1
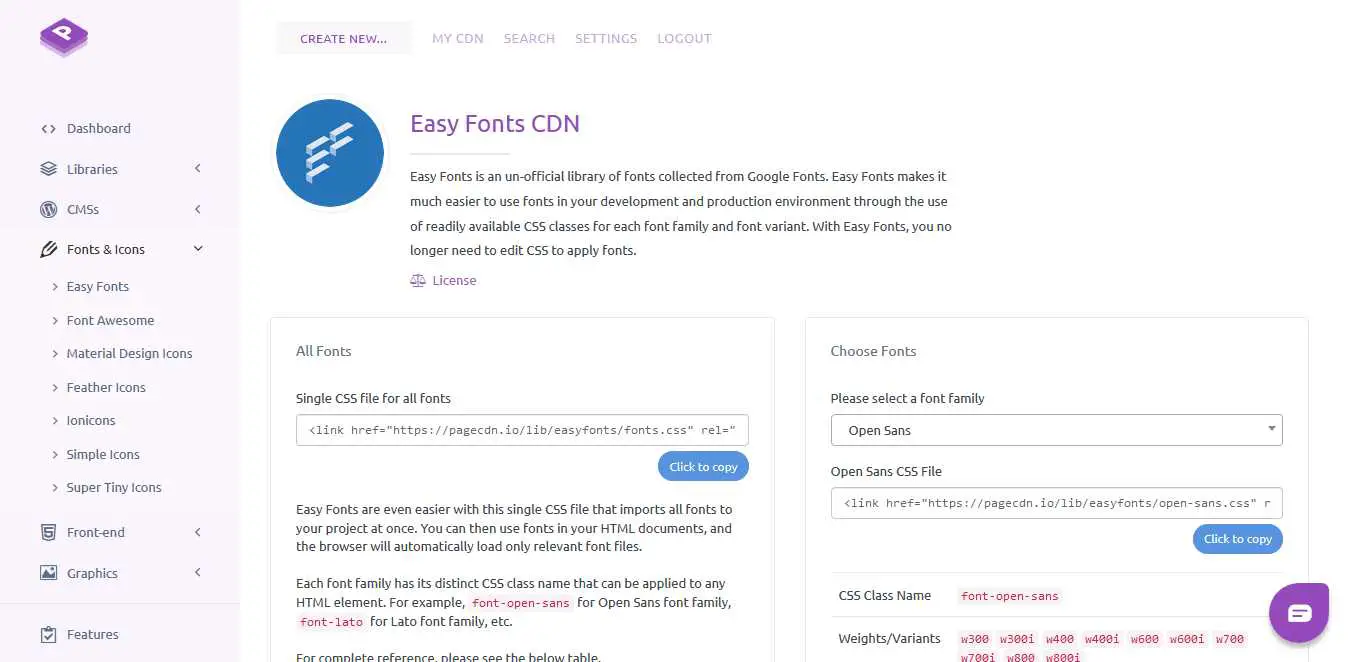
Easy Fontsは、Google Fontsから収集されたフォントの非公式ライブラリです。Easy Fontsを使用すると、各フォントファミリおよびフォントバリアントに簡単に使用できるCSSクラスを使用することで、開発環境および運用環境でフォントを簡単に使用できます。Easy Fontsを使用すると、CSSを編集してフォントを適用する必要がなくなります。Easy Fontsは、すべてのフォントを一度にプロジェクトにインポートする単一のCSS CDNファイルにより、さらに簡単になります。その後、HTMLドキュメントでフォントを使用でき、ブラウザは関連するフォントファイルのみを自動的にロードします。各フォントファミリには、HTML要素に適用できる独自のCSSクラス名があります。たとえば、Open Sansフォントファミリの場合は「font-open-sans」、Latoフォントファミリの場合は「font-lato」などです。フルフォントCSSクラス名のリファレンスは、プロジェクトページで入手できます。