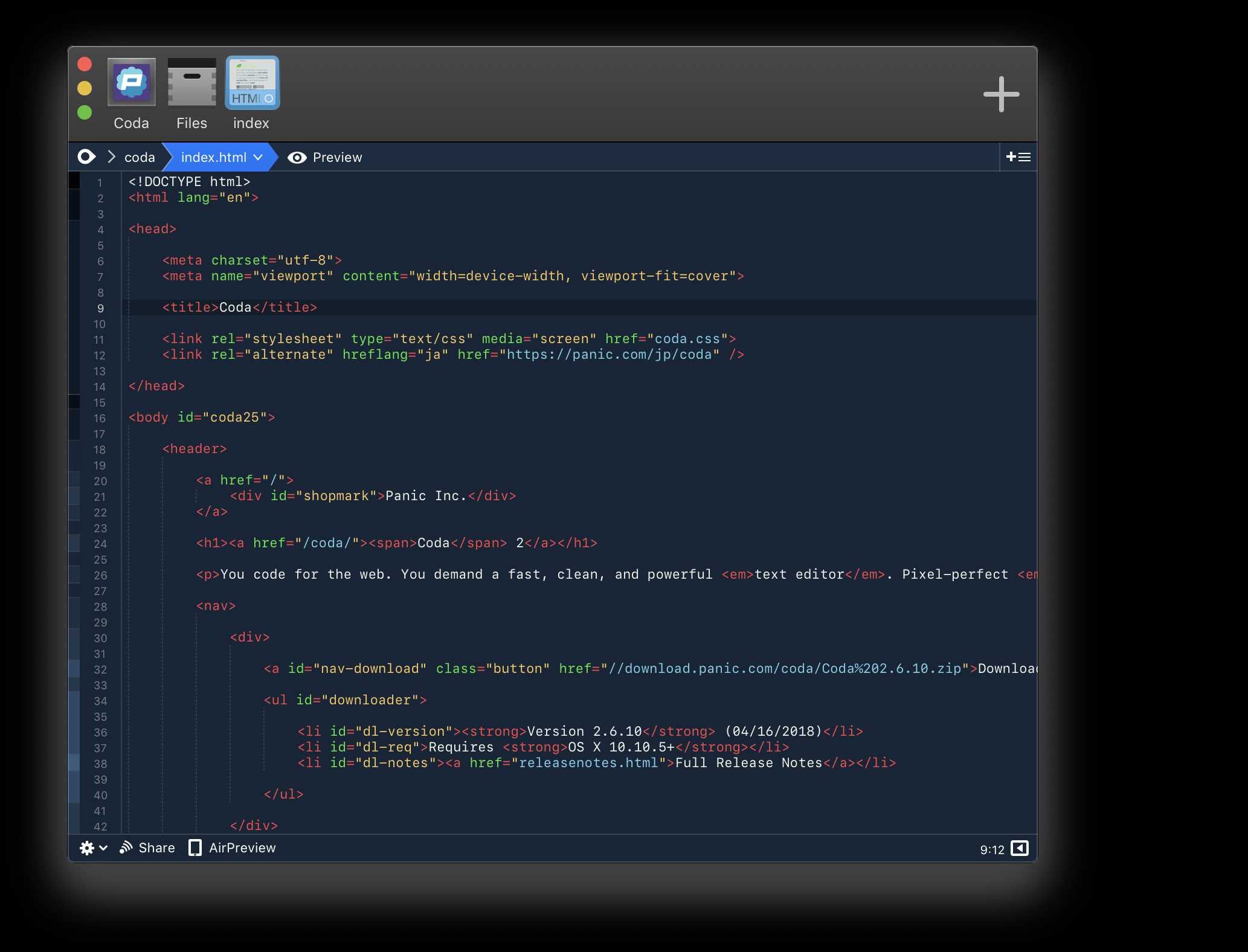
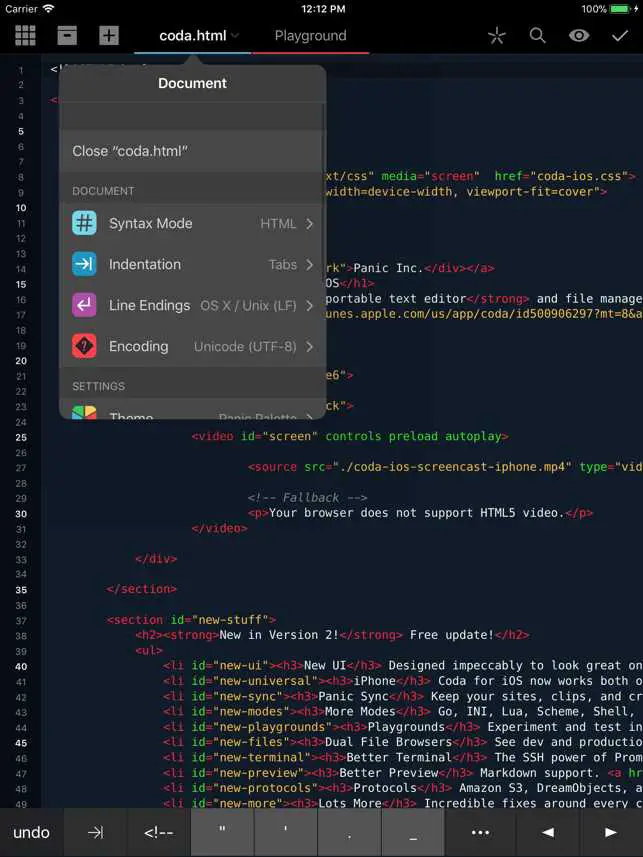
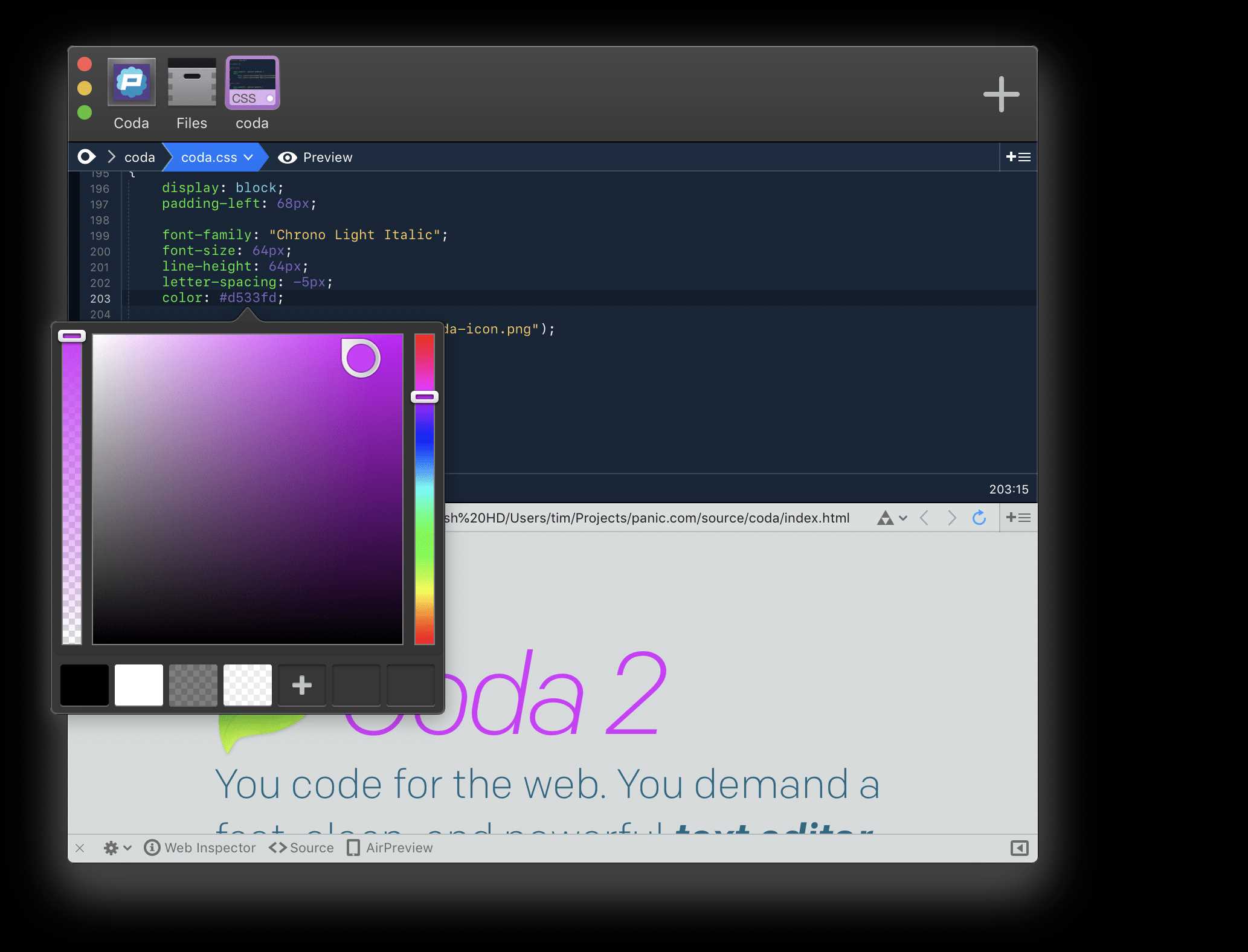
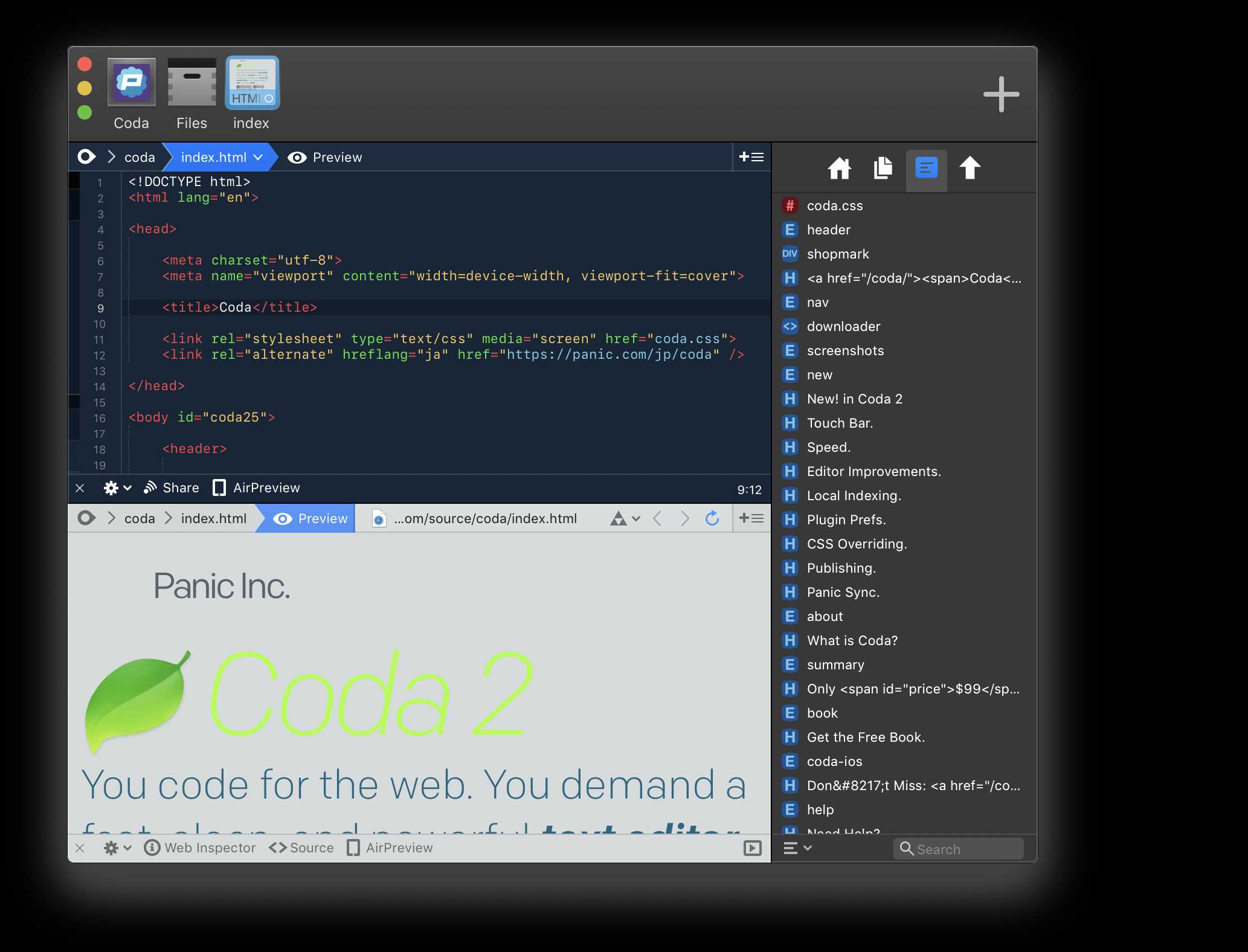
Web用にコーディングします。高速でクリーンで強力なテキストエディタが必要です。ピクセル完璧なプレビュー。ローカルファイルとリモートファイルを開いて管理する組み込みの方法。そして、たぶんSSHのダッシュ。こんにちは、コーダ。機能:•タッチバー。新しいMacBook Proでは、エディターとプレビュー、フラッシュ内のコメント行などをすぐに切り替えることができます。• 速度。構文の強調表示は、4〜10倍高速です。シンボルの解析は10倍高速です。それは本当のジッパーです。•エディターの改善。垂直インデントガイド。カスタマイズ可能な列ガイド。色分けされた従来のタブまたは視覚的なタブ。•ローカルインデックス作成。ここにあります。関数、クラス、変数のサイト全体のオートコンプリート。すべてローカルファイルからインデックス付けされます。•プラグインの設定。Codaの設定を使用して、既存のプラグインを管理し、新しくエキサイティングなプラグインを見つけます。•CSSオーバーライド。Codaのプレビュー内で、サイトのCSS(ライブ)を簡単にオーバーライドおよび編集します。•公開。Codaは、Codaの外部で変更されたファイルを追跡および公開できるようになりました。さらに、便利な「保存して公開」ショートカット。•パニック同期。サイト、パスワード、秘密キーをすべてのMacなどに同期します。無料で、簡単で、非常に安全です。...
ウェブサイト:
https://panic.com/coda/ライセンスのあるすべてのプラットフォームでのCodaの代替
2
2
2
Simple CSS
シンプルなCSSを使用すると、使い慣れたポイントアンドクリックインターフェイスを使用して、カスケードスタイルシート(CSS)を最初から簡単に作成したり、既存のものを変更したりできます。
1
1
CodeLobster IDE
CodeLobster IDEは、Drupal、Joomla、JQuery、AngularJS、CodeIgniterを特別にサポートするPHP、HTML、CSS、JavaScriptファイルの編集を主な目的とした無料のクロスプラットフォームIDEです。
1
1
Buffer Editor
バッファーエディターは強力なコードおよびテキストエディターであり、ソフトウェアの開発、コードの確認、外出先でのメモを取ることが簡単にできます。
1
1
Udesly
Webflowを使用して、WordPressおよびShopifyテーマをコードなしでピクセル単位で作成します。これまでにないほど簡単になりました!
1
Best Tools
SEO、ウェブ開発、デザインに最適なオンラインツールを備えたGoogle Chromeの拡張機能。この拡張機能を頻繁に更新して、生産性を高め、時間を節約するための最適なリソースを追加しています。