2
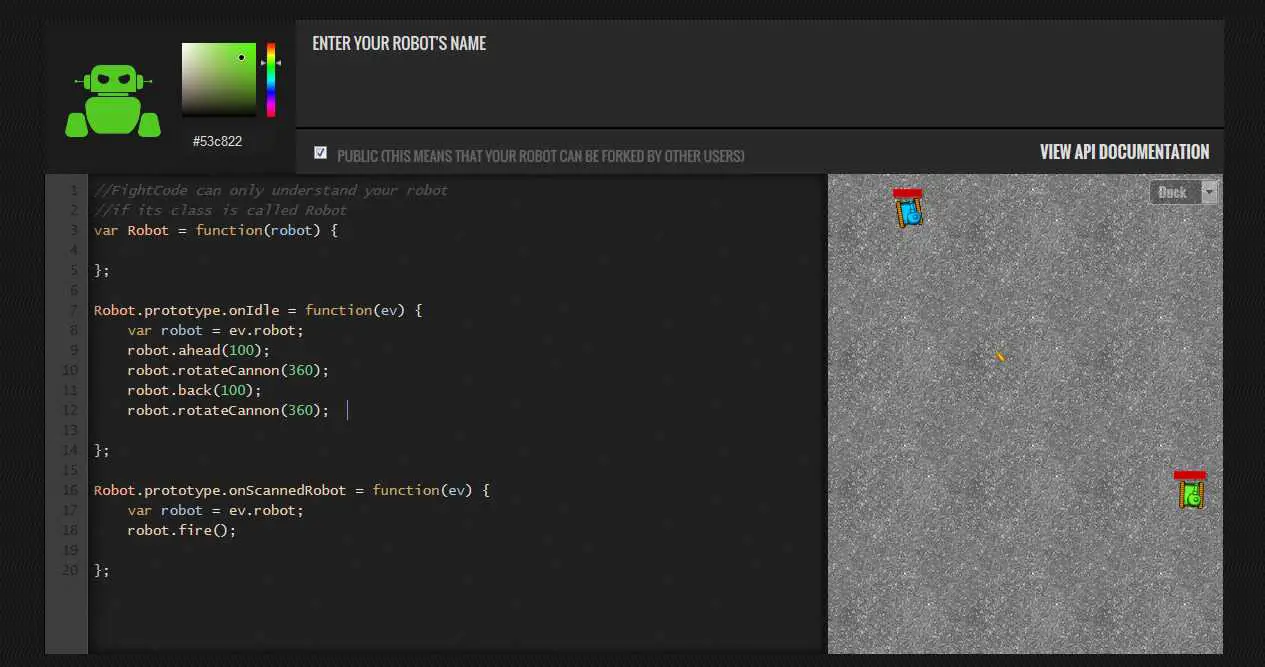
FightCode
ファイトコードは、JavaScriptを使用して自分のロボットをコーディングし、友人や敵ロボットに挑戦し、ランクを登り始めるスキルを使用するゲームです。最高の勝利を!
- 無料アプリ
- Web
Fight Codeは、スキルを使用してJavaScriptを使用して独自のロボットをコーディングし、友人や敵ロボットに挑戦し、ランクを上げ始めるゲームです。最高の勝利を!
ウェブサイト:
http://fightcodegame.com/ライセンスのあるすべてのプラットフォームでのFightCodeの代替
24
12
10
6
Colobot Gold
Colobot Goldは、オープンサイト(GPLv3)ライセンスの下でEpsitecによってリリースされたオリジナルのColobotゲームの修正版です。
5
LightBot
Lightbotはプログラミングパズルゲームです。プログラミングの概念にしっかりと根ざしたゲームメカニクスを使用するパズルゲームです。
4
Human Resource Machine
パズルを解くために小さなオフィスワーカーをプログラムします。良い従業員になろう!マシンは...あなたの仕事のために来ています。
3
1
1
1
1