2
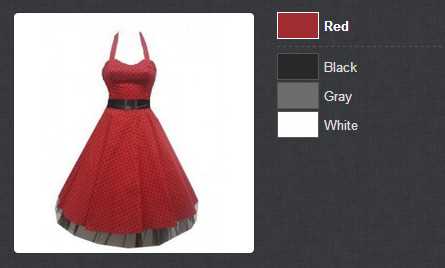
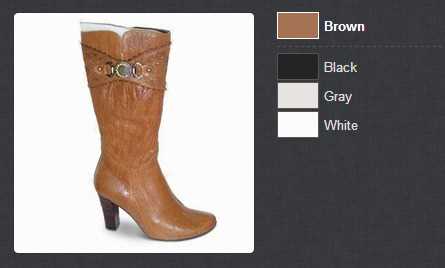
ColorTagは色検出用のAPIです。入力として画像ファイル(またはURL)を使用すると、ColorTagはテキストラベルと16進数のRGB値のリストを生成し、特定の画像またはアイテムのタグとして使用できます。APIは、関連性(画像上のオブジェクトの色の認識)または単純に画像の重みでタグを並べ替えることができます。
特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのColorTagの代替
9
4
GetResized
GetResizedは、スケーリングまたはトリミングされ、常に最適化された画像を提供します。アプリケーションの画像のサイズ変更と最適化についてはもう考えないでください。とても簡単です!
- 有料アプリ
- Web
4
3
3
TinEye Color extraction
TinEyeカラー抽出は、画像で識別されたすべての色のカラーパレットを表示します。色の抽出は、JPEG、PNG、およびGIFで機能します。
- 無料アプリ
- Web
2
MulticolorEngine
MulticolorEngineは、画像コレクションまたは製品で使用するカラー検索APIです。1つまたは複数の色に最適な画像を見つけることができます。
- 有料アプリ
- Web
2
2
1
1
0
CSS Drive's Image to Colors Palette Generator
画像の原色に基づいてカラーパレットを生成します。インスピレーションのために画像内の特定の色をすばやくつかむのに便利です。
- 無料アプリ
- Web