2
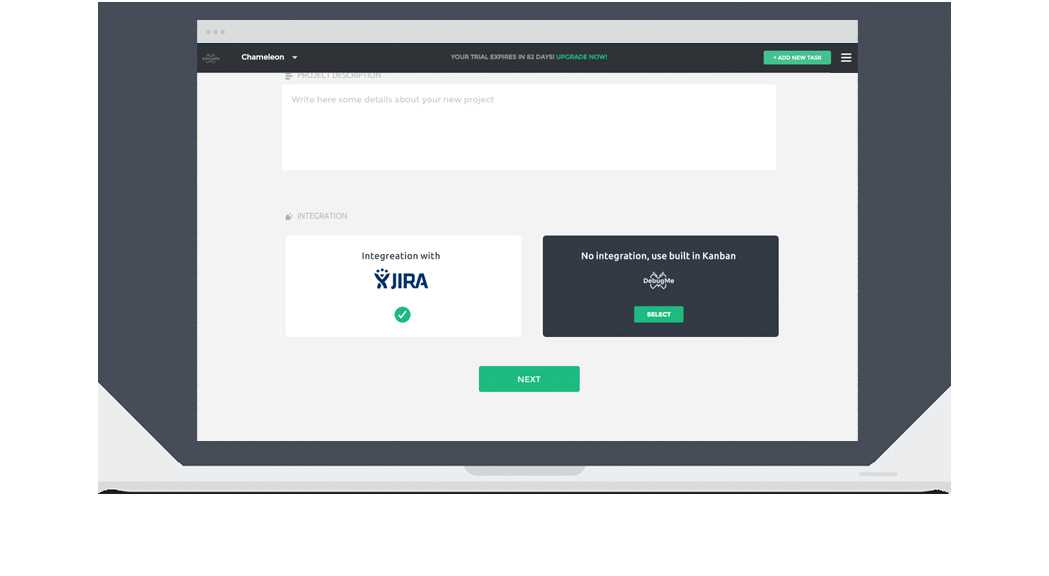
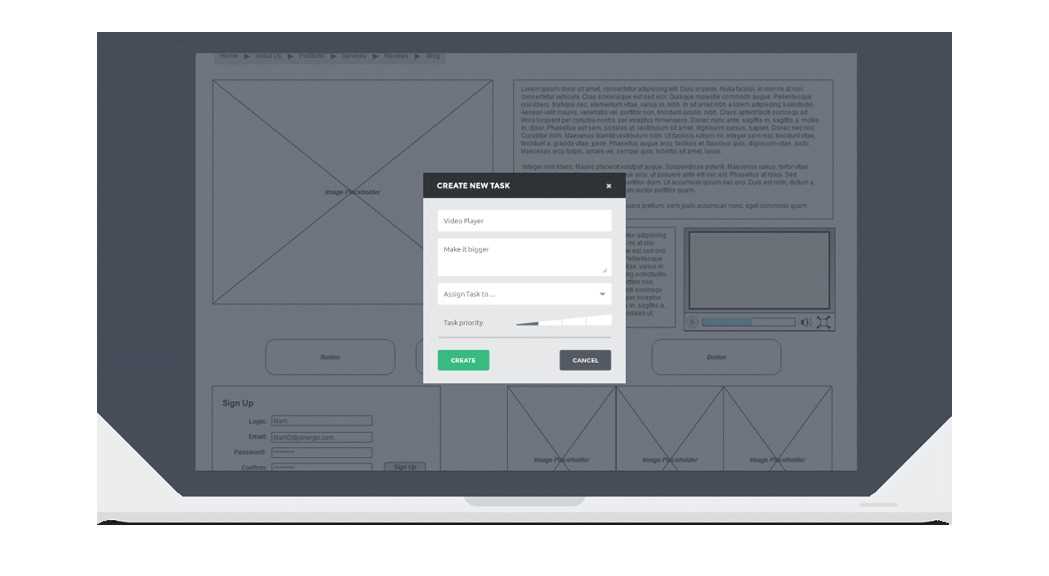
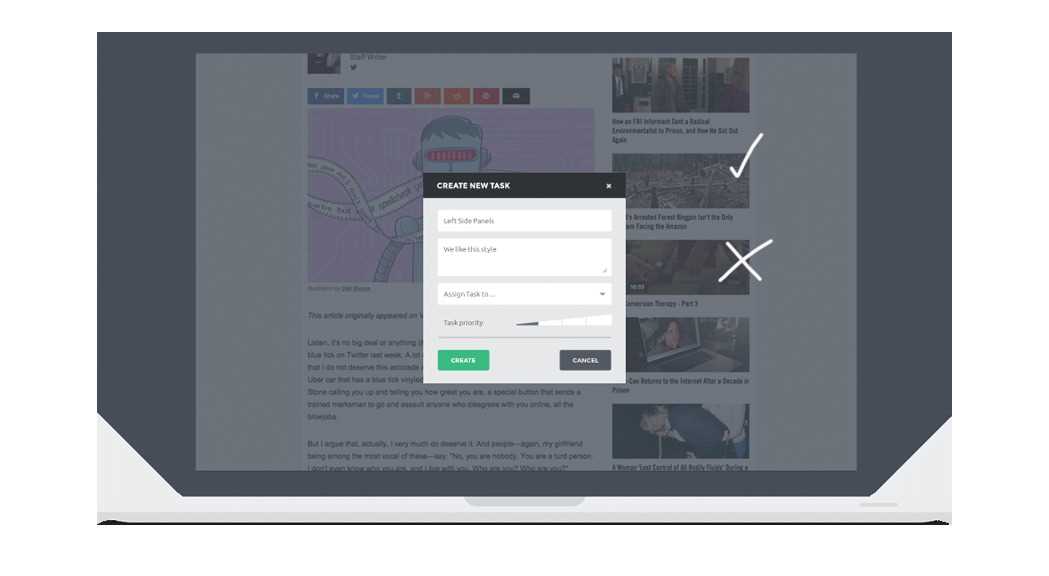
DebugMeは、有効性と生産性への情熱から生まれました。現在のソリューションのように、バグを扱う効率的な方法がたくさんあると信じています。バグの解決に多くの時間を費やし、クライアントとの無限の電子メール会話にうんざりしているWeb開発者やデザイナーのために、DebugMeを開発しています。私たちの使命は、彼らが最善を尽くすことに集中し、クライアントとのコミュニケーションをより短く、より効果的にするのを助けることです。DebugMeは、ユーザーがコンテキストでバグを視覚的に報告し、開発者の生産性が急上昇することを可能にする、シンプルでありながら効果的なツールです。
ウェブサイト:
http://debugme.eu/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのDebugMeの代替
36
15
12
8
6
Usabilla for Websites
ユーザーはいつでもどこでもフィードバックを提供できます。このソリューションを使用すると、サイトにカスタムフィードバックボタンをインストールできます。スクリーンショット機能を使用すると、ユーザーは、フィードバックを送信するWebサイトの部分を簡単に選択できます。
- 有料アプリ
- Web
3
2
Bird Eats Bug
コンソールログによる画面記録。PM、Eng、およびQA用に構築されています。https://tr.im/bird0911の記録例を参照してください。
- フリーミアムアプリ
- Chrome
- Windows
- Mac
- Web
- Software as a Service (SaaS)
2
Timeline.io
すべてのプロジェクトの非同期フィードバックを有効にします。クライアントがクリックしてコメントできるようにすると、クライアントが何を変更したいのかを正確に確認でき、混乱を減らして時間を節約できます。
- フリーミアムアプリ
- Web
2
2