26
Hype
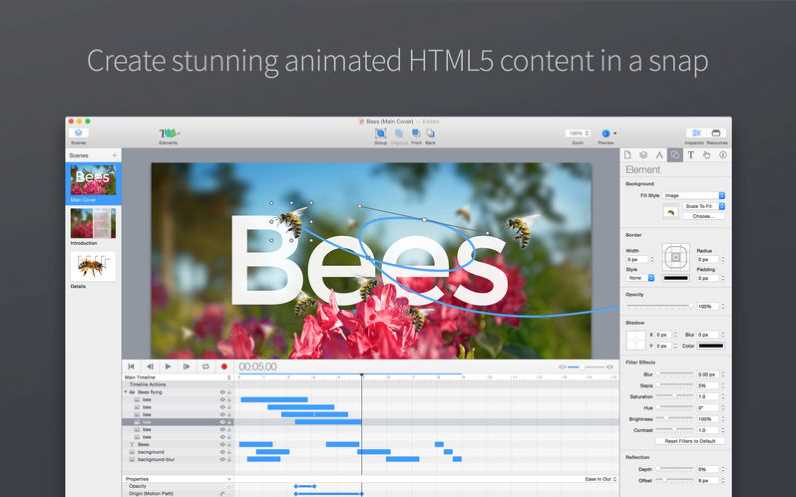
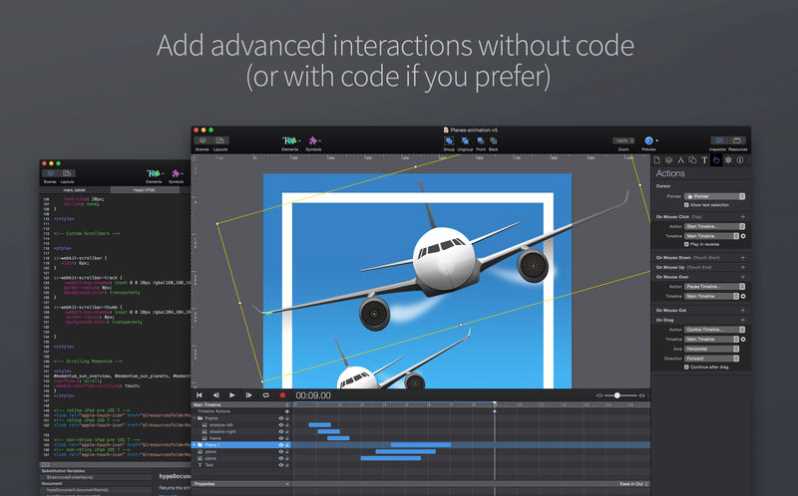
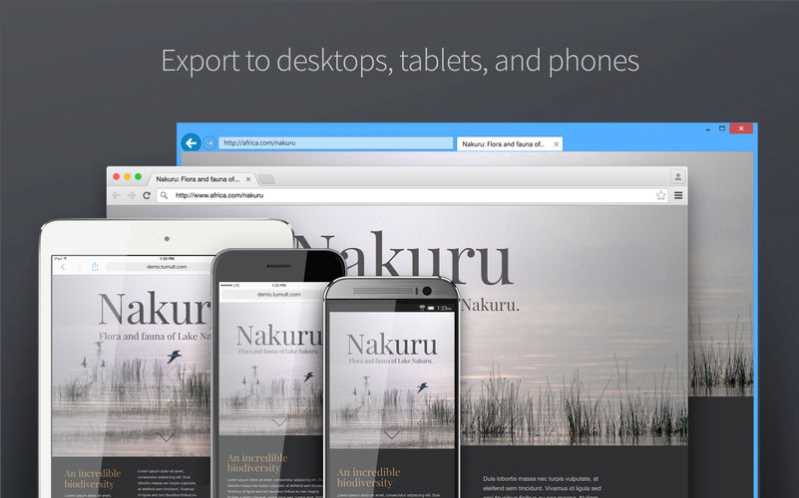
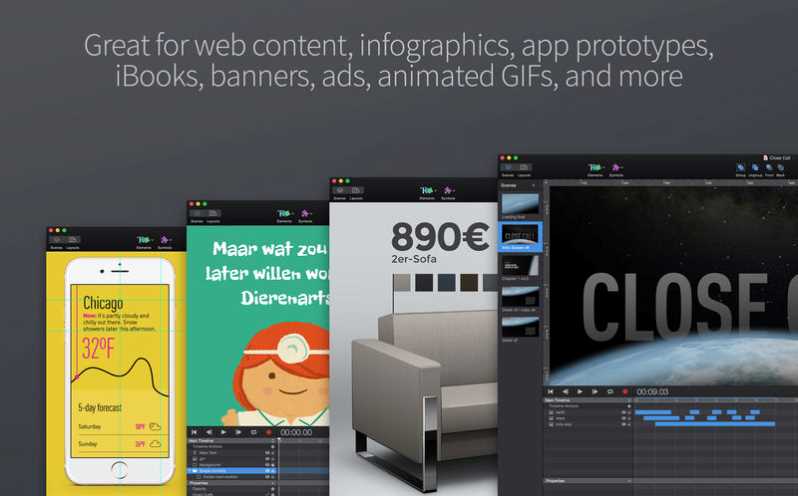
Hypeを使用すると、美しいHTML5 Webコンテンツを作成できます。Hypeで作成されたアニメーションとインタラクティブコンテンツは、デスクトップ、スマートフォン、タブレットで動作します。コーディングは不要です。
- 有料アプリ
Hypeで見事なアニメーションとインタラクティブなWebコンテンツを作成します。HypeのHTML5出力は、最新のすべてのブラウザーと、iPhoneやiPadなどのモバイルデバイスで機能します。コーディングは不要です。誇大広告は、主要なデザイナーがWebページ、インフォグラフィック、プレゼンテーション、デジタル雑誌、広告、iBook、教育コンテンツ、アプリのプロトタイプ、ポートフォリオ、アニメーションGIF、ビデオ、Webサイト全体などに「すごい」要素を加えるアニメーションを作成するために使用されます。Hypeは2011 Macworld Editors 'Choice賞を受賞しました。プロトタイプから生産まで、誰でもHypeでリッチなインタラクティブメディアを作成できます。すばやくアニメーション化:•使いやすいキーフレームベースのアニメーションシステム•記録モードであらゆる動きを監視し、必要に応じてキーフレームを自動的に作成します。•ベジェパスを使用して自然なモーションカーブを作成します。アニメーションインタラクティブ機能を追加します。•アクションハンドラーは、タイムラインの開始と制御、シーン間の移行、カスタムJavaScriptの実行を行います。•タップ、クリック、アニメーションイベントに応答するアクションハンドラーを視覚的に構築します。シーン編集•インテリジェントなガイドライン、配置、およびサイズ設定ツール•魅力的なマルチメディアドキュメント用のビデオとオーディオを簡単に統合•最先端の効果:ぼかし、色相シフト、明るさ、彩度、影、反射、3D変換•Googleを追加プロジェクトにフォントを使用するか、独自のCSS Webフォントを使用します。モバイルに最適な画像サポート:•HypeのHTML5出力はモバイルデバイスで最適に動作します。•スワイプとタッチアクションを簡単に追加します。•ドラッグイベントをタイムラインの位置にバインドして豊かな対話性を実現します。Hype Reflectのミラーモードでは、編集中に編集内容がライブで表示されます。(スペースが不足しました)
カテゴリー
WebのHypeの代替
26
12
HTMLPen.com
HTMLPenは、ビジュアルおよびコードエディターとインスタントプレビューを使用してHTMLファイルを作成するためのツールです。また、HTMLプロジェクト、コード、およびコードサンプルを紹介するプラットフォームでもあります。非常に大きなファイル(TB +)を開き、正規表現の検索、カウント、およびエクスポートを実行できます。
- 無料アプリ
- Web
3
0
Anitool.com
Anitoolは、アニメーション化されたインタラクティブなWebストーリーとプレゼンテーションを作成するためのオンラインツールです。HTML5とJavaScriptを使用し、Flashは使用しません。
- 有料アプリ
- Web
0
DesignTork
DesignTorkで無制限のグラフィックデザインとWebデザインサービスにアクセスできます。ウェブサイト、ポスター、バナー、パッケージングなどを手頃な料金で提供しています。
- 有料アプリ
- Web
0
Mockup Page
モックアップページは、デジタル代理店向けの販売生産性およびアイデア作成ツールです。モックアップページのwysiwygエディターでWebページを開き、コンテンツを変更します。営業会議やデザインのスタンドアップに最適です。
- フリーミアムアプリ
- Web
0
Initializr
Initializrは、HTML5 Boilerplateに基づいて、すばやい起動に必要なものだけを含む、クリーンでカスタマイズ可能なテンプレートを生成します!
- 無料アプリ
- Web