0
CodeFlower
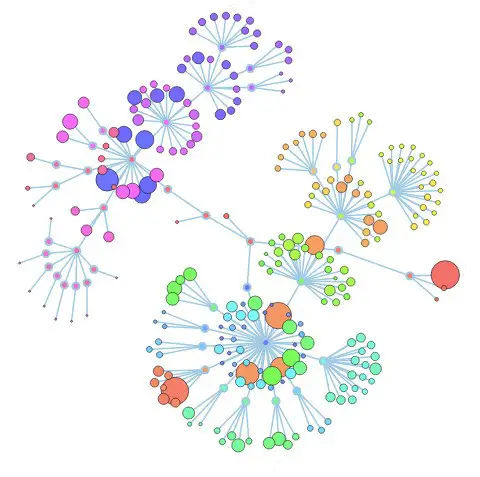
CodeFlowerは、インタラクティブツリーを使用してソースリポジトリを視覚化します。各ディスクはファイルを表し、半径はコードの行数(loc)に比例します。すべてのレンダリングは、JavaScriptでクライアント側で行われます。ノードにカーソルを合わせてloc番号を確認し、ディレクトリノードをクリックして折りたたみ、ノードをドラッグしてレイアウトを再配置し、プロジェクトを変更して異なるツリー構造を表示します。d3.jsで構築。Code SwarmとGourceに触発されました。
カテゴリー
ライセンスのあるすべてのプラットフォームでのCodeFlowerの代替
8