0
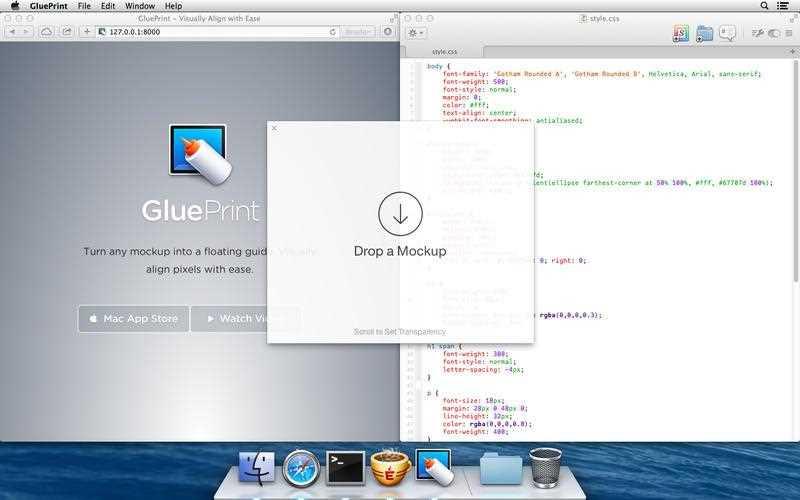
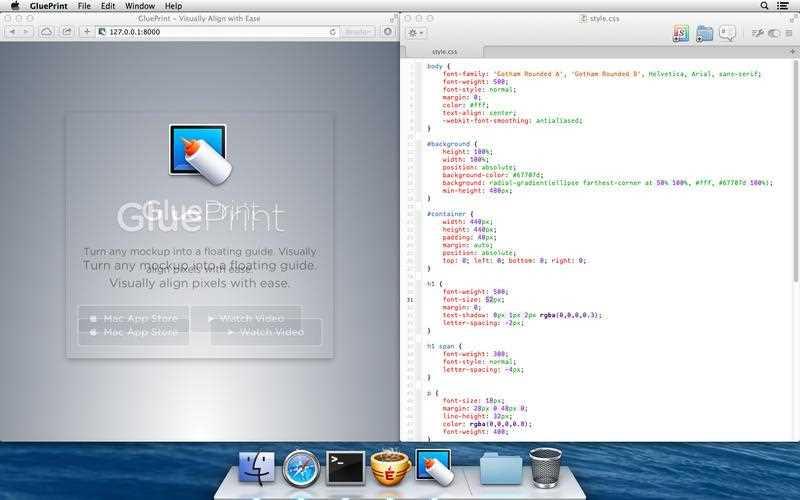
モックアップをフローティングガイドに変え、視覚的にピクセルを簡単に揃えます。GluePrintを使用して、インターフェイスをピクセルパーフェクトに実装します。モックアップを開いて、作業の上にロックするだけで、比較を確認できます。矢印キーで配置し、スクロールして透明度を調整します。GluePrintは次のワークフローを最適化できます。-HTMLおよびCSSでデザインを実装する必要があるWeb開発者-Interface Builderを使用するiOSおよびMac開発者-モックアップと実装の違いを指摘したいデザイナー
ウェブサイト:
http://glueprintapp.com/特徴
カテゴリー
ChromeのGluePrintの代替
4
PixelPerfect
開発者は、開発したHTMLの上に半透明の画像オーバーレイを配置し、それらの間でピクセルごとの比較を実行できます。DevToolsおよびFirebugで動作します。