2
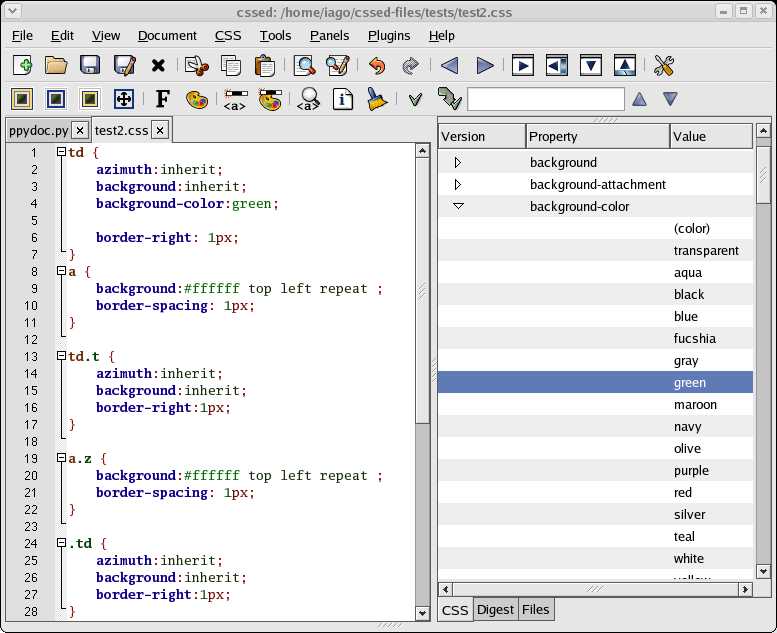
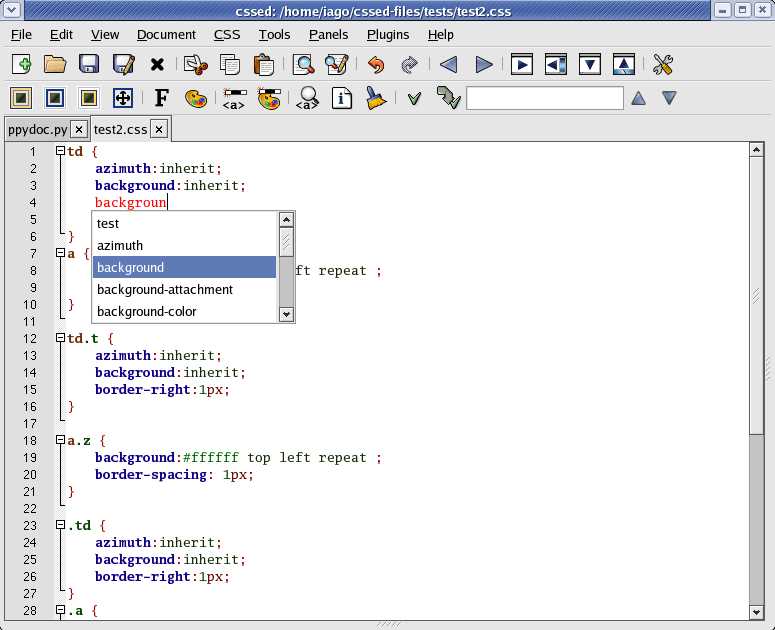
Windows用のTopStyleの経験があり、Linux用の同様のソフトウェアを検索している場合は、検索を停止してください。CSSEDはあなたにぴったりです。実際、CSSEDは、カラーピッカーおよびCSSヘルパーとして優れた機能を備えています。したがって、CSSコードを編集するには、マウスを使用する必要があります。CSSヘルパーバーをクリックして、多くのCSSルールを表示し、コードで使用します。
ウェブサイト:
http://cssed.sourceforge.netライセンスのあるすべてのプラットフォームでのCSSEDの代替
46
Microsoft Expression Web
MicrosoftのExpression Studioの一部であるMicrosoft Expression Webは、HTMLエディターおよび一般的なWebデザインソフトウェアです。
- 無料アプリ
- Windows
- .NET Framework
34
21
17
10
6
2
2
Simple CSS
シンプルなCSSを使用すると、使い慣れたポイントアンドクリックインターフェイスを使用して、カスケードスタイルシート(CSS)を最初から簡単に作成したり、既存のものを変更したりできます。
0