0
SnipCSS
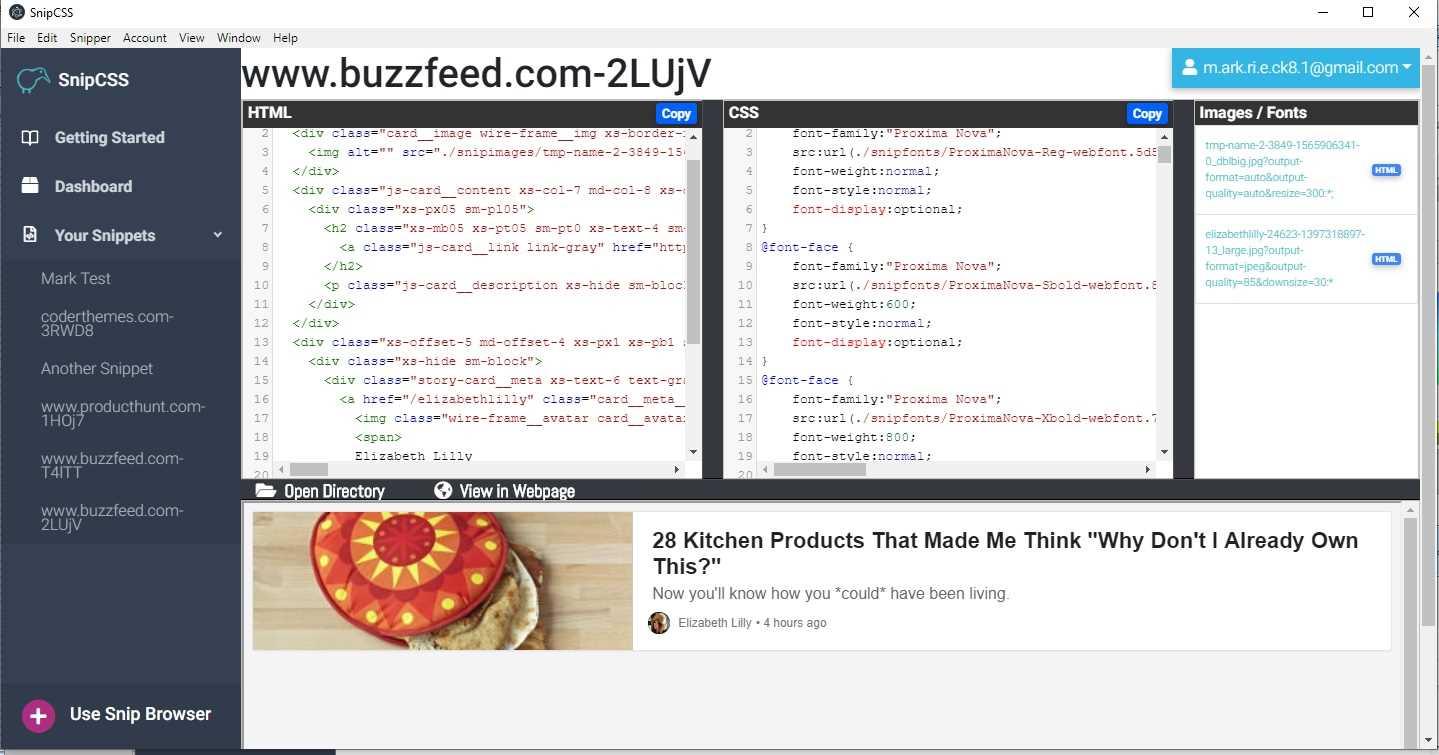
SnipCSSは、任意の要素のDOMサブツリーを再構築するために必要なすべてのCSSルールを抽出する開発者ツールです。他のツールとは異なり、計算されたスタイルを使用することはなく、devtoolsプロトコルを使用してスタイルを抽出します。
- フリーミアムアプリ
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)
SnipCSSでは、特定の要素(およびその子要素)に関連付けられたhtml / css / imagesのみを抽出できます。他のツールとは異なり、計算スタイルは使用しません。無料のChrome拡張機能と有料のデスクトップアプリケーションがあります。
ウェブサイト:
https://www.snipcss.com特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのSnipCSSの代替
6
Base64-Image.net
オンラインで画像をbase64に変換します。画像をドラッグアンドドロップして、CSS、HTML、XHTML、HTML5、およびXML形式のbase64文字列を取得します。
- 無料アプリ
- Web
3
0
CSS Scan Pro
CSS Scan Proは、あらゆるWebサイトの外観を非常に簡単に取得できるブラウザー拡張機能です。任意の要素にカーソルを合わせ、クリック1つでCSS全体をコピーします。