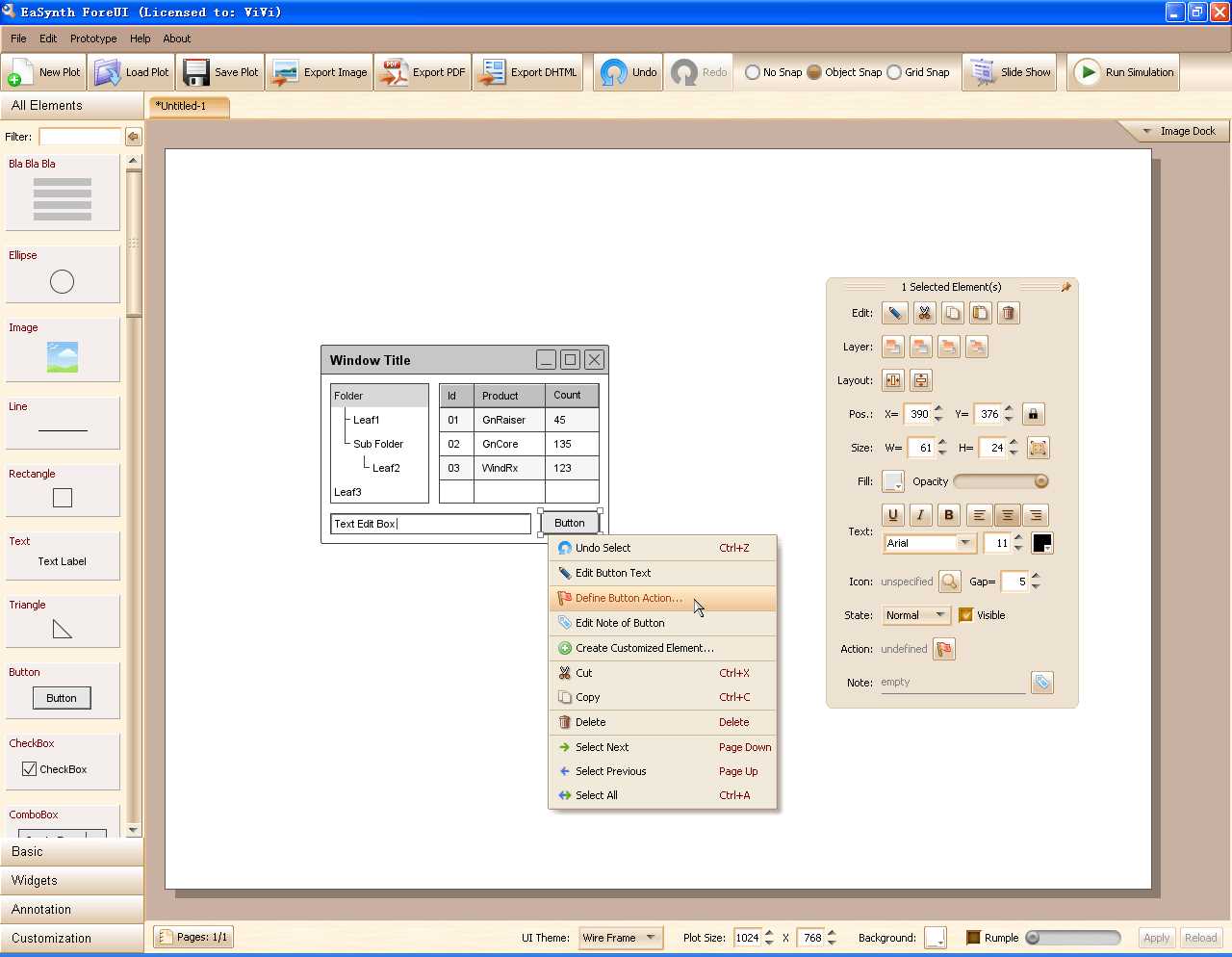
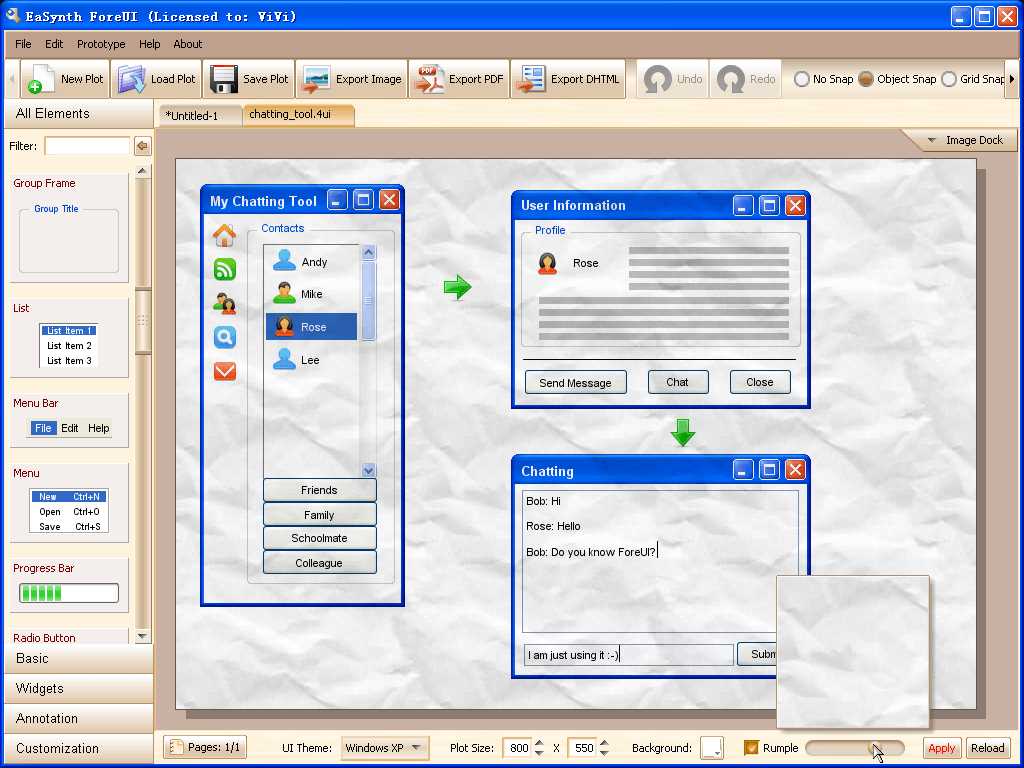
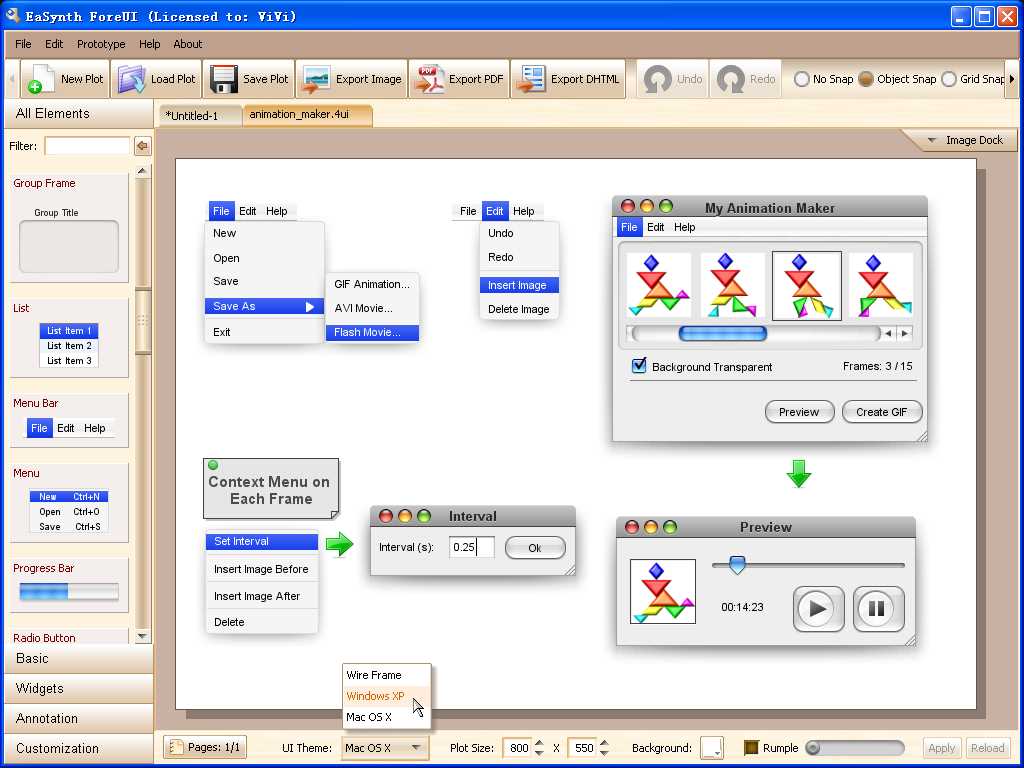
EaSynth ForeUIは、使いやすいUIプロトタイピングツールです。ForeUIを使用して、ソフトウェアまたはWebサイトのスキン可能なプロトタイプを作成し、Webブラウザーでインタラクティブなシミュレーションを実行できます。プロトタイプのUIテーマを切り替えることができるため、忠実度も変更されます。
ウェブサイト:
http://www.foreui.com/カテゴリー
WebのForeUIの代替
497
Lucidchart
Microsoft Visioのインポートをサポートし、任意のオペレーティングシステムで動作できるオンラインの図およびフローチャートソフトウェア。
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
35
Concept.ly
無料のWebおよびモバイルモックアップツール。デザインとモックアップをクリック可能なインタラクティブアプリケーションに変換します。無駄のないスタートアップ思考でアイデアを迅速に検証するための完璧な方法。
- フリーミアムアプリ
- Web
28
19
MockFlow
どこからでもモックアップをダウンロード/インストール、作成、アクセスするものはありません。テンプレートを含むページを追加し、リンクをクリックして、クリック可能なプロトタイプを提示します。
- フリーミアムアプリ
- Web
- Software as a Service (SaaS)
17
12
Mockup Designer
Backbone、Backbone-LocalStorage、Html2Canvasで構築されたMockup Designerは、ブラウザのローカルストレージをバックエンドとして使用する非常に使いやすいモックアップツールです。
- 無料アプリ
- Web
- Self-Hosted
4
Wired Designer
Wired Designerは、Wired ElementsライブラリのWebコンポーネントを使用して構築されたモックアップツールです。の作者によって作成されました。
- 無料アプリ
- Web
- Self-Hosted
3
inPreso Screens
Webサイトまたはソフトウェアワイヤフレームの設計は、概念設計をユーザーインターフェースに変換します。これはユーザーが最初に必要とするものです。
1
1