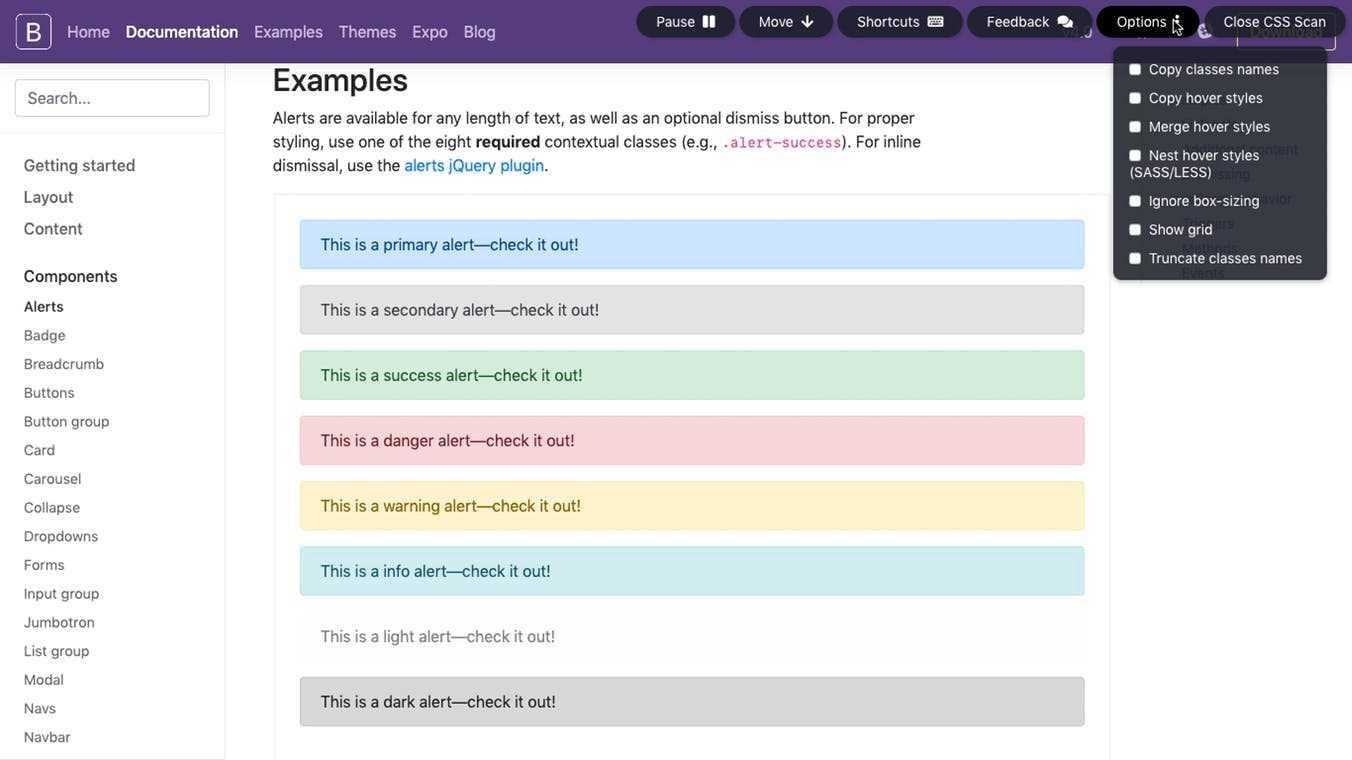
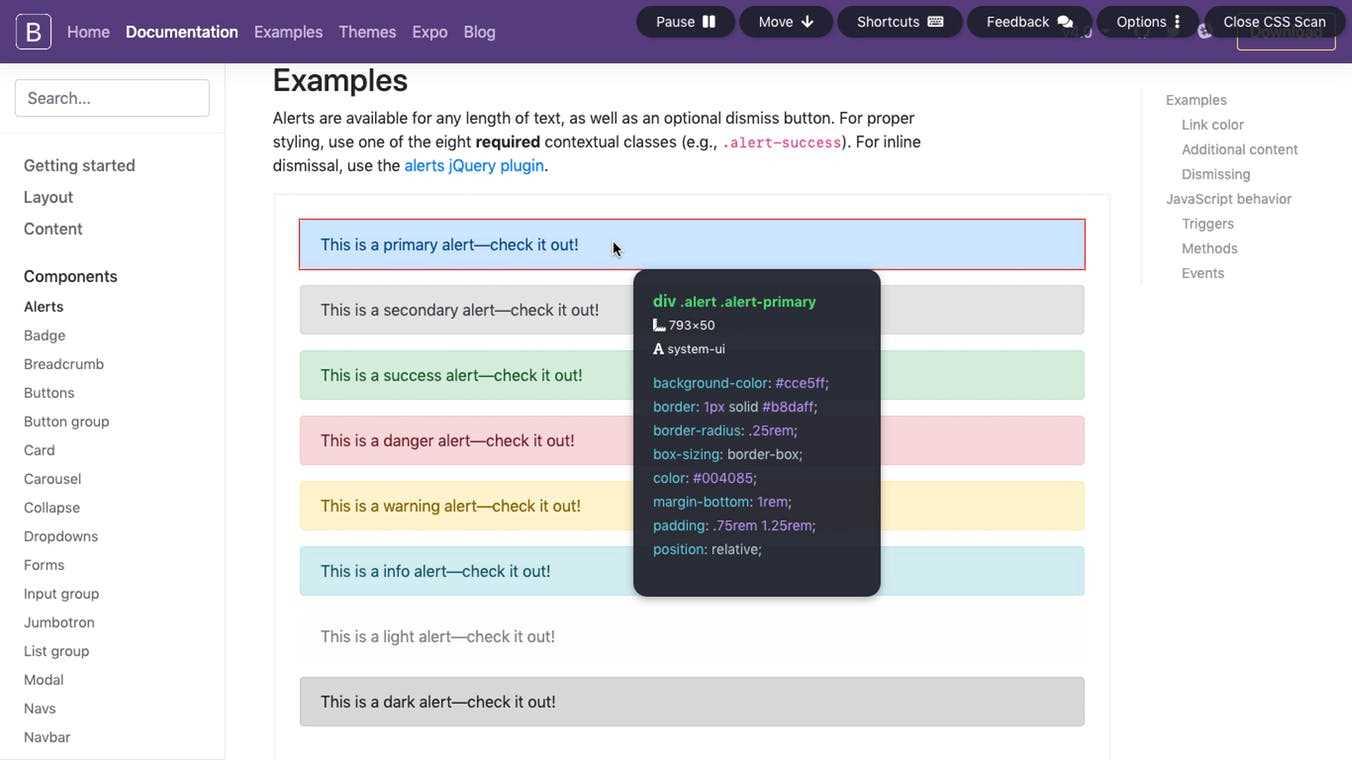
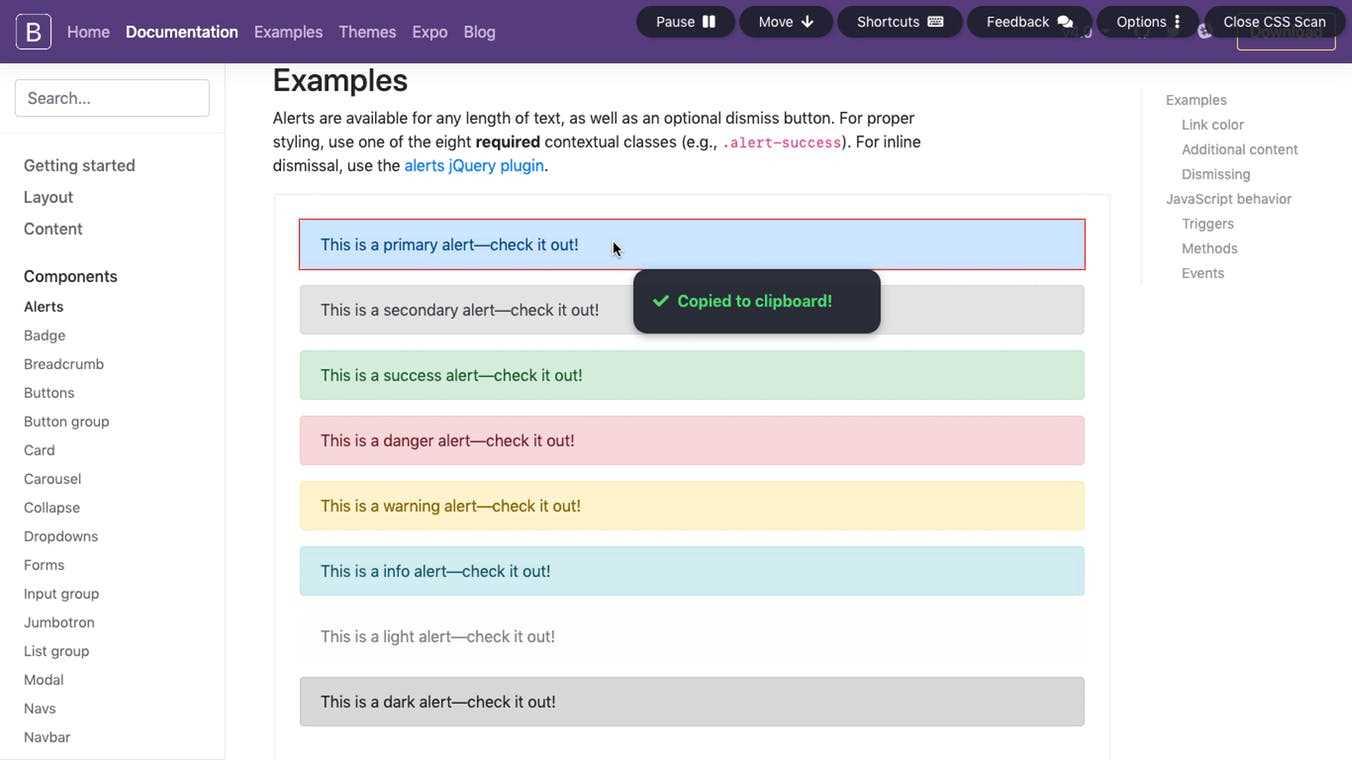
ステロイドの検査—マウスオーバーした要素のCSSを瞬時に視覚化し、1回クリックするだけでルール全体をコピーします。スマートCSS役に立たないCSSルールやロングハンド宣言はありません。CSSスキャンでは、GoogleとGithubで使用されているのと同じテクノロジーを使用して、CSSのゴミをすばやくクリーンアップするように改善しています。正確で簡潔な高度な最適化。Lightspeed Inspector忙しいです。厳しい日に、あなたがしたい最後のことは、CSSがブラウザの開発ツール上の無限のCSSルールをスクロールして動作しない理由を理解しようとする時間を無駄にすることです。CSSスキャンを使用すると、スタイルをその場で検査し、作業をより速く完了できます。ショートカットを使用して、ホバーした要素の計算されたCSSを即座に取得します。必要な要素をコピーするすぐにこの要素のCSSをコピーしたい場合は苦痛です。CSSスキャンを使用すると、クリックするだけで、自分のものになります。クリックするだけでクリップボードに必要な要素のCSSルール。どこでも動作します。すべてのウェブサイト。Wordpress、Reactなど。CSSスキャンはブラウザで拡張機能として実行されるため、どこでも動作します。お気に入りを選択してください:ChromeとFirefox。Safariは近日公開予定です。InternetExplorerはおそらくありません。
ウェブサイト:
https://getcssscan.comChrome用のCSS Scanの代替ライセンス(無料ライセンス付き)
0
SnipCSS
SnipCSSは、任意の要素のDOMサブツリーを再構築するために必要なすべてのCSSルールを抽出する開発者ツールです。他のツールとは異なり、計算されたスタイルを使用することはなく、devtoolsプロトコルを使用してスタイルを抽出します。
- フリーミアムアプリ
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)