0
反応ネイティブとは何ですか?React Nativeにより、誰でもJavaScript(ES2015としても知られるES6)を使用してモバイルアプリケーションを構築できます。React NativeとCordova / PhoneGapとの違いReact Nativeでは、HTML 5またはハイブリッドアプリケーションを使用してモバイルアプリケーションを作成しません。つまり、実際のネイティブモバイルアプリケーションを構築します。JavaScriptコードを記述すると、アプリのビルド中にネイティブコンポーネントが自動的に作成されます。React Nativeの創設者Reactは、FacebookのソフトウェアエンジニアであるJordan Walkeによって作成されました。2011年にFacebookのニュースフィードに、2012年にInstagram.comに導入されました。どこで使用できますか?同じコードを使用してiOSおよびAndroidモバイルアプリケーションを作成できます。このアプリケーションを使用して何を学ぶことができますか?このアプリケーションでは、主にReact Nativeの初心者に焦点を当てています。そのため、最高のシンプルなコードと例を提供しています。また、すべての例は理解しやすいように設計されているため、誰でも簡単にネイティブに反応することができます。このアプリは、出力プレビューをサポートしています。つまり、React Nativeコードを記述して、その出力を即座に確認できます。機能1)簡単な説明2)エディター3)出力4)ReactネイティブサンプルプログラムのネイティブapkファイルLearn React Native React NativeチュートリアルReact Native Explorer with code Learn ReactJSネイティブアプリ反応ネイティブコンポーネントReactネイティブエクスプローラー-コンポーネントの反応ネイティブデモ反応ネイティブインタビュー反応ネイティブインタビュー反応ネイティブui子猫ReactネイティブStarter Lite反応ネイティブオフライン反応ネイティブプレイグラウンドネイティブモバイルアプリケーション開発アプリ反応ネイティブチュートリアルandroid反応ネイティブチュートリアルアプリ反応ネイティブチュートリアル初心者反応ネイティブアンドロイド例
カテゴリー
ライセンスのあるすべてのプラットフォームでのLearn React Nativeの代替
0
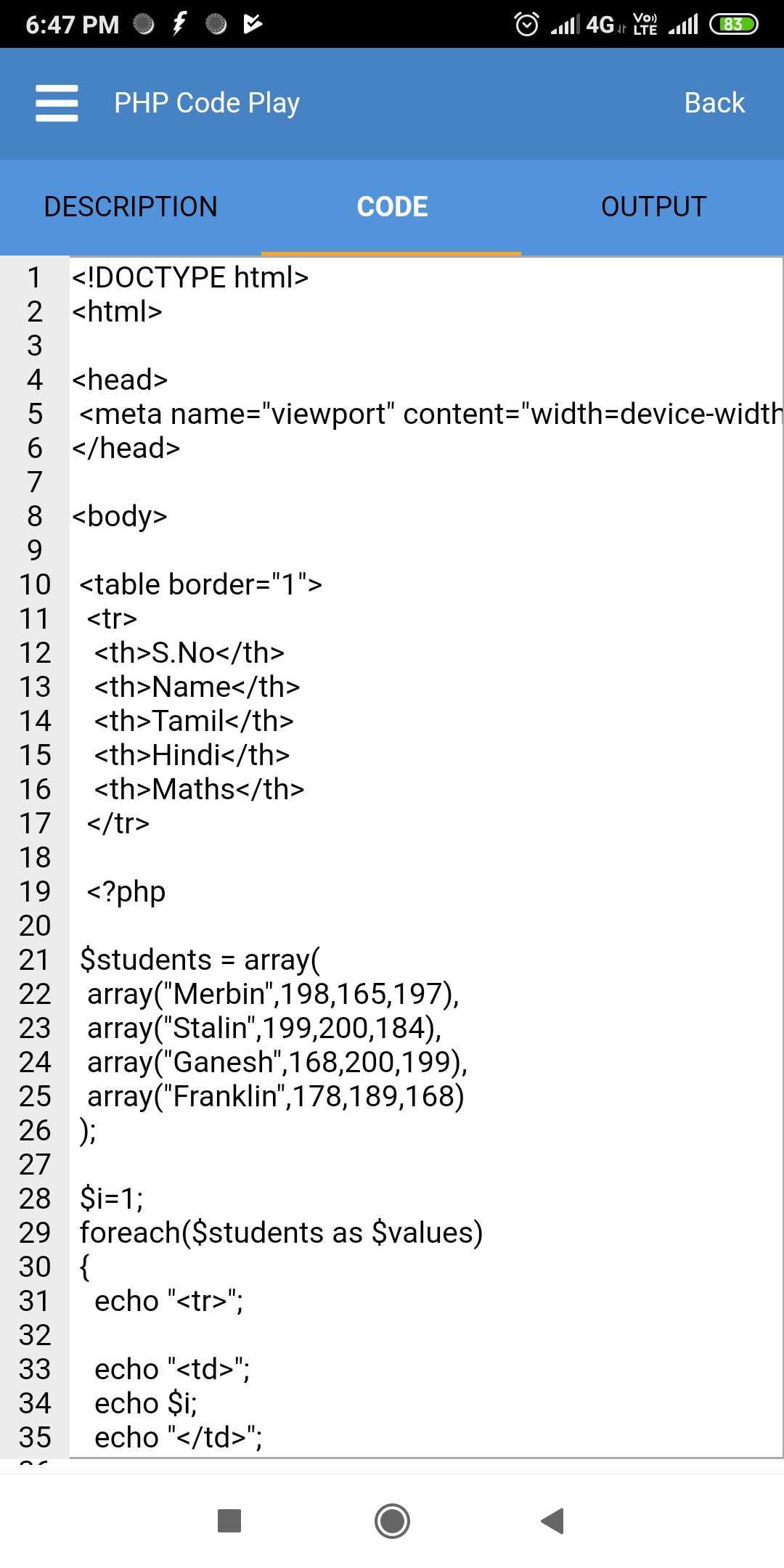
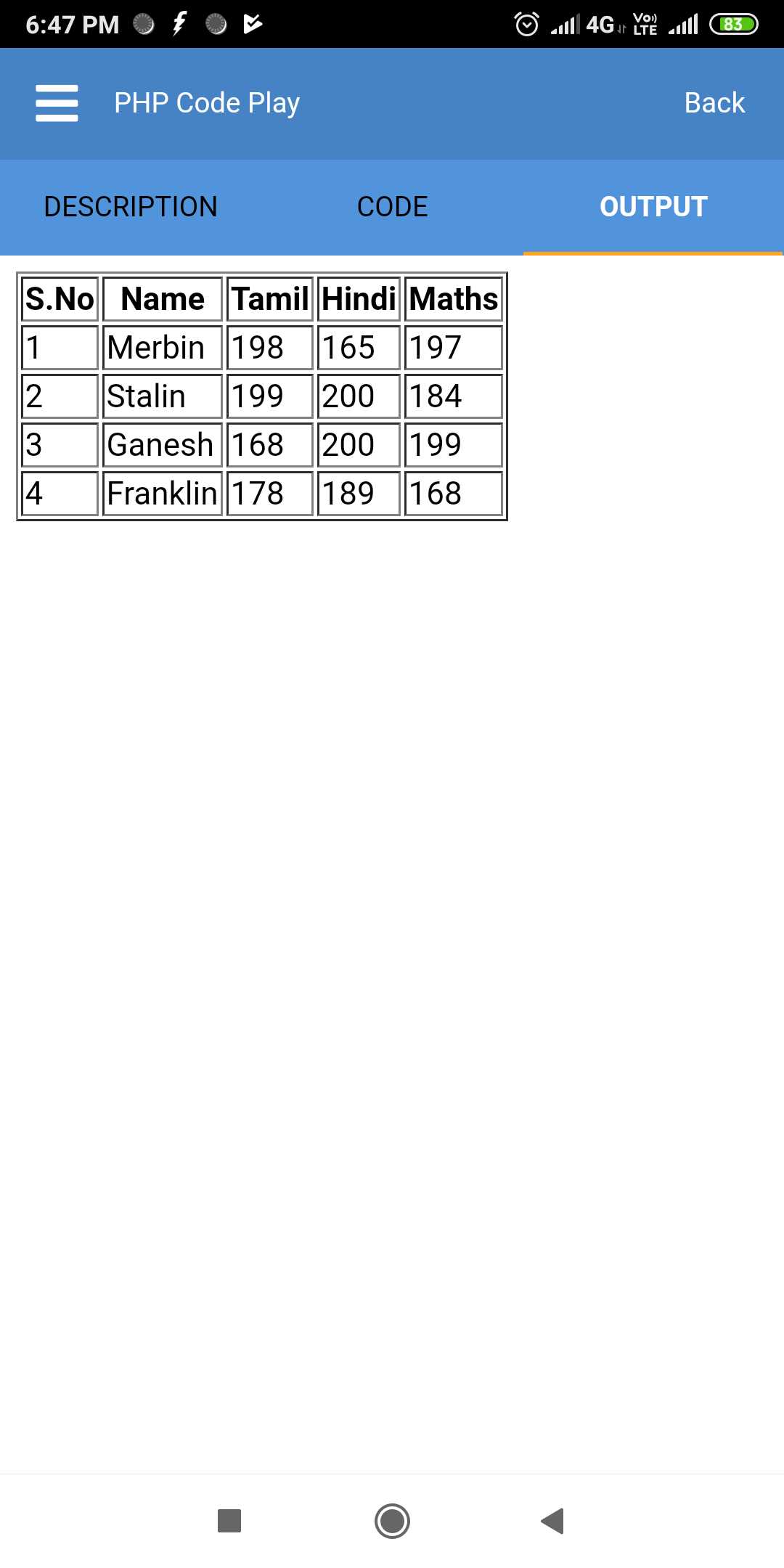
PHP Code Play
In this PHP Code Play application, we can be learning about php. Also, we focus most of the PHP versions like PHP 5 PHP 7.2 PHP 7 versions.