1
Draw2D
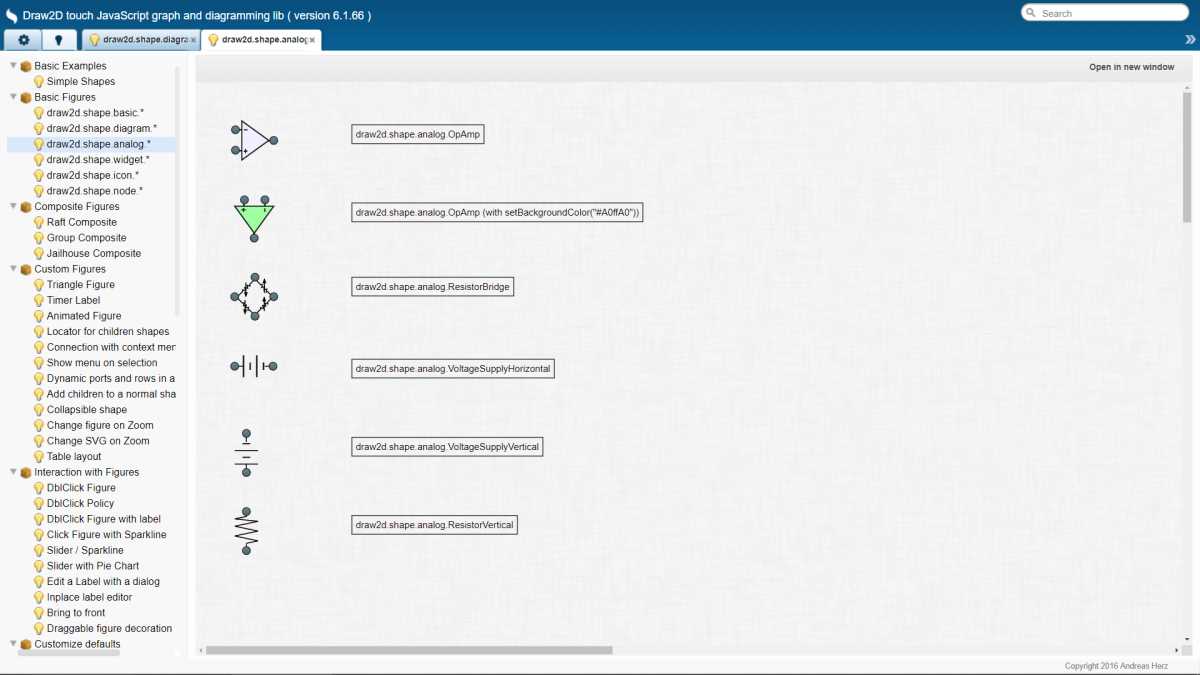
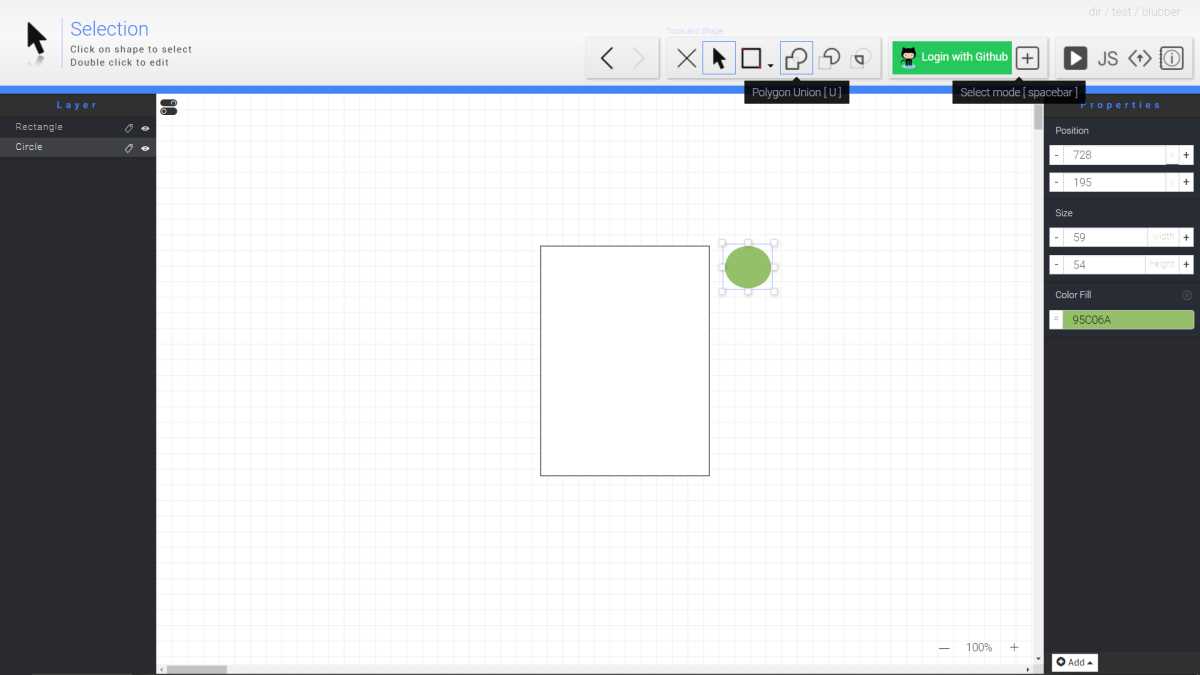
Draw2D Javascriptライブラリを使用して、図面、図、またはワークフローエディタのようなVisioを作成します。ユーザーインターフェイスでは、標準のブラウザを使用してインタラクティブな描画が可能です。
- 無料アプリ
- Self-Hosted
- JavaScript
Draw2D Javascriptライブラリを使用して、図面、図、またはワークフローエディタのようなVisioを作成します。ユーザーインターフェイスでは、標準のブラウザを使用してインタラクティブな描画が可能です。追加のソフトウェアはありません。サードパーティのプラグインはありません。実行して使用するだけです。完全に互換性のあるもの:-jQuery-prototype.js-ExtJS-mootools.js
ウェブサイト:
http://www.draw2d.org/draw2d/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのDraw2Dの代替
7
3
3
GoJS
GoJSは、最新のブラウザとプラットフォームにインタラクティブな図を実装するための機能豊富なJavaScriptライブラリです。GoJSでは、カスタマイズ可能なテンプレートとレイアウトを使用して、複雑なノード、リンク、およびグループの図を簡単に作成できます。
- 有料アプリ
- Self-Hosted
- JavaScript
2
JointJS
JavaScriptでインタラクティブな図を簡単に作成します。ERD、組織図、FSA、UML、PN、DEVS、LDMダイアグラム用のJointJSプラグインがすぐに使用できます。
- 無料アプリ
- Self-Hosted
- JavaScript
2
JavaScript InfoVis Toolkit
JavaScript InfoVis Toolkitは、視覚化とダイアグラム用のJavaScriptライブラリです。
- 無料アプリ
- Self-Hosted
- JavaScript
1
JavaScript Tracker
この拡張機能は、Web開発者がDOMまたはjQuery APIを使用してhtml dom要素を操作するフロントエンドJavaScriptを追跡するためのものです(例:
0
FabricJS
Fabric.jsは強力でシンプルなJavascript HTML5キャンバスライブラリ、SVG-to-Canvas(&canvas-to-SVG)ParserItはキャンバス要素の上にあるインタラクティブなオブジェクトモデルです。SVGからキャンバスへのパーサーでもあります。
- 無料アプリ
- Self-Hosted
0
0