1
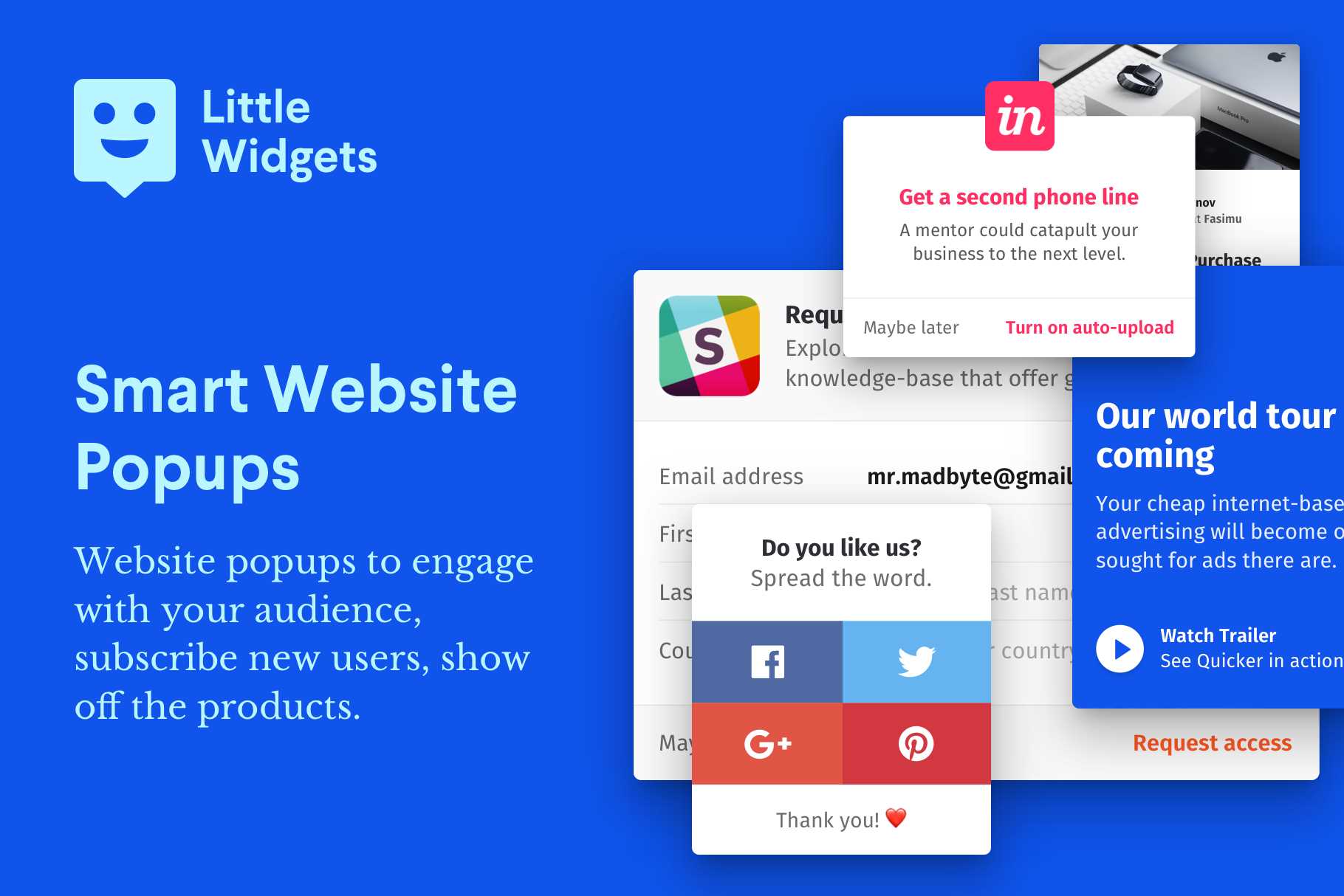
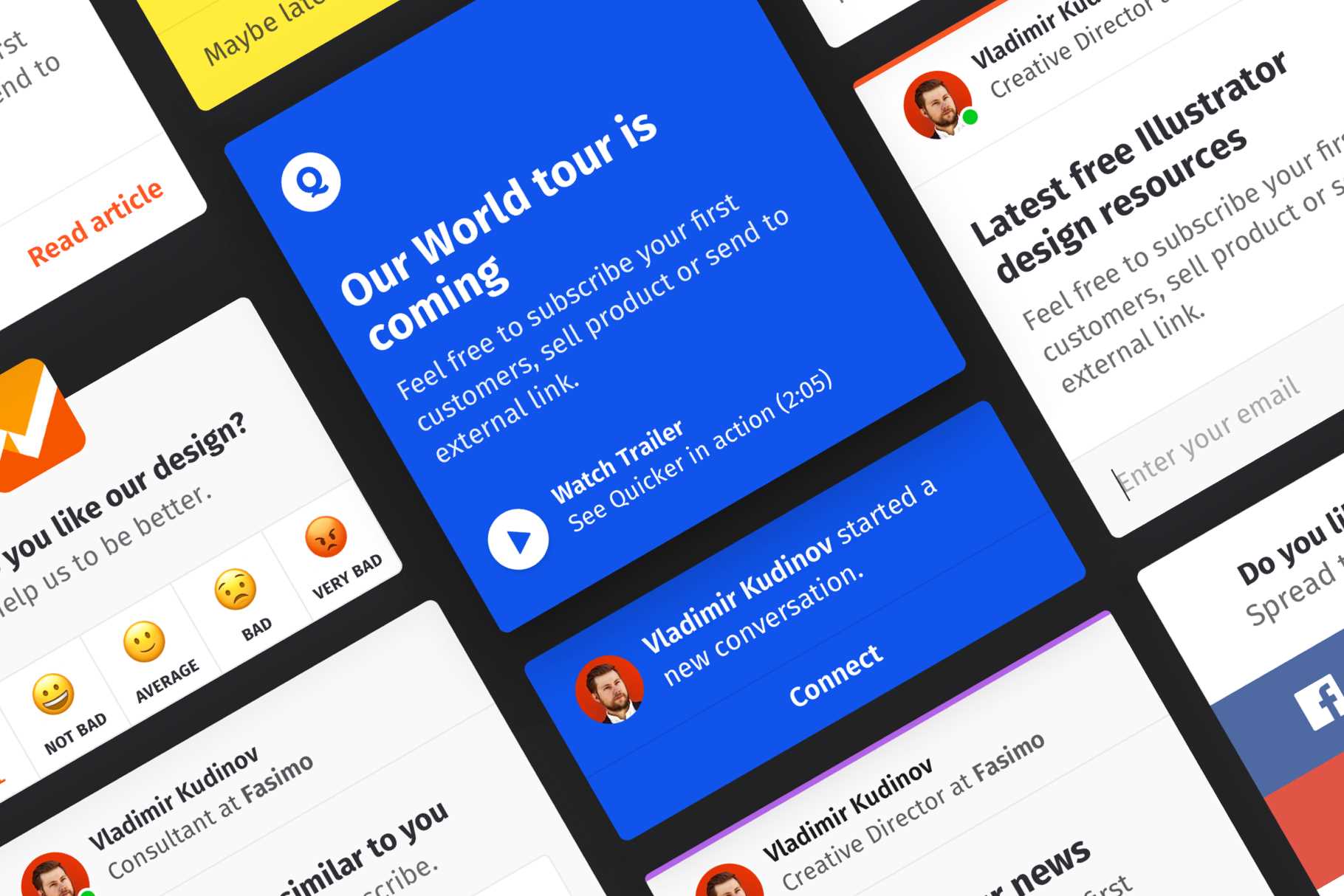
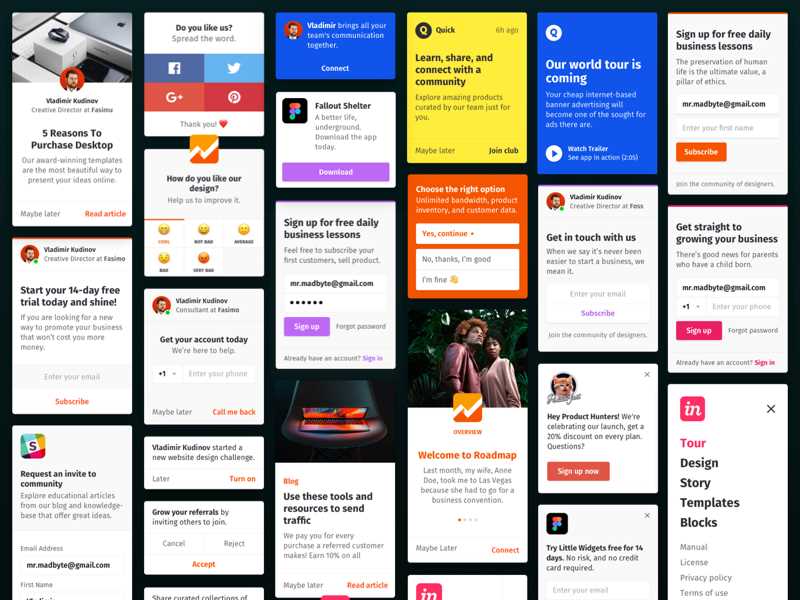
Little Widgetsは、美しくデザインされたHTML Webサイトのウィジェットとポップアップのコレクションです。コード化され、応答性が高く、アニメーション化されており、Webサイトですぐに使用できます。
カテゴリー
WebのLittle Widgetsの代替
2
2
Less Framework
Less Frameworkは、適応型Webサイトを設計するためのCSSグリッドシステムです。4つのレイアウトと3セットのタイポグラフィプリセットが含まれ、すべて単一のグリッドに基づいています。
- 無料アプリ
- Web
2
2
2
2
1
Fluid Baseline Grid
Fluid Baseline Grid SystemはHTML5およびCSS3開発キットであり、Webサイトを簡単にすばやく設計するための強固な基盤を提供します。
- 無料アプリ
- Web
1
1
1
1
1
Creative Tim
Creative Timは、開発作業をスピードアップするBootstrapベースの設計要素を提供します。プラグインから複雑なキットまで、必要なものはすべて揃っています。
- 無料の個人用アプリ
- Web
1