Sketch
0
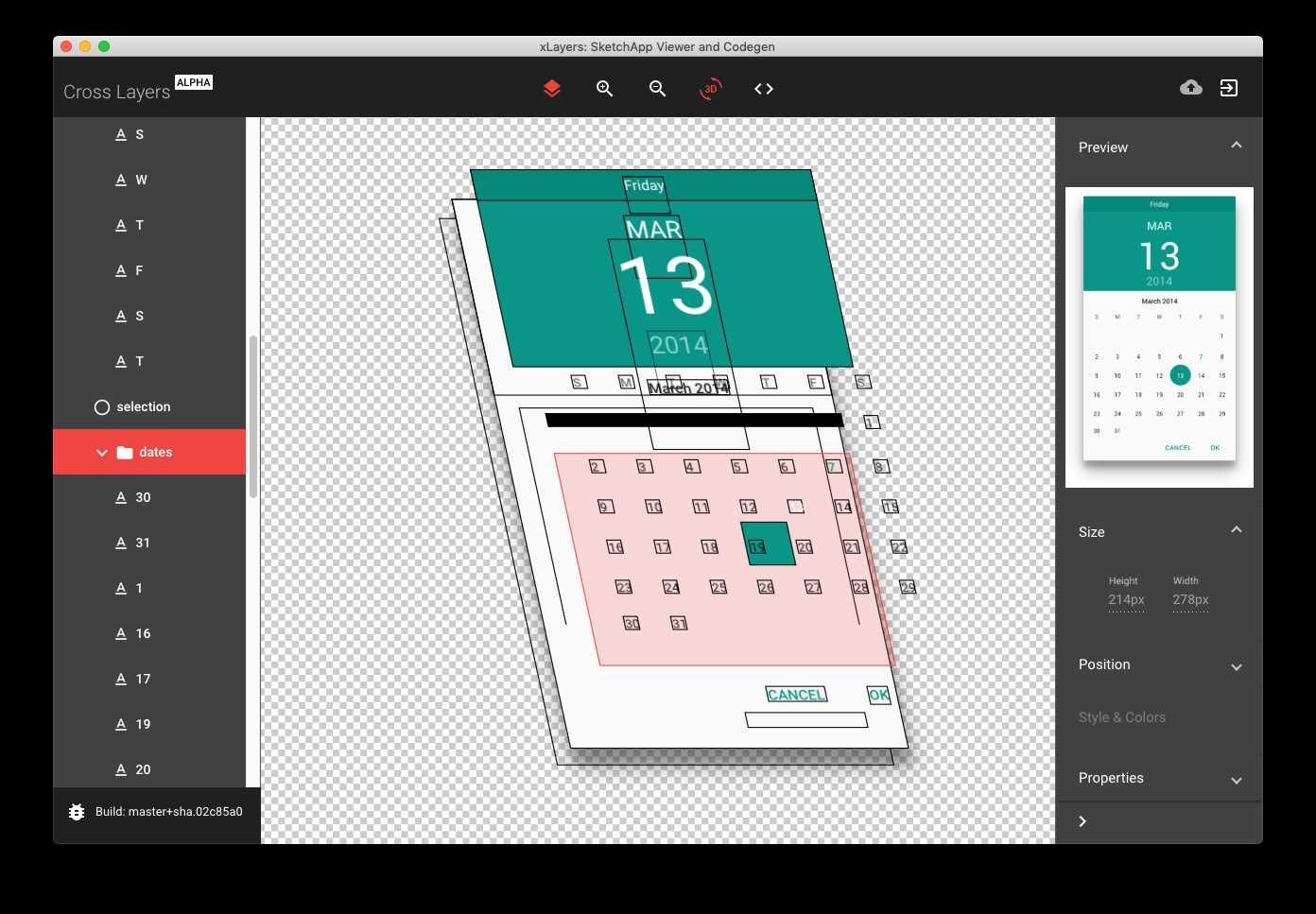
SketchViewer
キャンバスビューあなたのアートボードは、Sketchで残したとおりに正確にレイアウトされています。任意のデバイスのブラウザーで表示可能。直感的なコントロール
0
0
0
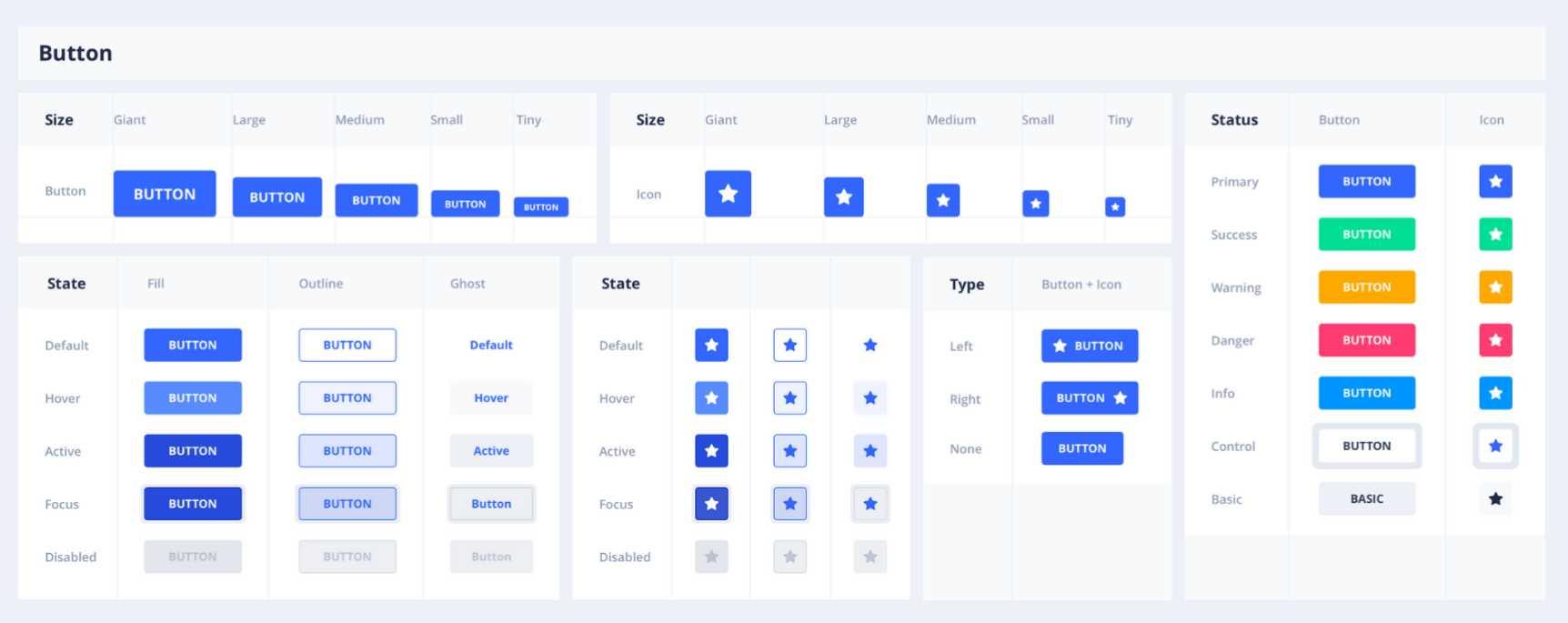
Eva Design System
ブランドに簡単に適応できるカスタマイズ可能な設計システム。モバイルおよびWebコンポーネントライブラリを備えたSketchで利用可能。
- 無料アプリ
- Self-Hosted
- Sketch
0
Stubborn Generator
頑固なジェネレーターは、信じられないほど25のクールなキャラクターと50の背景オブジェクトの無料セットです。すべてのコンポーネントは、Sketcchシンボルとfigmaコンポーネントで編集可能です。
- フリーミアムアプリ
- Web
- Figma
- Adobe Illustrator
- Sketch
11
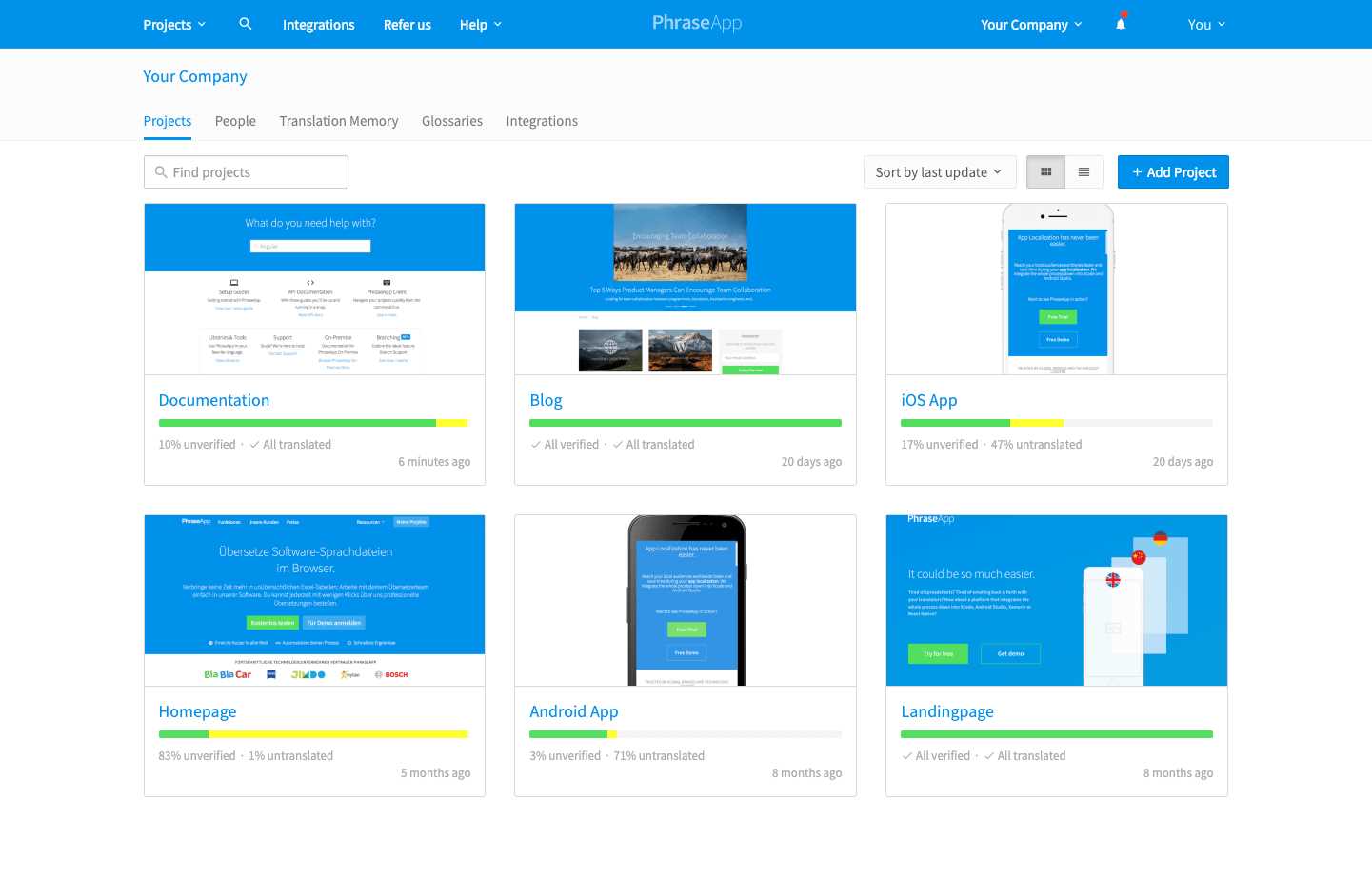
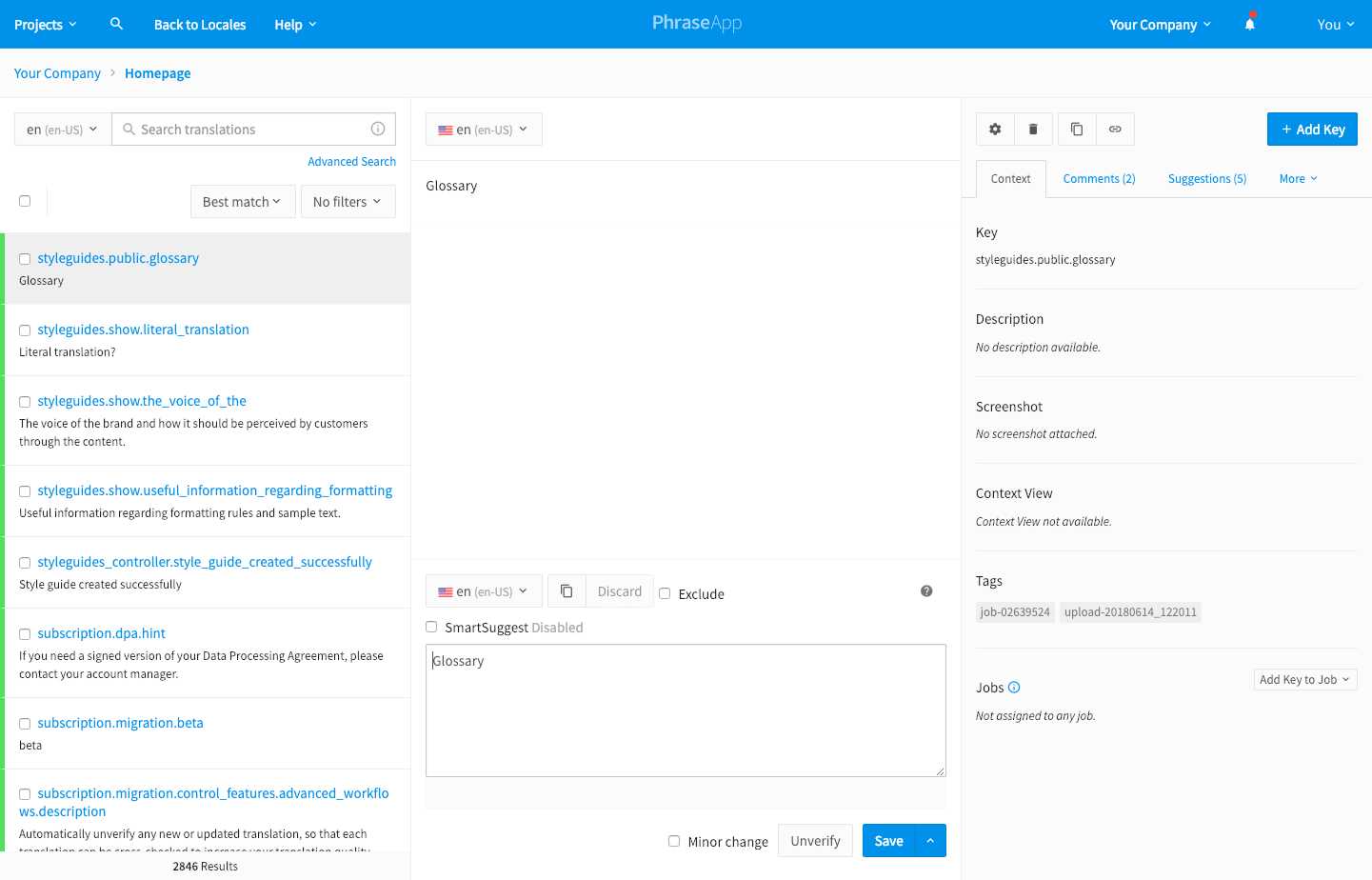
Phrase
フレーズでローカライズプロセスを自動化します。翻訳者チームとオンラインで言語ファイルを編集するか、60以上の言語への翻訳を注文します。
1
0
0
0
UX Power Tools
UX Power Toolsは、より効率的な設計者になるための設計システムのコレクションです。Bootstrap for Sketchのようなもので、すべてのハードワークがすでに行われています。
0
3
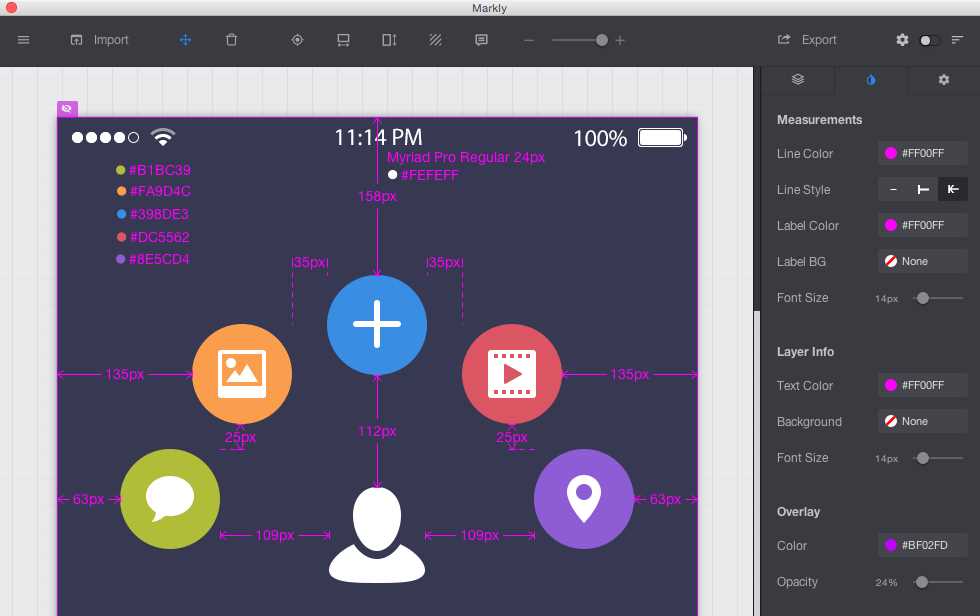
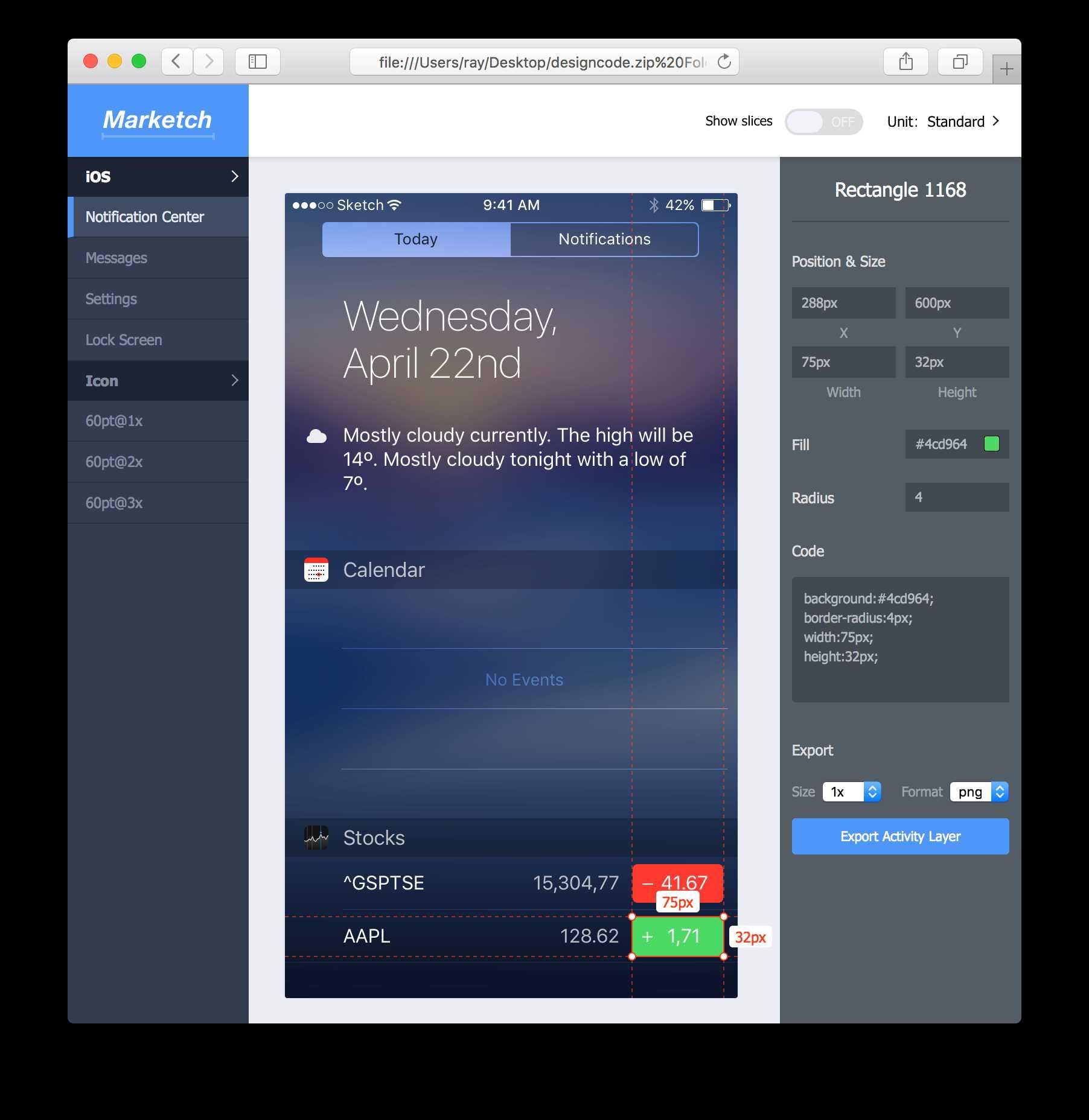
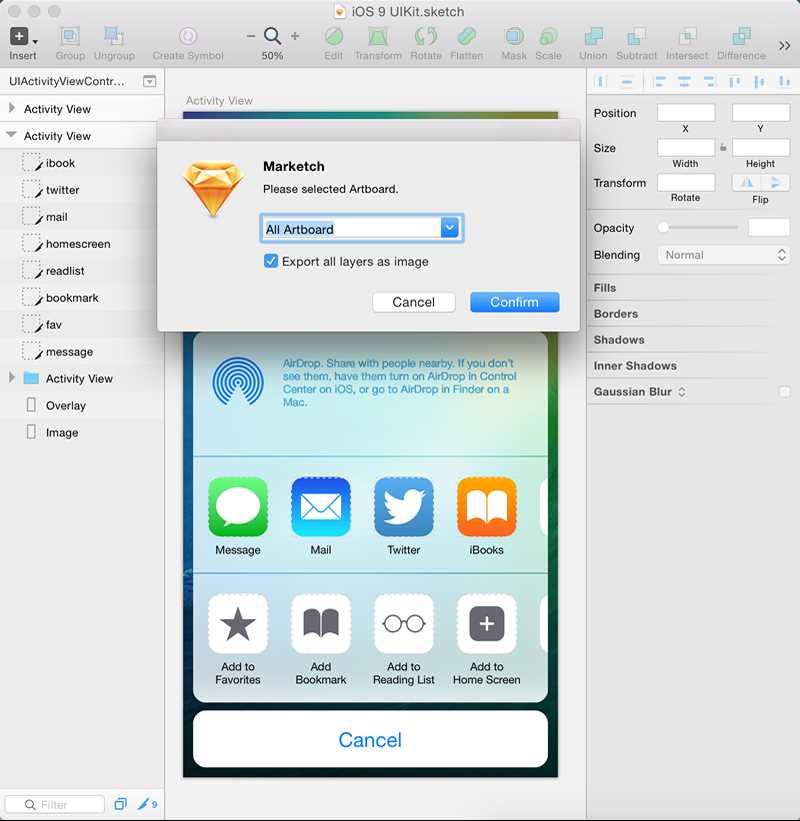
Markly
Marklyは、PhotoshopおよびSketchの測定および設計仕様プラグイン/拡張機能です。最新のWebデザイナーとアプリのフロントエンド開発者向けに作られています。
- 有料アプリ
- Windows
- Mac
- Adobe Photoshop
- Sketch
2
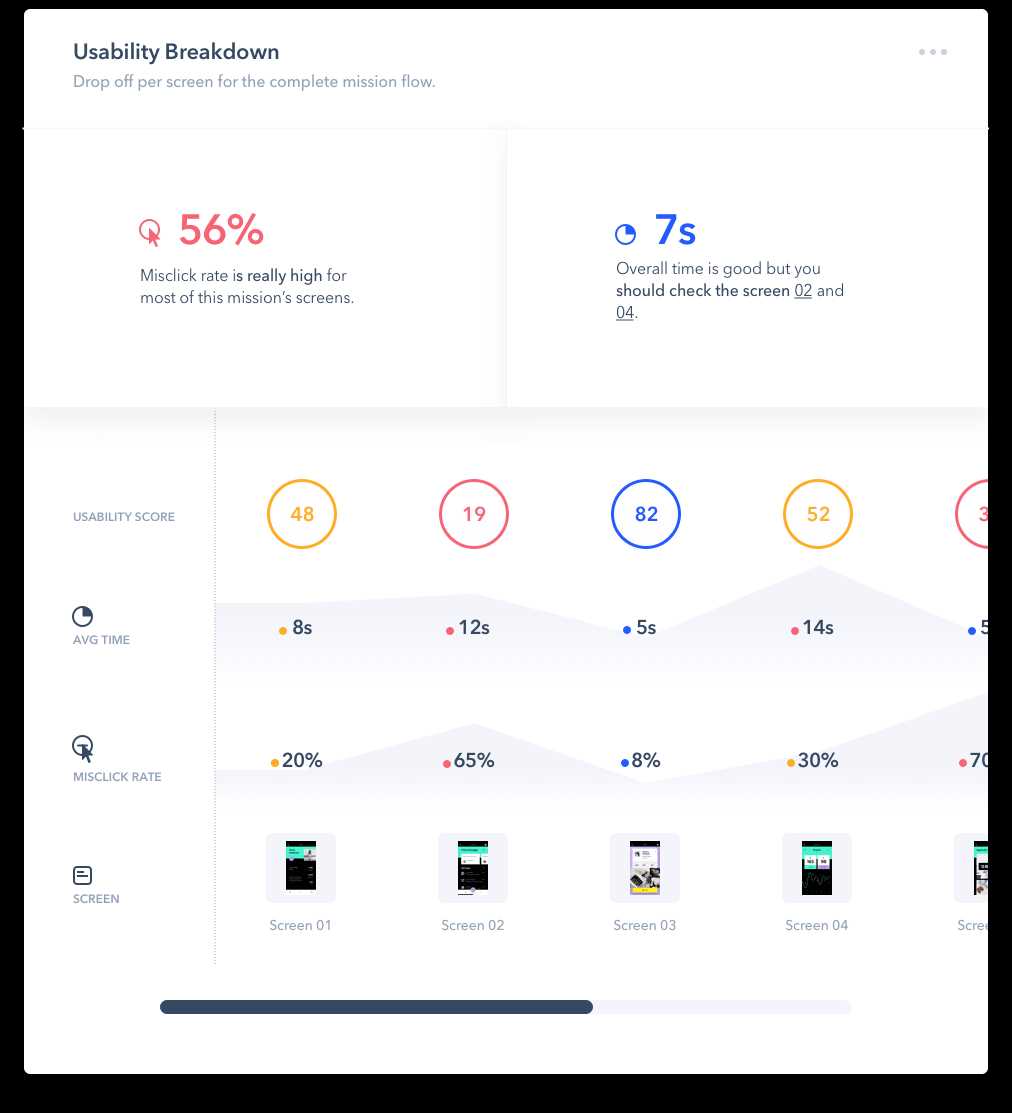
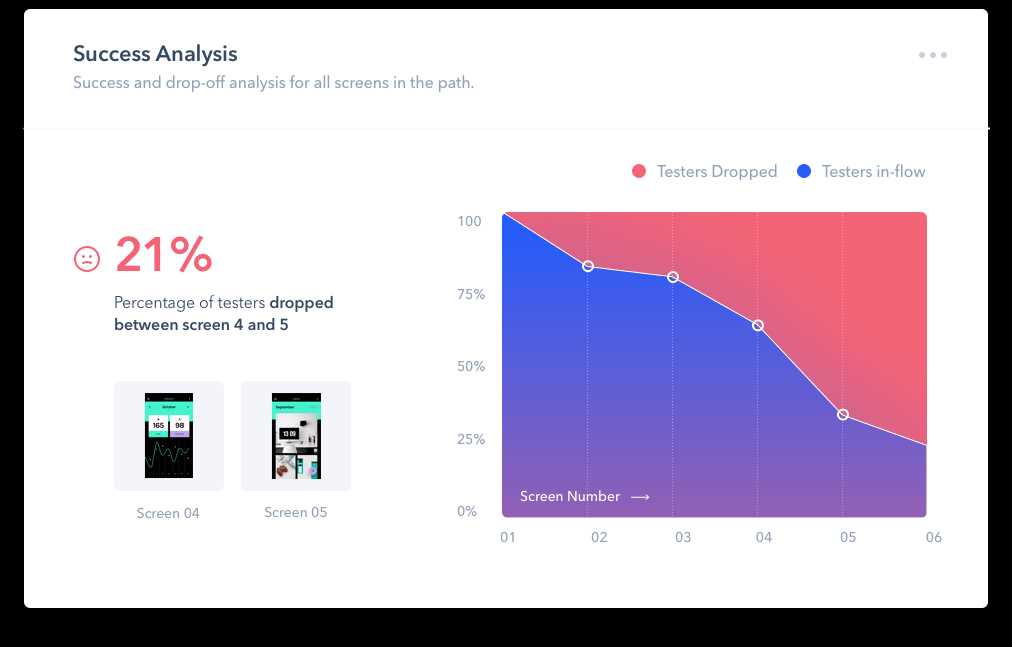
Maze
Mazeは、プロトタイプを実際のユーザーから実用的な洞察に変え、設計プロセスに自信をもたらすユーザーテストプラットフォームです。
- フリーミアムアプリ
- Marvel
- InVision
- Software as a Service (SaaS)
- Sketch
0
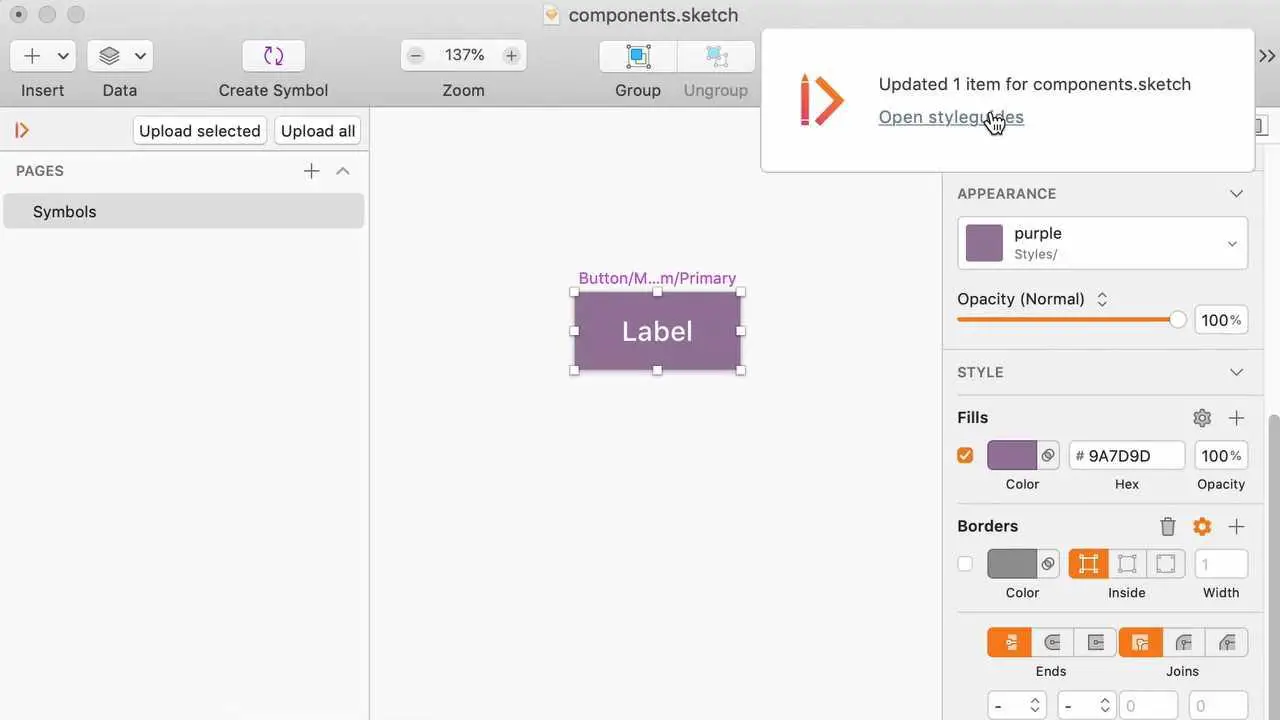
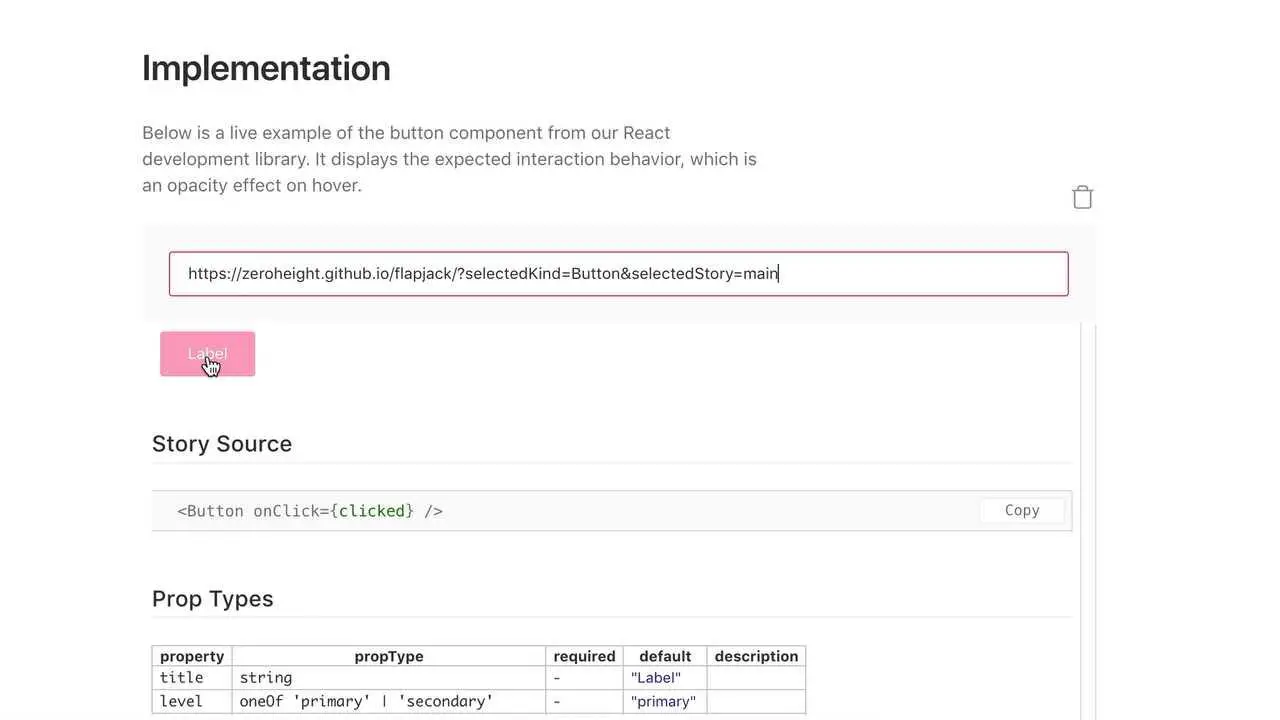
zeroheight
設計システムを一緒に文書化します。デザイナーによって作成され、開発者によって拡張され、全員が編集可能なスタイルガイド。デザイナーによって作成されたスタイルガイド
- フリーミアムアプリ
- Mac
- Figma
- Web
- Software as a Service (SaaS)
- Sketch
0
VisualEyes
VisualEyesのAIを活用したデザインアシスタントを使用して、明確で効率的で人間中心のユーザーインターフェイスを設計します。お気に入りのデザインツールを使用して作業します。