0
MobX
MobXは状態マネージャーです-関数型リアクティブプログラミング(TFRP)を透過的に適用することにより、シンプルでスケーラブルです。アプリケーションの状態から派生できるものはすべて派生する必要があります。自動的に。
- 無料アプリ
- Self-Hosted
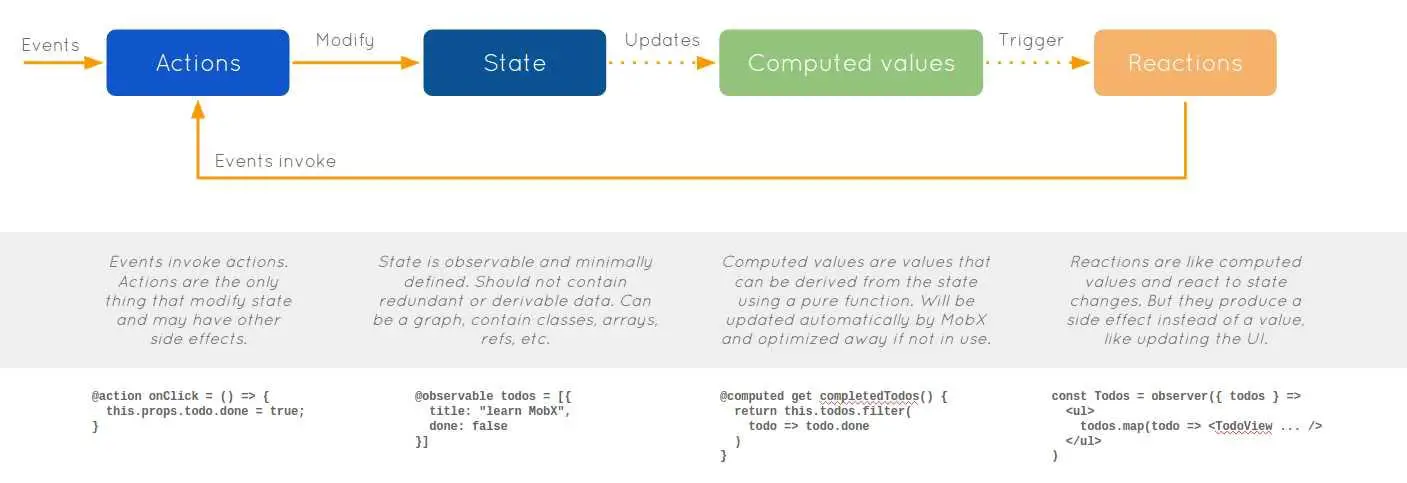
MobXは、機能的なリアクティブプログラミング(TFRP)を透過的に適用することにより、状態管理をシンプルかつスケーラブルにする、戦いでテストされたライブラリです。MobXの背後にある哲学は非常に単純です。アプリケーションの状態から派生できるものはすべて派生する必要があります。自動的に。UI、データシリアル化、サーバー通信などが含まれます。ReactとMobXは強力な組み合わせです。Reactは、レンダリング可能なコンポーネントのツリーに変換するメカニズムを提供することにより、アプリケーションの状態をレンダリングします。MobXは、Reactが使用するアプリケーションの状態を保存および更新するメカニズムを提供します。ReactとMobXはどちらも、アプリケーション開発の一般的な問題に対する非常に最適でユニークなソリューションを提供します。Reactは、コストのかかるDOM突然変異の数を減らす仮想DOMを使用して、UIを最適にレンダリングするメカニズムを提供します。MobXは、厳密に必要な場合にのみ更新され、決して失効しないリアクティブ仮想依存状態グラフを使用して、Reactコンポーネントとアプリケーション状態を最適に同期するメカニズムを提供します。
ウェブサイト:
https://mobx.js.org/カテゴリー
ライセンスのあるすべてのプラットフォームでのMobXの代替
2
0
Vuex
Vuexは、Vue.jsアプリケーション用の状態管理パターン+ライブラリです。アプリケーション内のすべてのコンポーネントの中央ストアとして機能し、予測可能な方法でのみ状態を変更できるようにするルールを備えています。
- 無料アプリ
- Self-Hosted