16
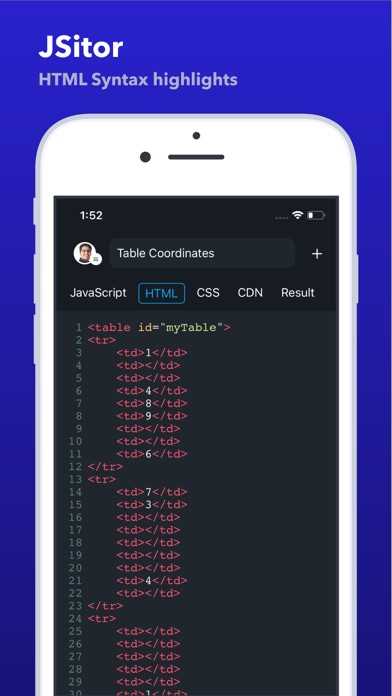
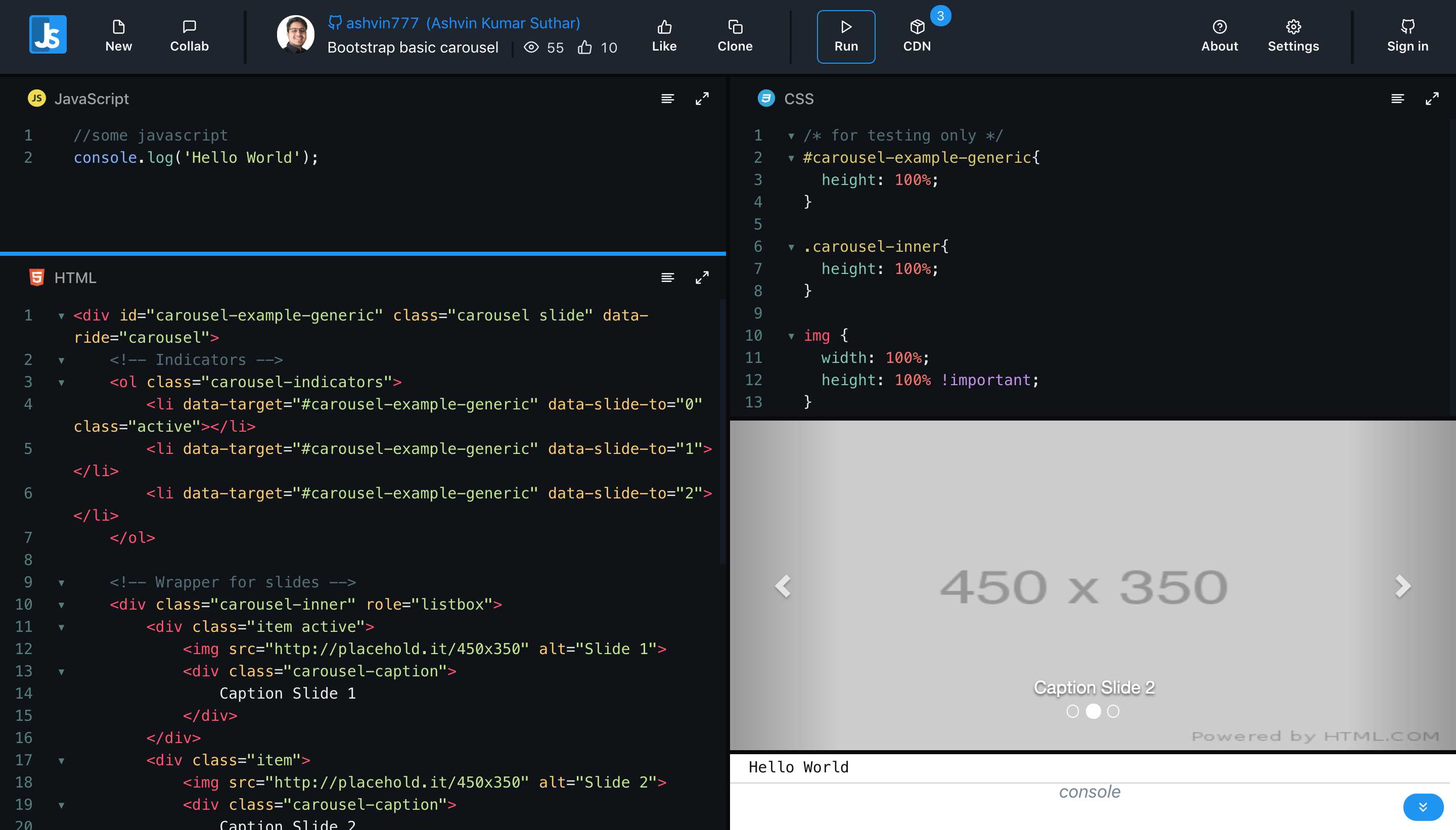
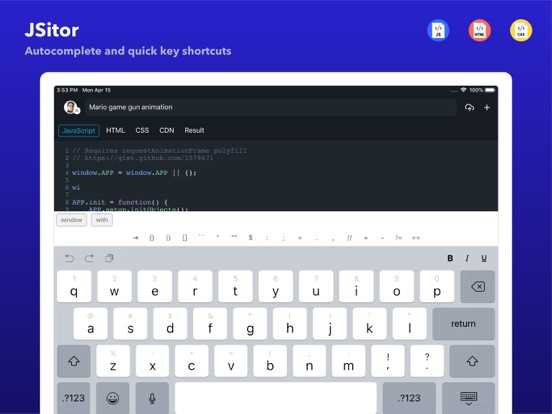
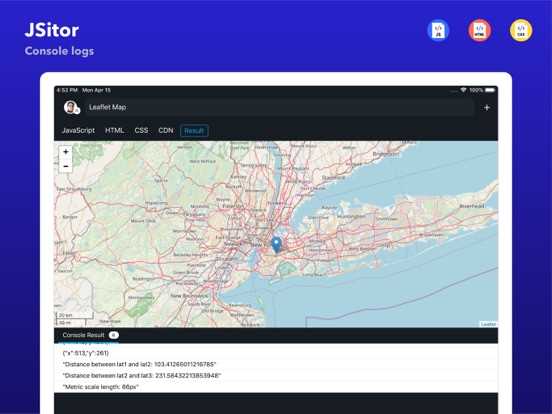
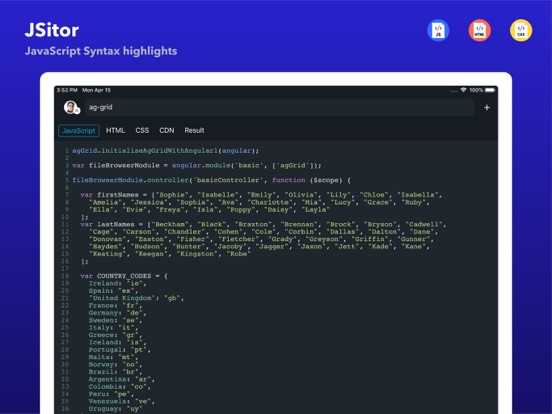
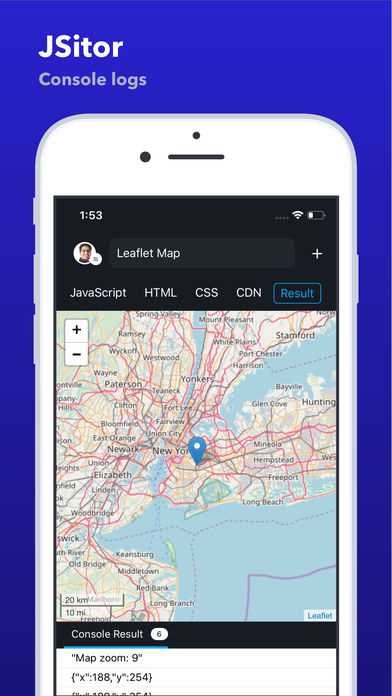
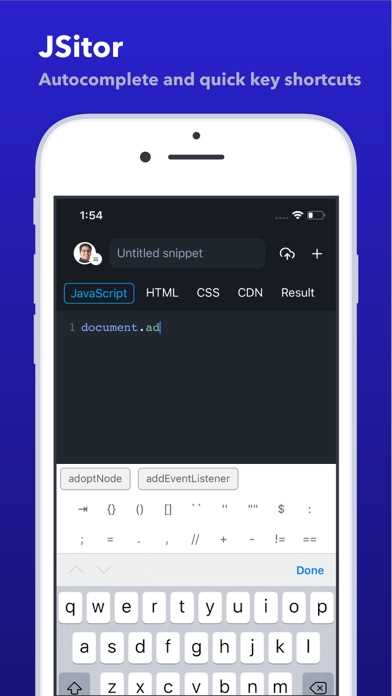
JSitorは、ユーザーが作成したコラボレーションHTML、CSS、JavaScript、およびNodeJSスニペットをテストおよび展示するためのオンラインツールです。
ウェブサイト:
https://jsitor.com特徴
ライセンスのあるすべてのプラットフォームでのJSitorの代替
158
122
55
41
Ideone
ideone.comは... pastebinです。しかし、インターネット上で他に類を見ないペーストビン。より正確な表現は、「オンラインミニIDEおよびデバッグツール」です。
- 無料アプリ
34
17
16
14
14
11
9
HTMLhouse
オープンソースのWebエディターであるHTMLhouseを使用して、HTMLをすばやく公開します。エディター/リアルタイムプレビューを使用してHTMLページを作成し、完了したら公開を押します。それでおしまい!
- 無料アプリ
- Chrome
- Web
- Self-Hosted