72
D3.js
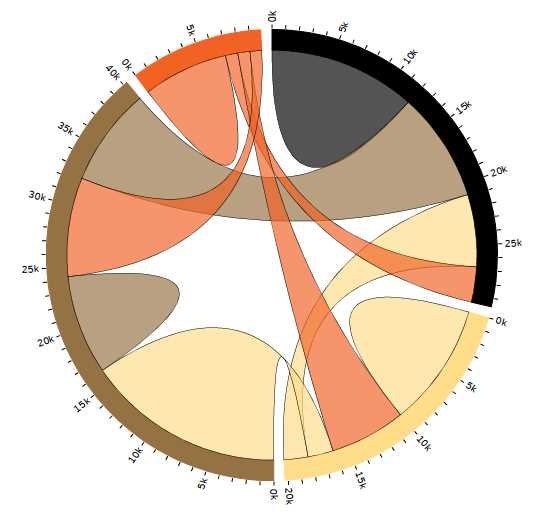
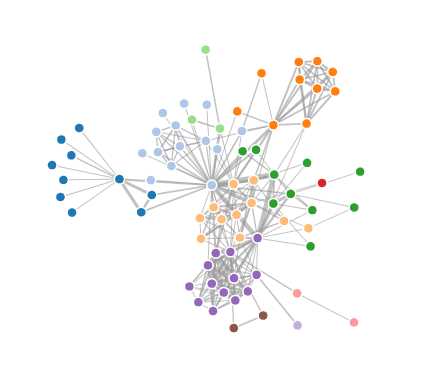
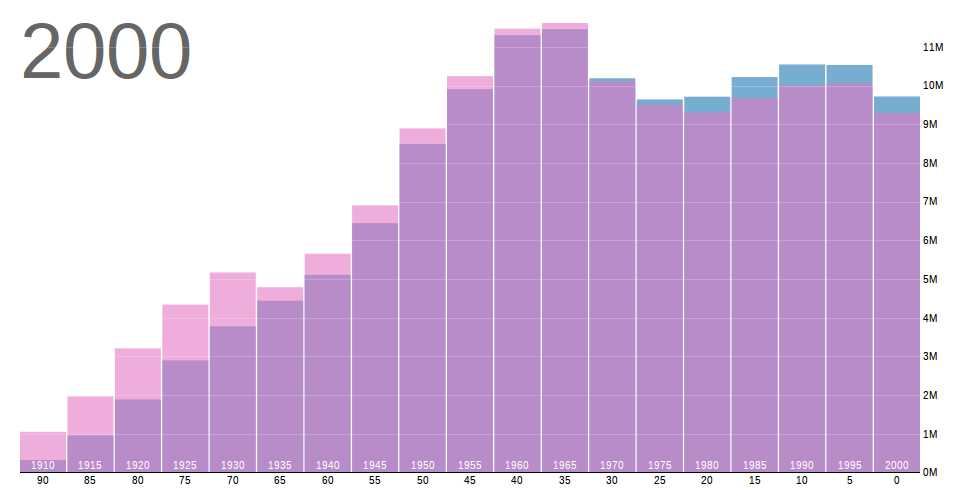
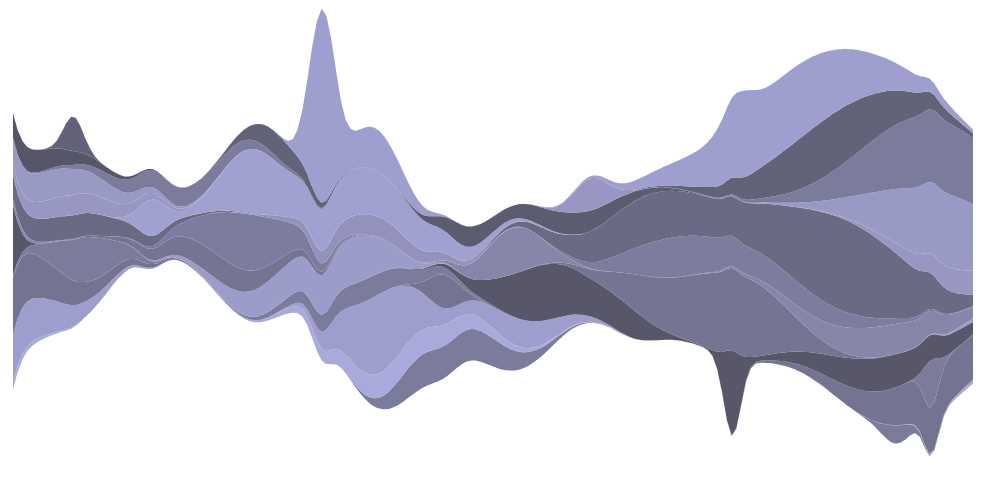
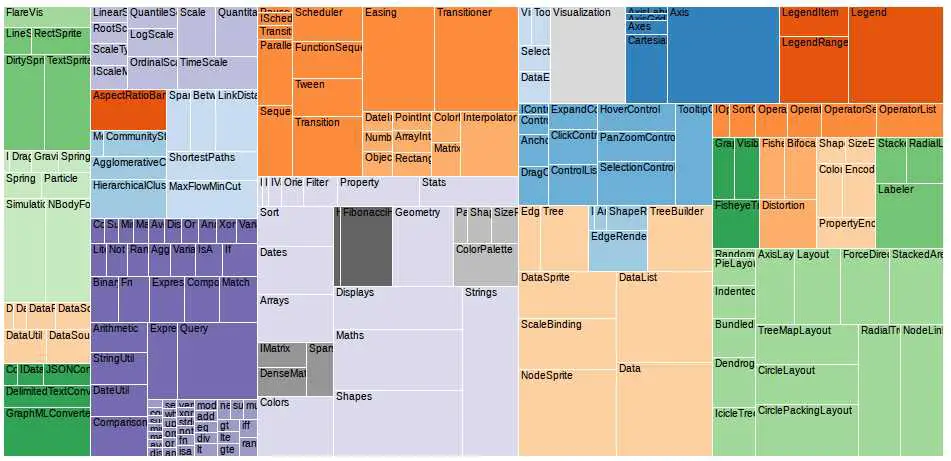
D3.jsは、データに基づいてドキュメントを操作するためのJavaScriptライブラリです。D3は、HTML、SVG、およびCSSを使用してデータを実現するのに役立ちます。。
- 無料アプリ
- Web
- Self-Hosted
D3では、任意のデータをDocument Object Model(DOM)にバインドしてから、データ駆動型の変換をドキュメントに適用できます。たとえば、D3を使用して、数値の配列からHTMLテーブルを生成できます。または、同じデータを使用して、スムーズな遷移と相互作用を備えたインタラクティブなSVG棒グラフを作成します。D3は、考えられるすべての機能を提供しようとするモノリシックフレームワークではありません。代わりに、D3は問題の核心部分であるデータに基づくドキュメントの効率的な操作を解決します。これにより、独自の表現が不要になり、並外れた柔軟性が得られ、HTML、SVG、CSSなどのWeb標準のすべての機能が公開されます。最小限のオーバーヘッドで、D3は非常に高速で、大きなデータセットと対話およびアニメーションの動的な動作をサポートします。D3の機能スタイルにより、コンポーネントとプラグインの多様なコレクションを通じてコードを再利用できます。...
ウェブサイト:
https://d3js.org特徴
カテゴリー
Self-HostedのD3.jsの代替
29
RAWGraphs
RAWGraphsは、誰もが簡単に複雑なデータを視覚化できるようにすることを目的に構築されたオープンソースアプリです。RAWGraphsは、デザイナーやVisオタク向けのツールとして生まれ、スプレッドシートとベクターグラフィックエディター間のミッシングリンクを提供することを目的としています。
- 無料アプリ
- Web
- Self-Hosted
21
17
17
Highcharts
Highchartsは、純粋なJavaScriptで記述されたチャートライブラリであり、WebサイトまたはWebアプリケーションにインタラクティブなチャートを簡単に追加できます。
- 無料の個人用アプリ
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
開発者やマーケティング担当者がメール、Slackbot、Web /モバイルアプリなどにパーソナライズされたグラフを埋め込むことができるGoogle Image Chartの代替。
- フリーミアムアプリ
- Web
- Self-Hosted
4
3
GraphicsJS
HTML5グラフィックスとアニメーションを簡単に描画するための無料のオープンソースJavaScriptライブラリ。RaphaëlやBonsaiを含む既存のSVG / VMLベースのコンポーネントよりも、すぐに使える機能の点で軽量で強力です。
3
Frappé Charts
FrappéChartsは、依存関係がゼロで、gzip圧縮されたファイルサイズが約15kの、シンプルで応答性の高いWeb用の最新のグラフライブラリです。
- 無料アプリ
- Self-Hosted
2
uvCharts
uvChartsは、D3.js.FEATURESSimpleを使用して構築されたシンプルでありながら強力なJavaScriptチャートライブラリです。
- 無料アプリ
- Self-Hosted
2
FancyGrid
FancyGridは、ビジネス分析、CRUDアプリケーション、ライブデータ編集、サイトのテーブル(グリッド)など、あらゆる種類の複雑さに対するプロフェッショナルな製品です。
- 有料アプリ
- Self-Hosted
0
0
0
Ember Charts
Ember Chartsは、Ember.jsおよびd3.jsフレームワークで構築されたグラフ作成ライブラリです。これには、時系列グラフ、棒グラフ、円グラフ、散布図が含まれており、簡単に拡張および変更できます。
- 無料アプリ
- Self-Hosted
0
n3-charts
n3-chartsは、AngularJSを使用して美しいチャートを作成するためのチャートライブラリです。使用法jsとCSSを含めるモジュールをインポートする
- 無料アプリ
- Self-Hosted