68
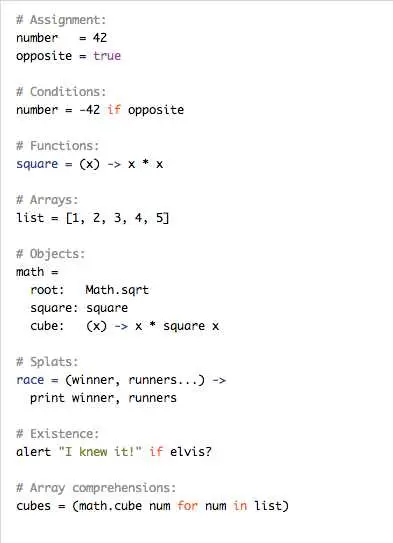
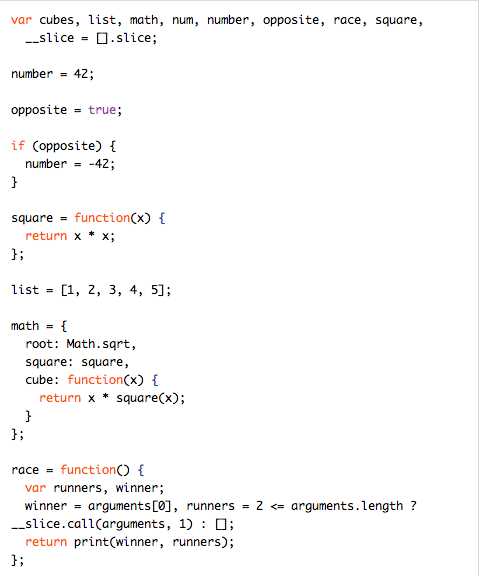
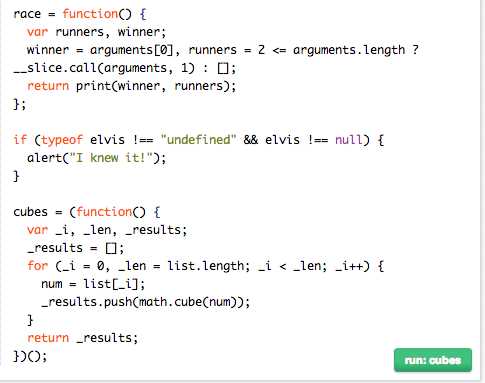
CoffeeScriptはJavaScriptにコンパイルされる小さな言語です。これらの厄介なブレースとセミコロンの下には、JavaScriptの中心に常に豪華なオブジェクトモデルがあります。CoffeeScriptは、JavaScriptの優れた部分を簡単な方法で公開する試みです。任意の既存のJavaScriptライブラリをCoffeeScriptからシームレスに使用できます(その逆も可能です)。
ウェブサイト:
http://coffeescript.org/カテゴリー
ライセンスのあるすべてのプラットフォームでのCoffeeScriptの代替
515
65
36
Haxe
Haxeは、最新の高レベルの厳密に型指定されたプログラミング言語、最先端の光速クロスコンパイラ、完全なクロスプラットフォーム標準に基づくオープンソースのツールキットです...
- 無料アプリ
- Windows
- Mac
- Linux
- Raspberry Pi
33
Typescript
TypeScriptは、最新のECMAScript機能とともにオプションの静的型チェックを提供します。
11
LiveScript
LiveScriptは、JavaScriptにコンパイルされる言語です。CoffeeScriptから派生したCocoのフォークです。
10
8
7
6
3
RapydScript
RapydScriptは、CoffeeScriptに似ていますが、よりクリーンで読みやすい構文を備えたJavaScript用のプリコンパイラです。構文はPythonに非常に似ていますが、JavaScriptも使用できます。
3