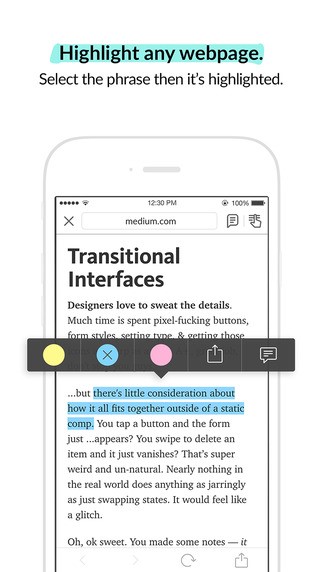
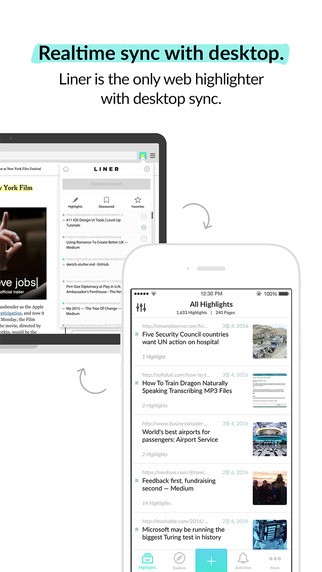
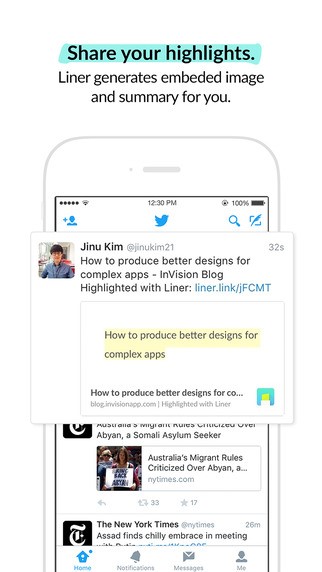
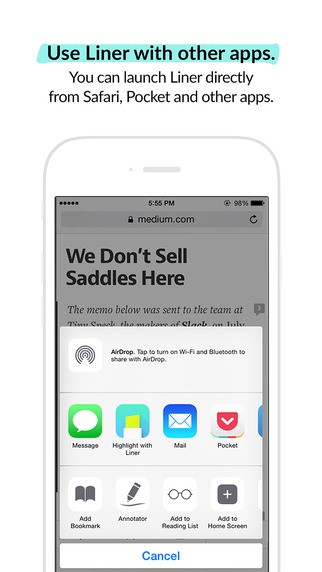
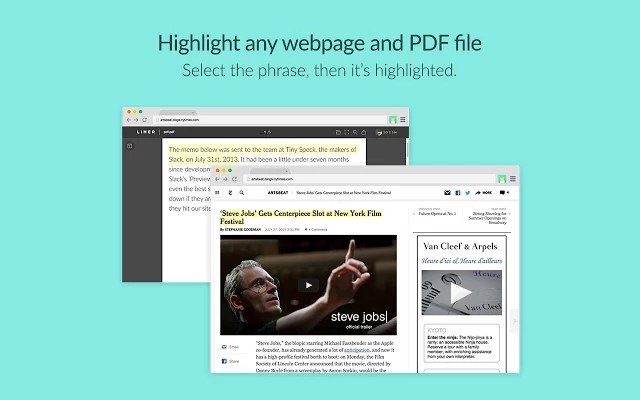
「ライナー」はウェブを強調するのに役立ちます。Medium、Wikipedia、およびPDFファイルでお気に入りの文を強調表示します。ライナーは、モバイルとデスクトップで作成されたすべてのハイライトを保存します。記事全体を共有する代わりに、強調表示されたページを共有します。ハイライト自体にコメントを残すことで、Webページに文レベルのフィードバックを残します。ライナーですべてをハイライトします。主な機能:•選択してドラッグするだけでWebページをハイライトします。•3つの異なる色を使用してハイライトします。•各ハイライトにコメントを作成します。•メール、メッセージ、Twitter、FacebookEvernoteへ•iOS Share Extensionを介して他のアプリケーションからLinerを起動します。•さまざまなフォルダー内の強調表示されたページを管理します。コレクション、お気に入り、アーカイブ。Web上のテキストを選択してドラッグするだけで、強調表示されます。とても簡単です。ハイライトするためにアプリを開く必要さえありません。共有拡張機能を使用して、Safariで直接ハイライトを作成できます。友達と共有するのも簡単です。ライナーは、ハイライトの作成を開始すると特別なリンクを生成するため、お持ちのアプリケーションで共有できます。強調表示されたページを開くために、友人はライナーをダウンロードする必要さえありません。あらゆるデバイス、ブラウザ、サービスで動作します。そしてもちろん、保管はとても簡単です。ハイライトされたページは確実にクラウドに保存され、いつでも後で見ることができます。私たちの使命はシンプルです。世界中の情報を抽出し、すべての人が利用できるようにすることを目指しています。
ウェブサイト:
http://getliner.comカテゴリー
ライセンスのあるすべてのプラットフォームでのLinerの代替
188
Instapaper
Instapaperは、後で読むためにWebページを保存するためのシンプルなツールです。後でオフラインで読むためにWebページを保存するには、Instapaperにアクセスします。
37
31
Hypothes.is
誰でも、どこにでも注釈を付ける当社の使命は、新しいレイヤーをウェブにもたらすことです。Hypothes.isを使用して、研究について話し合い、協力し、整理し、個人的なメモを取ります。
- 無料アプリ
15
8
7
2
2
Pull - Design Your Post With Style and Share
プルを使用すると、優れた引用をハイライトして、洗練された画像として共有できます。SafariでWebからテキストを選択し、Pull Action Extensionを使用して開始します。
0