8
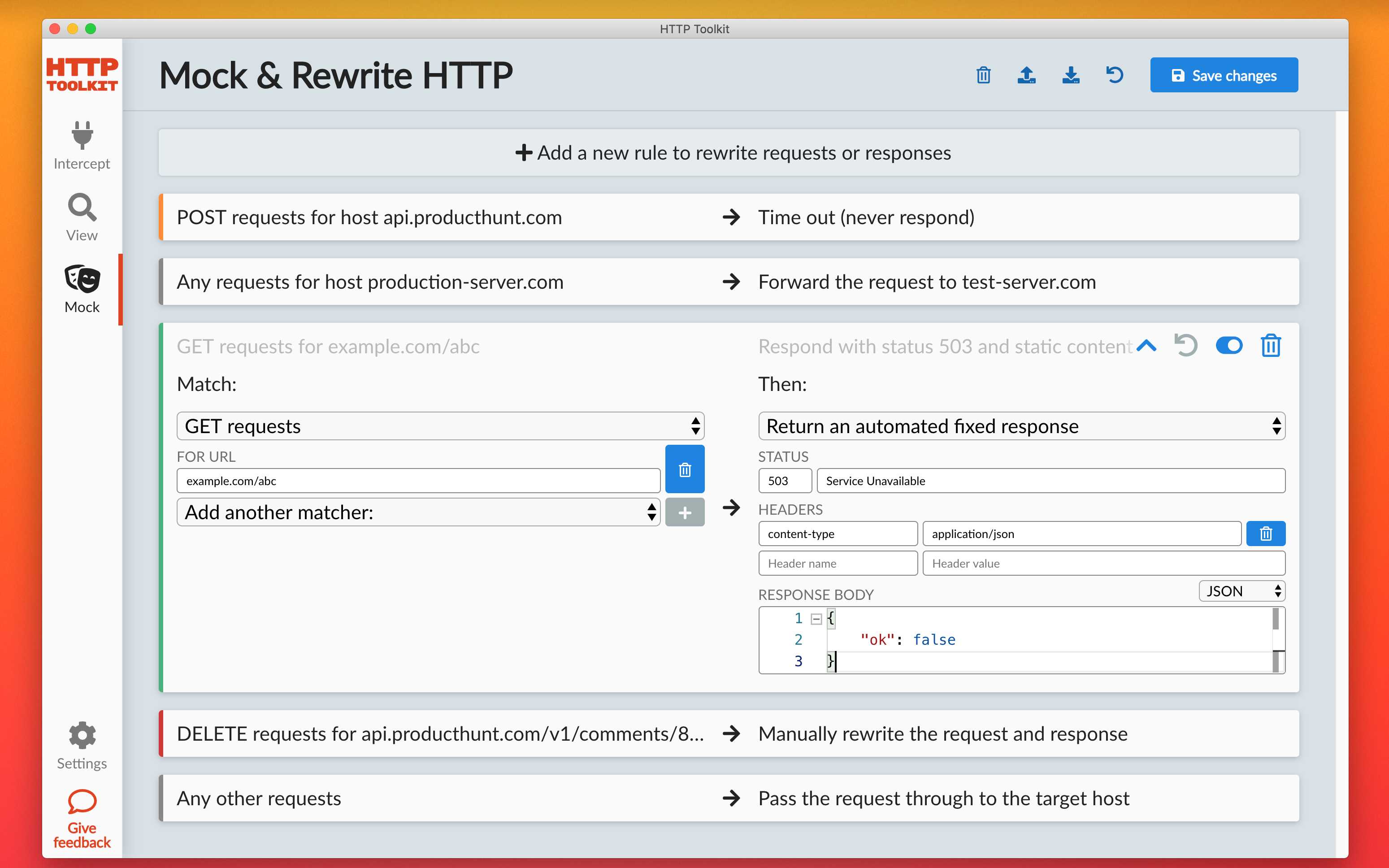
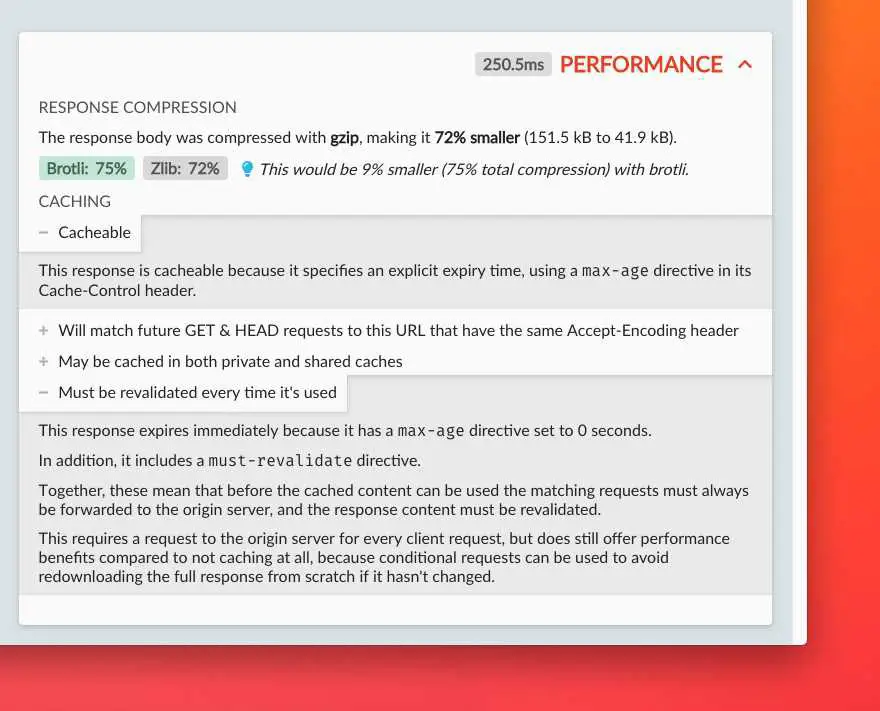
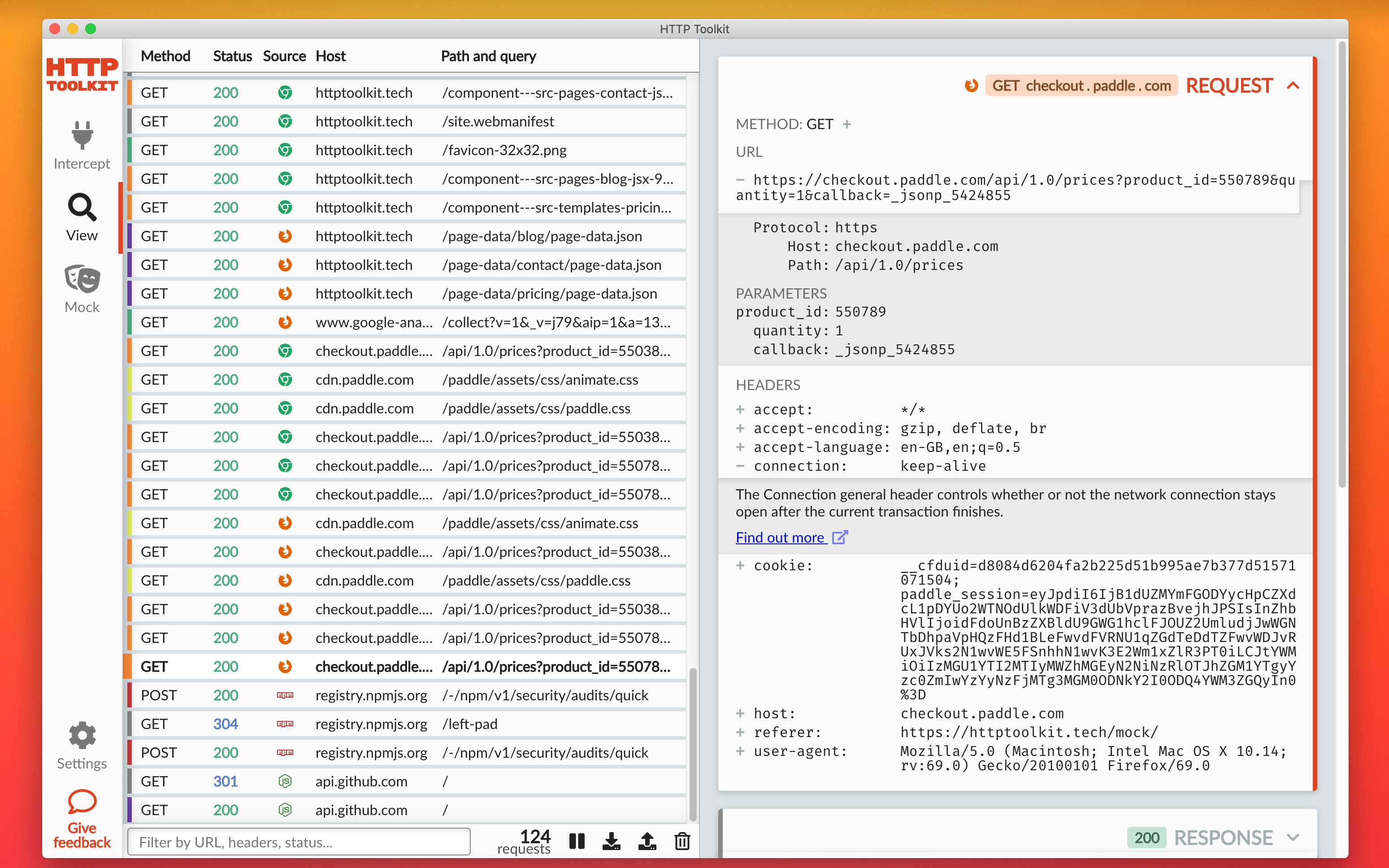
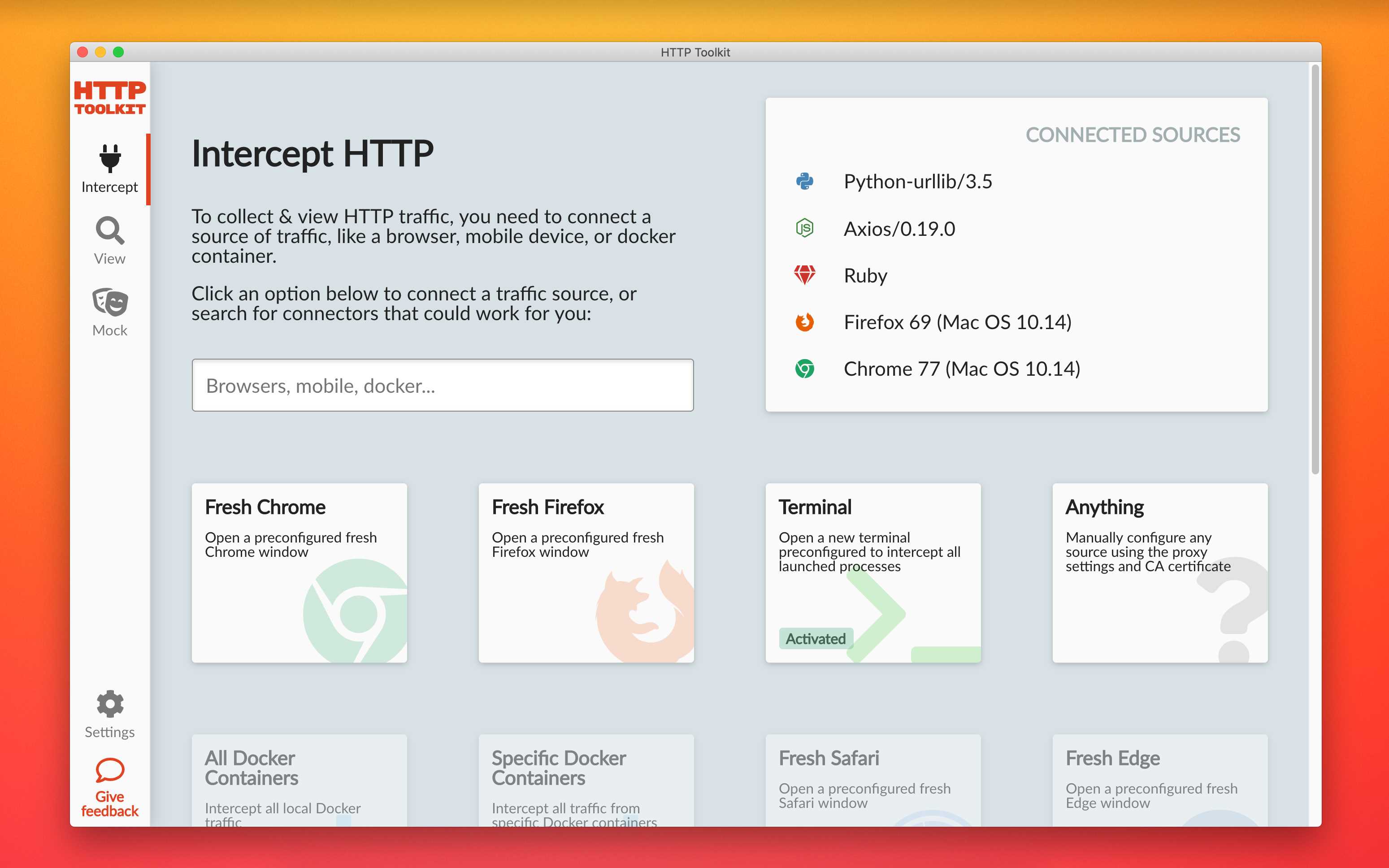
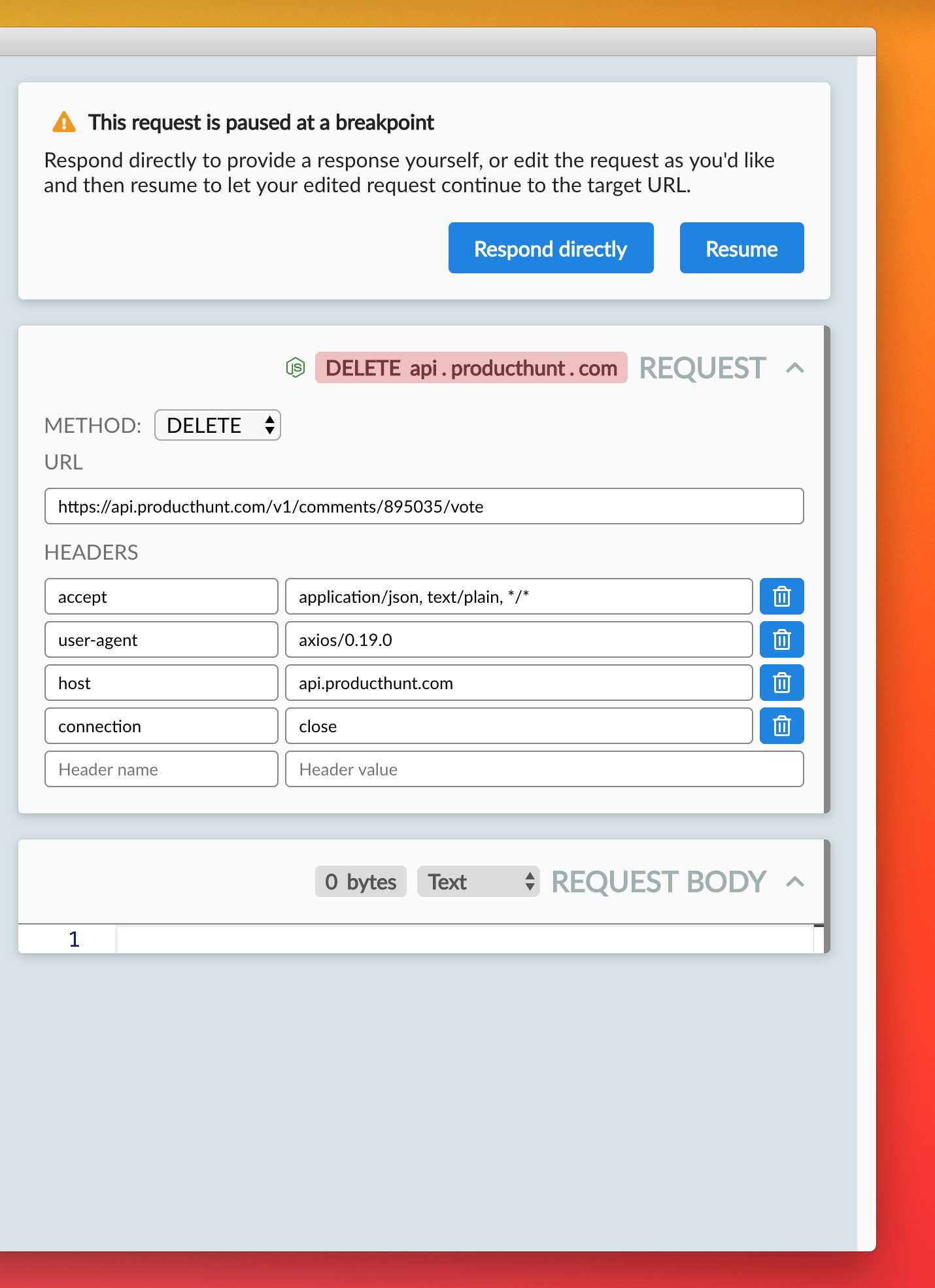
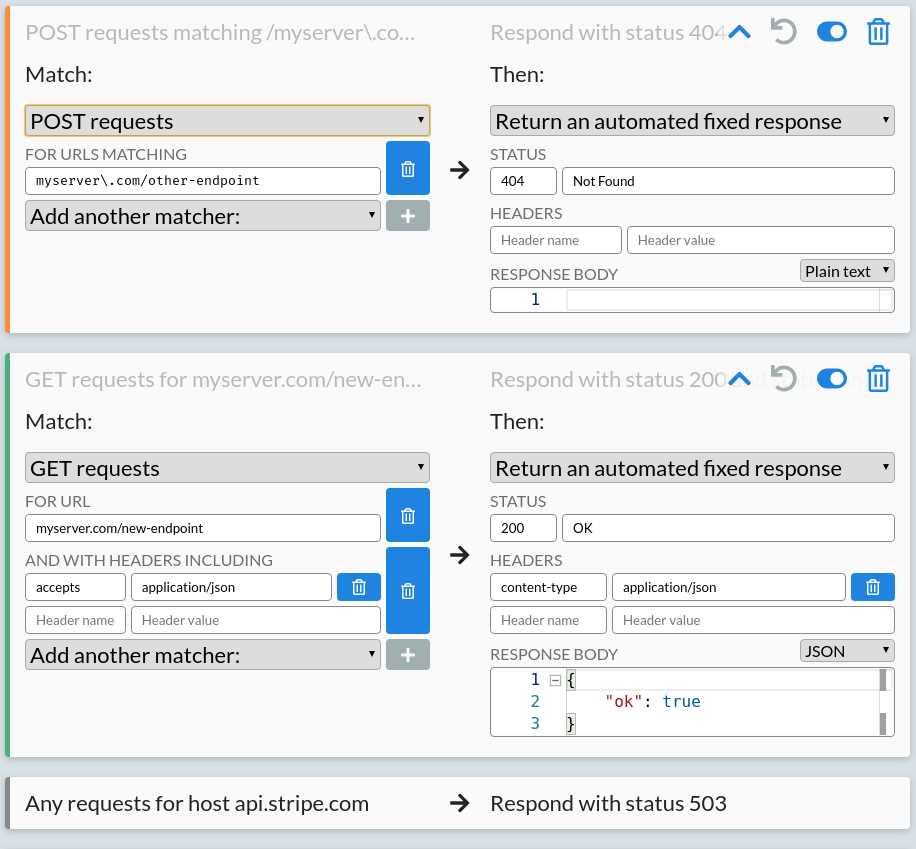
HTTP Toolkitは、DockerからAndroid、GraphQLまでの最新ツールの組み込みサポートを備えた、美しい、クロスプラットフォームでオープンソースのHTTP(S)デバッグプロキシ、アナライザー、クライアントです。ワンクリックでセットアップすると、コードが送信しているものを正確に確認できます。リクエストまたはレスポンスを比較し、全体的なメトリックを調べて、深く理解します。ライブトラフィックコンテンツを変更し、エラーまたはパフォーマンスの問題をシミュレートして、システムをテストします。実際のトラフィックまたは最初からリクエストまたは応答を迅速にプロトタイプ化し、共有可能なトラフィック記録またはすぐに使用できるコードにエクスポートします。最新の開発用に設計された強力なツールスイートを使用して、HTTP(S)でデバッグ、テスト、ビルドします。
ウェブサイト:
https://httptoolkit.techカテゴリー
LinuxのHTTP Toolkitの代替
21
Advanced REST Client (ARC)
APIテストツール。これにより、Web開発者はカスタムHTTP要求を作成およびテストできます。
20
Zed Attack Proxy
Zed Attack Proxy(ZAP)は、Webアプリケーションの脆弱性を見つけるための使いやすい統合侵入テストツールです。
16
5
Live HTTP Headers (Chrome)
ブラウザからのすべてのHTTP / HTTPsトラフィックを監視します。ライブHTTPヘッダーは、Google Chromeとインターネット間のすべてのHTTPトラフィックを記録します。
5
Live HTTP Headers
このプロジェクトの目標は、3つの方法でHTTPヘッダーに関する情報を追加することです。まず、Webページの[ページ情報の表示]に[ヘッダー]タブを追加します。
4