0
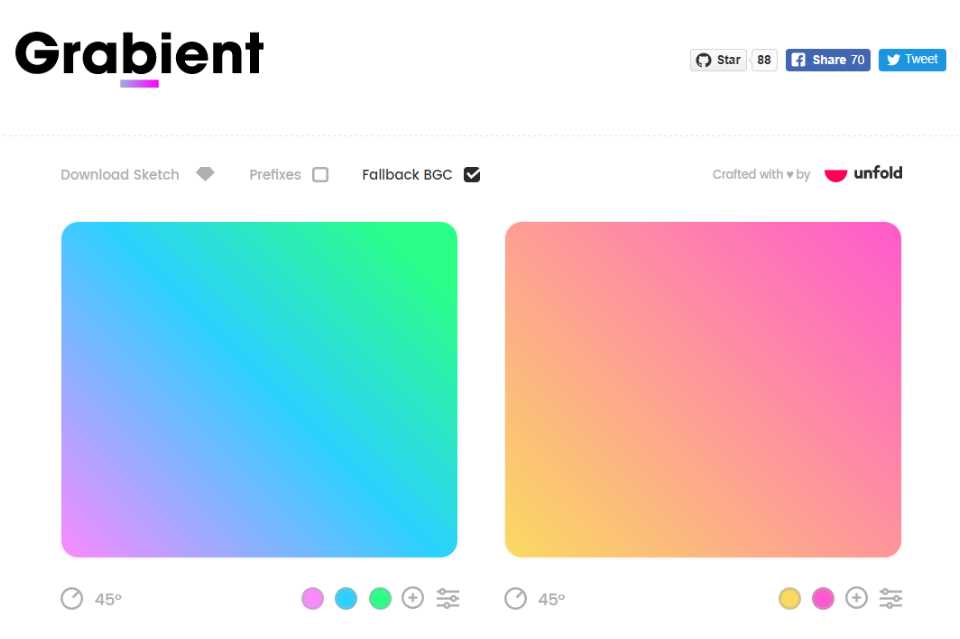
Grabient
Grabientは、独自のCSS3グラデーションを発見して作成する簡単な方法を提供します。好きなグラデーションを見つけて、必要に応じて編集し、色と角度を追加および削除します。
- 無料アプリ
- Web
Grabientは、独自のCSS3グラデーションを簡単に発見および作成する方法を提供します。好きなグラデーションを見つけて、必要に応じて編集し、色と角度を追加および削除します。次に、ワンクリックでクリップボードにコピーします。
ウェブサイト:
https://www.grabient.com/カテゴリー
ライセンスのあるすべてのプラットフォームでのGrabientの代替
3
Gradient Hunt
毎日更新される厳選されたコレクションの何千もの流行の色のグラデーション。次のデザインプロジェクト用に新しい色のグラデーションを作成し、好きなグラデーションをすべて保存します。
- 無料アプリ
- Web
3
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generatorは、ブラウザーから直接CSSグラデーションを作成する強力な方法です。
- 無料アプリ
- Web
1
GradientGenerator
このツールは、使いやすいグラフィカルインターフェイスを使用してCSSグラデーションコードを生成します。単純な線形グラデーションから複雑な放射状グラデーションまで、さまざまなオプションをサポートしています。
- 無料アプリ
- Web
0
0
0
Unique gradient generator
このツールは、任意のプロジェクトで使用できる美しいぼやけた背景画像を生成するのに役立ちます。CSS3グラデーションは使用しませんが、かなりユニークなアプローチです。
- 無料アプリ
- Web