0
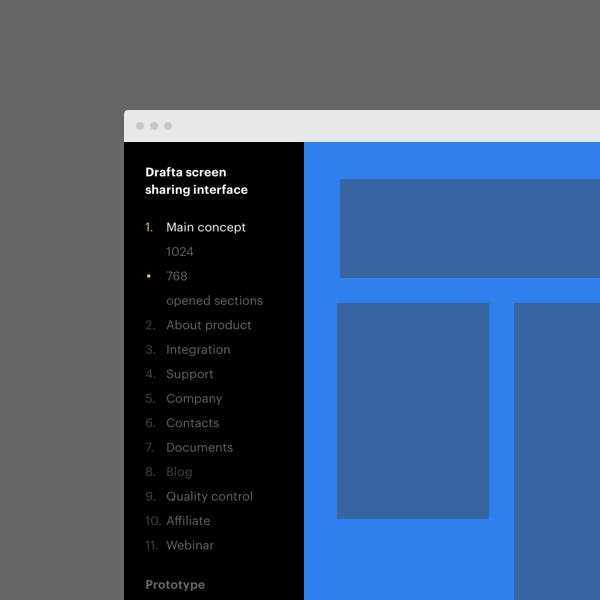
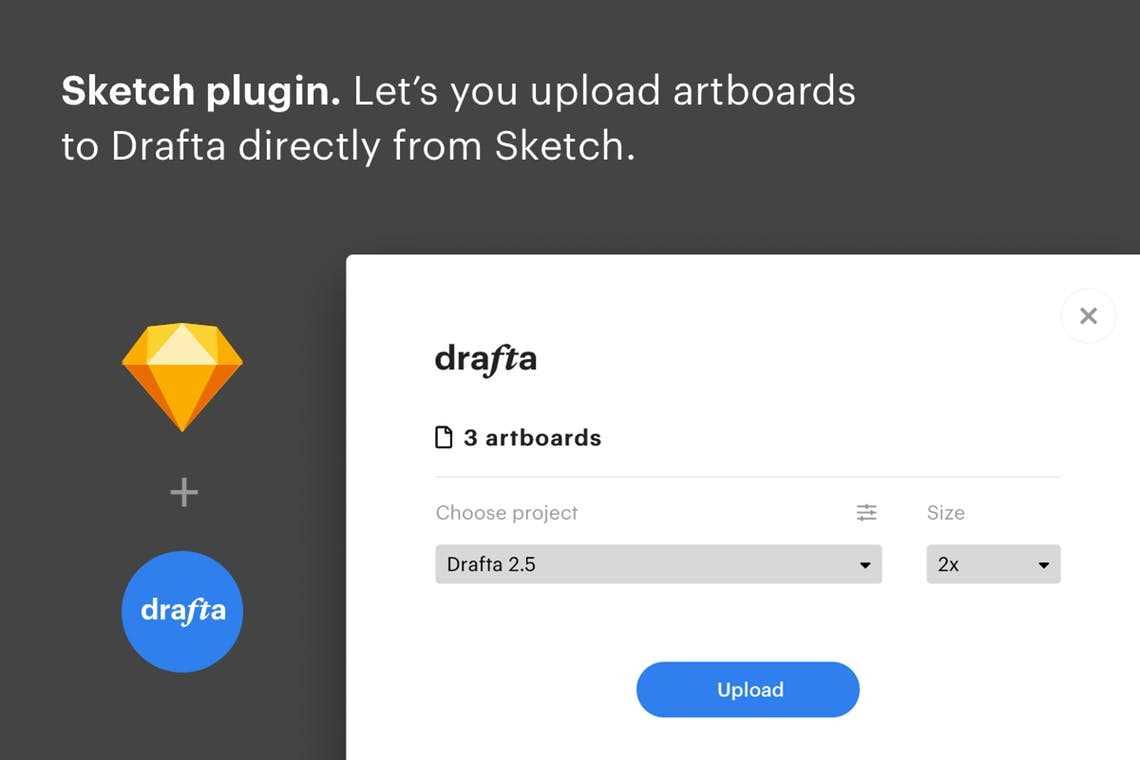
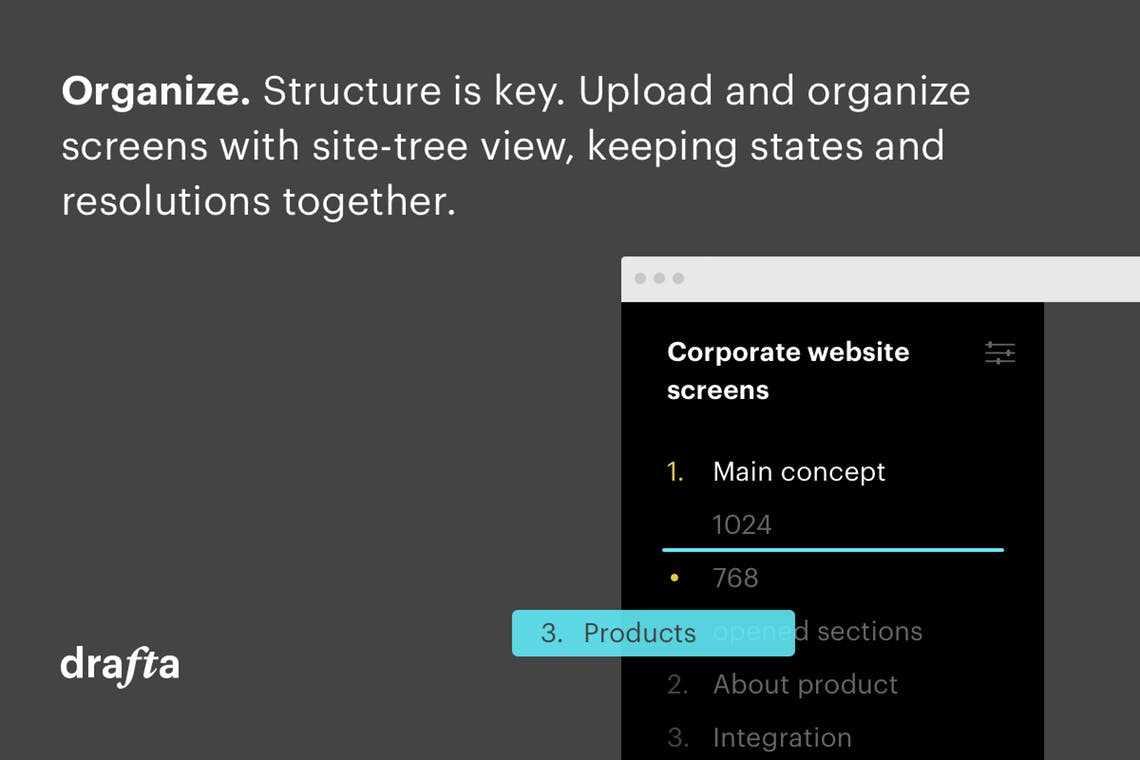
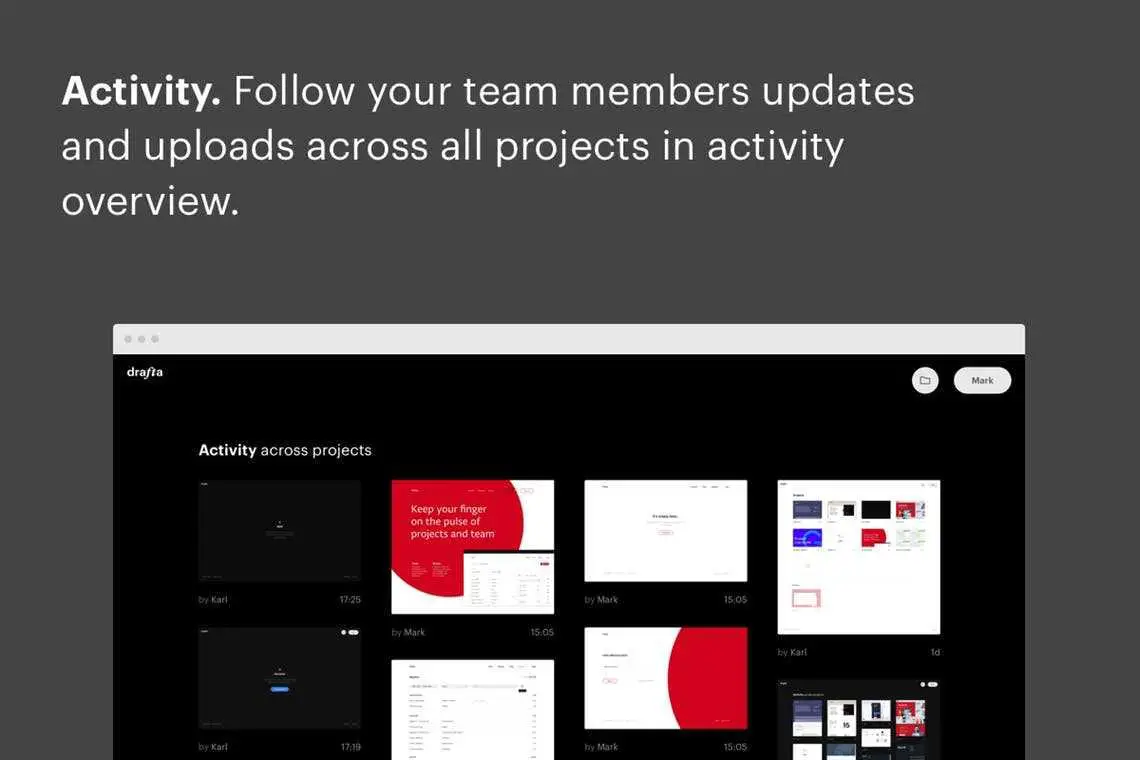
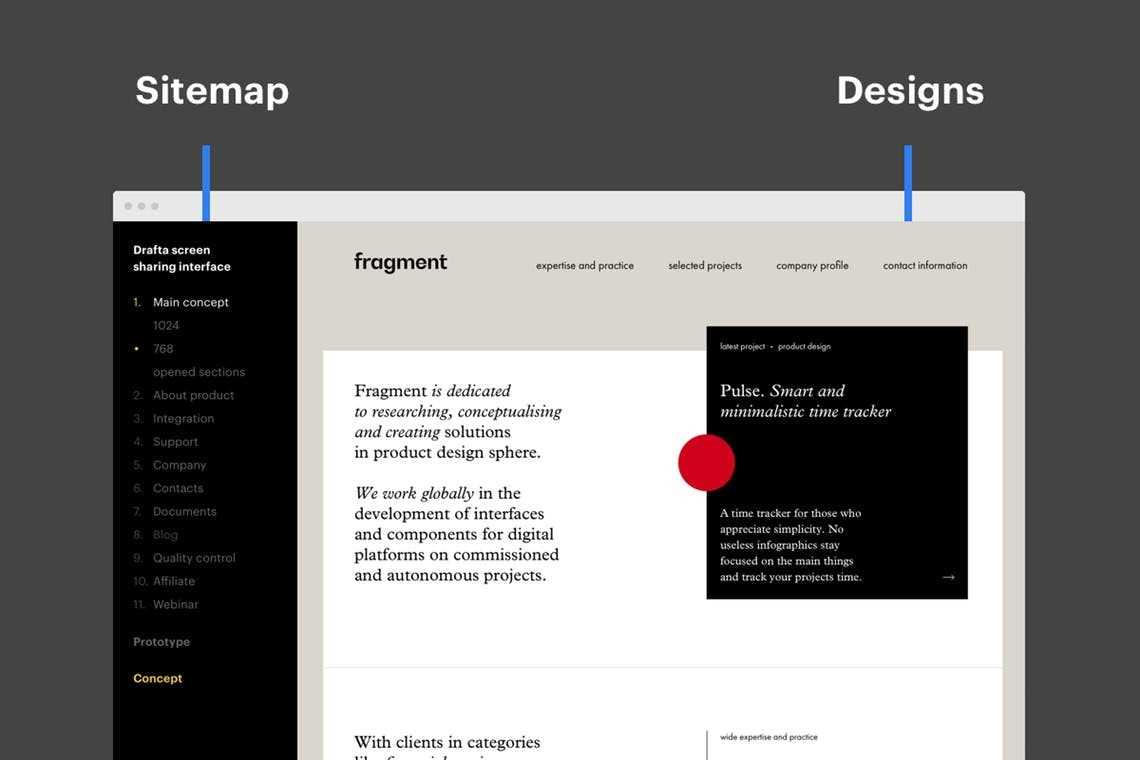
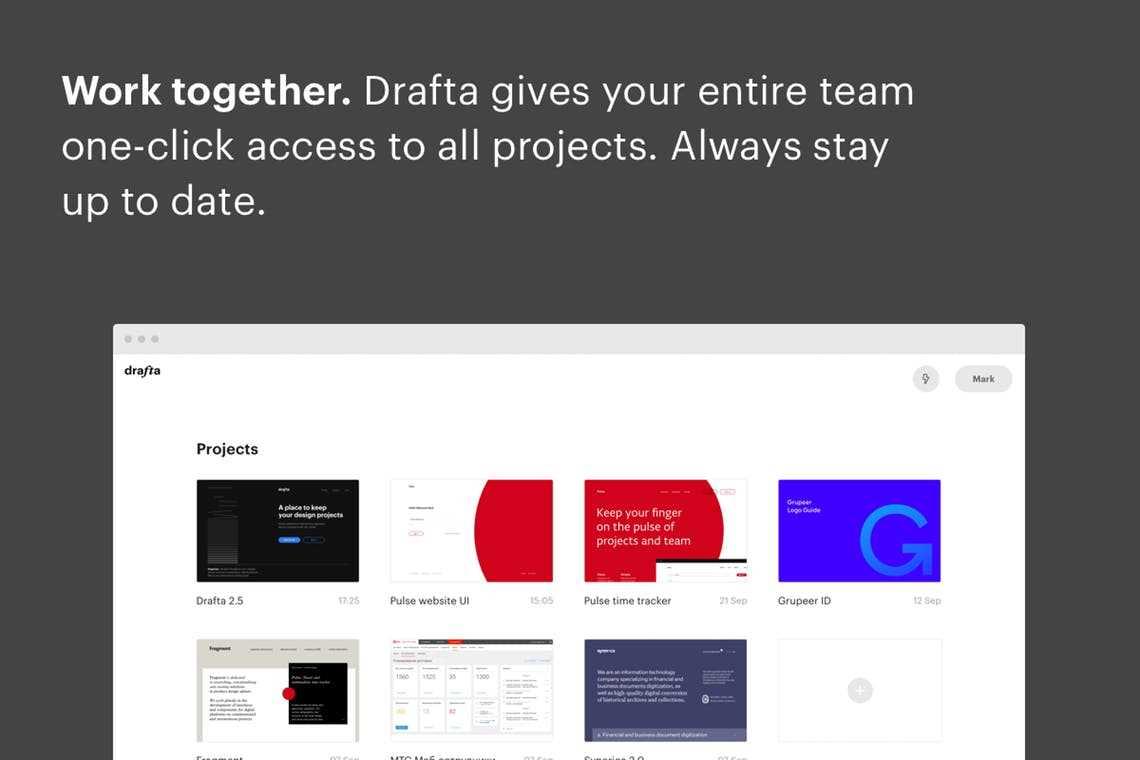
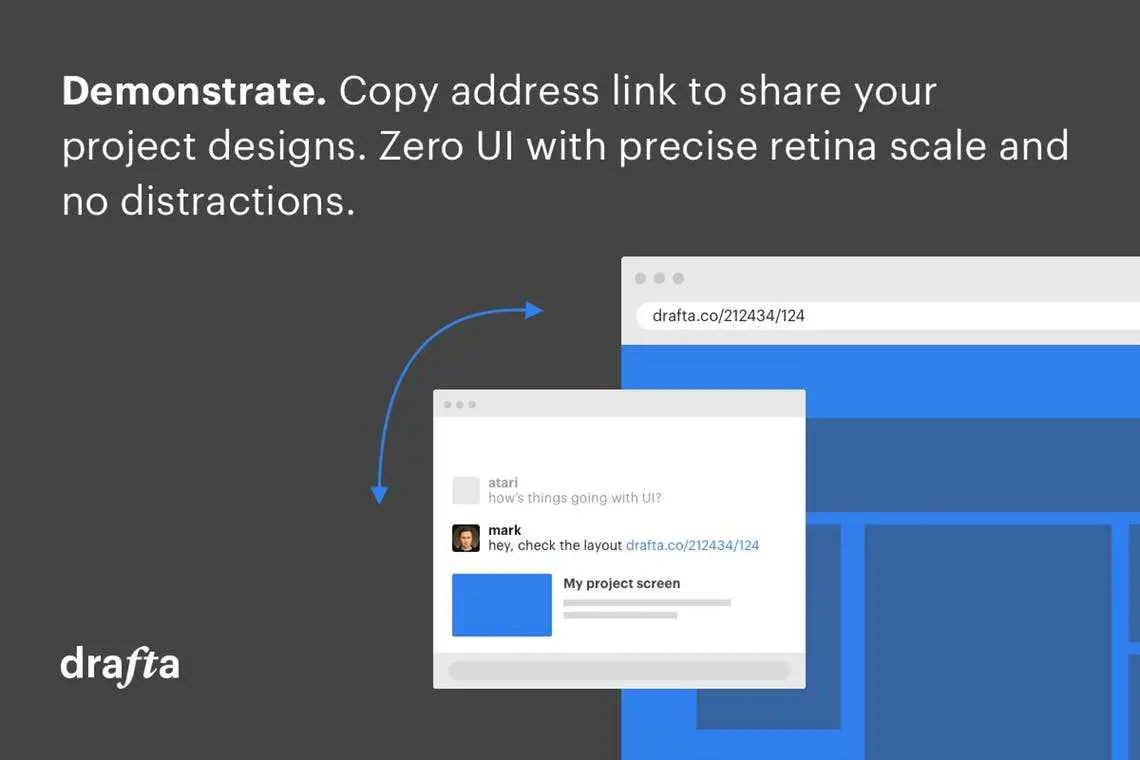
大きなUIプロジェクトとWebサイトで作業しているため、明確なプロジェクト構造とすべてのデザイン画面へのワンクリックアクセスが重要であることがわかります。そのため、デザイナーがサイトツリーナビゲーションとして整理されたプロジェクト画面を保存できるDraftaを作成しました。すべての画面は、リンクを送信するだけでクライアントまたはチームメイトと共有できます。Draftaでできることは??作業内容を表示クライアントとの透明な設計ワークフローを維持します。Webサイトのサイトマップを作成し、さまざまな状態と解像度で画面をアップロードします。リンクを送信するだけでフィードバックを収集できます。ショーケースポートフォリオウェブサイトやアプリのモックアップを停止します。プロジェクトを実際のピクセルで表示し、さまざまなビューやメモと組み合わせます。知識の共有Draftaを会社の知識ベースにしましょう。ワンクリックチームアクセスでテキストのメモを保存および構造化します。プライベートにするか、ユニバースと共有します。使い方?-デザインをアップロードします。プロジェクトを作成し、WebまたはSketchから直接デザインをアップロードします。-整理します。状態と解像度を合わせて画面を配置します。テキストページも追加できます。- 共有。URLをコピーするだけで、プロジェクトの設計をクライアントや同僚と共有できます。正確な網膜スケールを持ち、注意をそらすことのないゼロUI。-利益を得る😎