「CSSフレームワーク」機能を備えたアプリ
0
0
0
0
Vue Material
Vueマテリアルは、シンプルで軽量で、Googleマテリアルデザインの仕様に正確に従って構築されたUIフレームワークです。
0
Stylable
Wixでは、同意します。私達 ?CSS。ブラウザにネイティブなシンプルで宣言的な構文は、WebページやWebアプリにスタイルを追加する最も簡単な方法です。
- 無料アプリ
- Self-Hosted
- CSS
0
Structure (a declarative Flexbox based Grid Framework)
構造は、宣言的なFlexboxベースのグリッドフレームワークです。構造は、要素の非標準属性を使用してレイアウトを定義します。
- 無料アプリ
- Web
- Self-Hosted
0
Renaissance
非常に多くのスタイリングフレームワークが存在するため、おそらく別の理由を尋ねているのでしょうか。他にも素晴らしいフレームワークや、過剰なフレームワークがあります。
- 無料アプリ
- Self-Hosted
- CSS
0
CodyHouse
CodyHouseの設計システムは、CSSフレームワークと、フレームワークとシームレスに連携するHTML、CSS、JSコンポーネントのライブラリです。
- 無料アプリ
- HTML
- Self-Hosted
- JavaScript
- CSS
0
PaperCSS
インターネットのスタイルとページのクリーンに飽きました。また、Flexbox and Lessについてもっと学びたいと思いました。だから、私はこの2つの課題を解決するためにPaperCSSを作成しました:)
- 無料アプリ
- Self-Hosted
0
1
0
YAML CSS Framework
もう1つのマルチカラムレイアウト(YAML)は、真に柔軟でアクセスしやすく、レスポンシブなWebサイト向けのモジュール式CSSフレームワークです。
- 無料アプリ
- Web
1
0
1
Frow (flex row) CSS Grid System
Frowは、Web上で迅速で応答性の高いモバイルファーストプロジェクトを作成するためのHTMLおよびCSSフレームワークです。
- 無料アプリ
- Web
- Self-Hosted
1
Material-UI
私たちのビジョンは、あなたのブランドに完全に一致するようにカスタマイズできるマテリアルデザインガイドラインのエレガントなReact実装を提供することです。
- 無料アプリ
- Web
- Self-Hosted
1
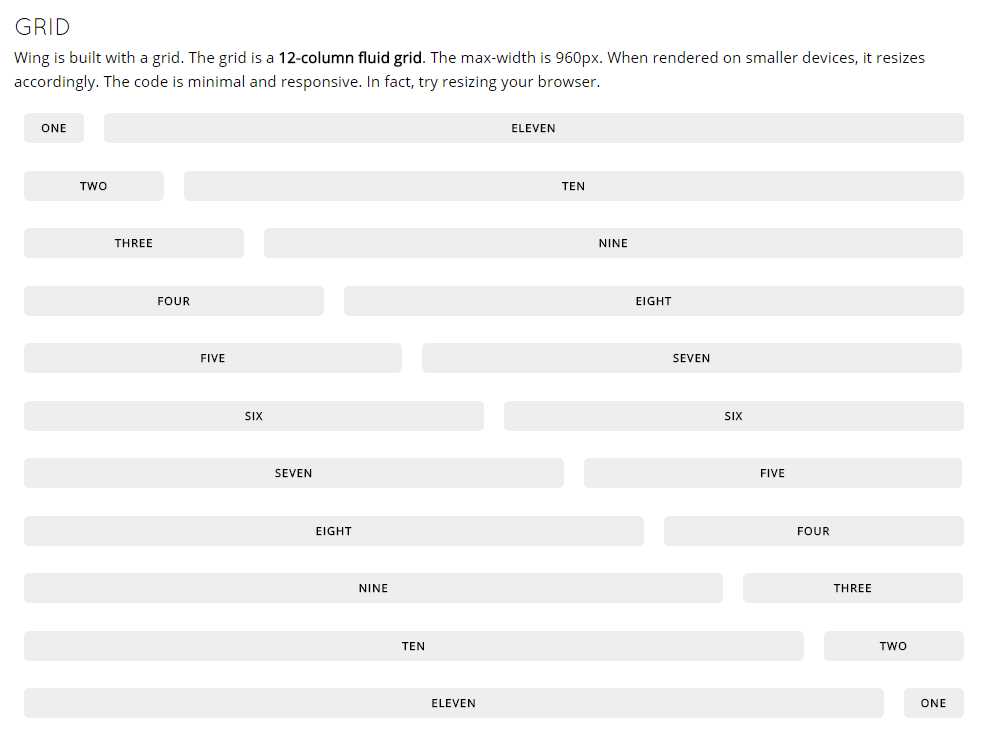
Wing framework
Wingはスタイルのベースを提供する最小限のCSSフレームワークであり、膨大なクラス名を覚える必要さえありません。すべての要素が自動的にスタイルされます。
- 無料アプリ
- Self-Hosted
1
1
3