72
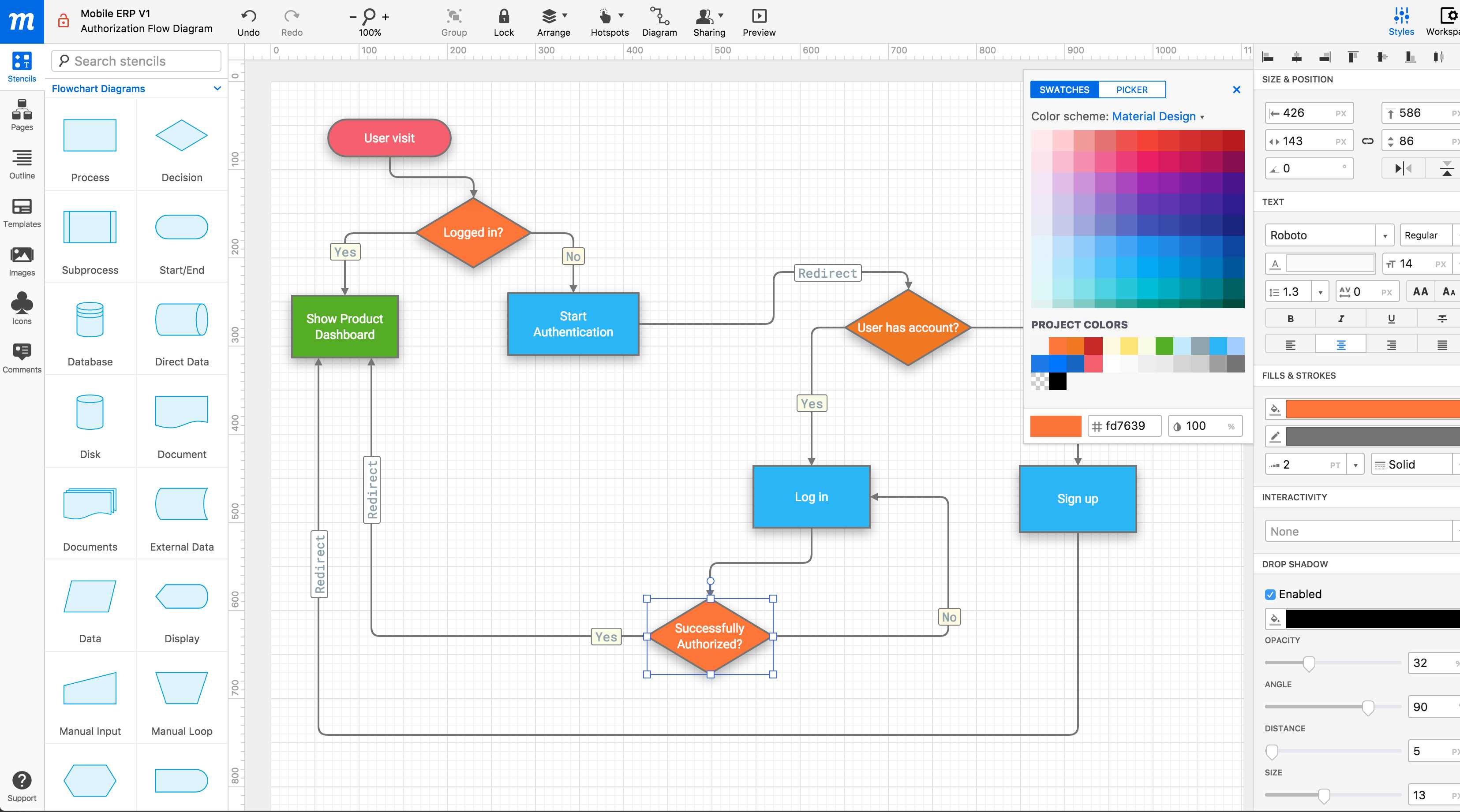
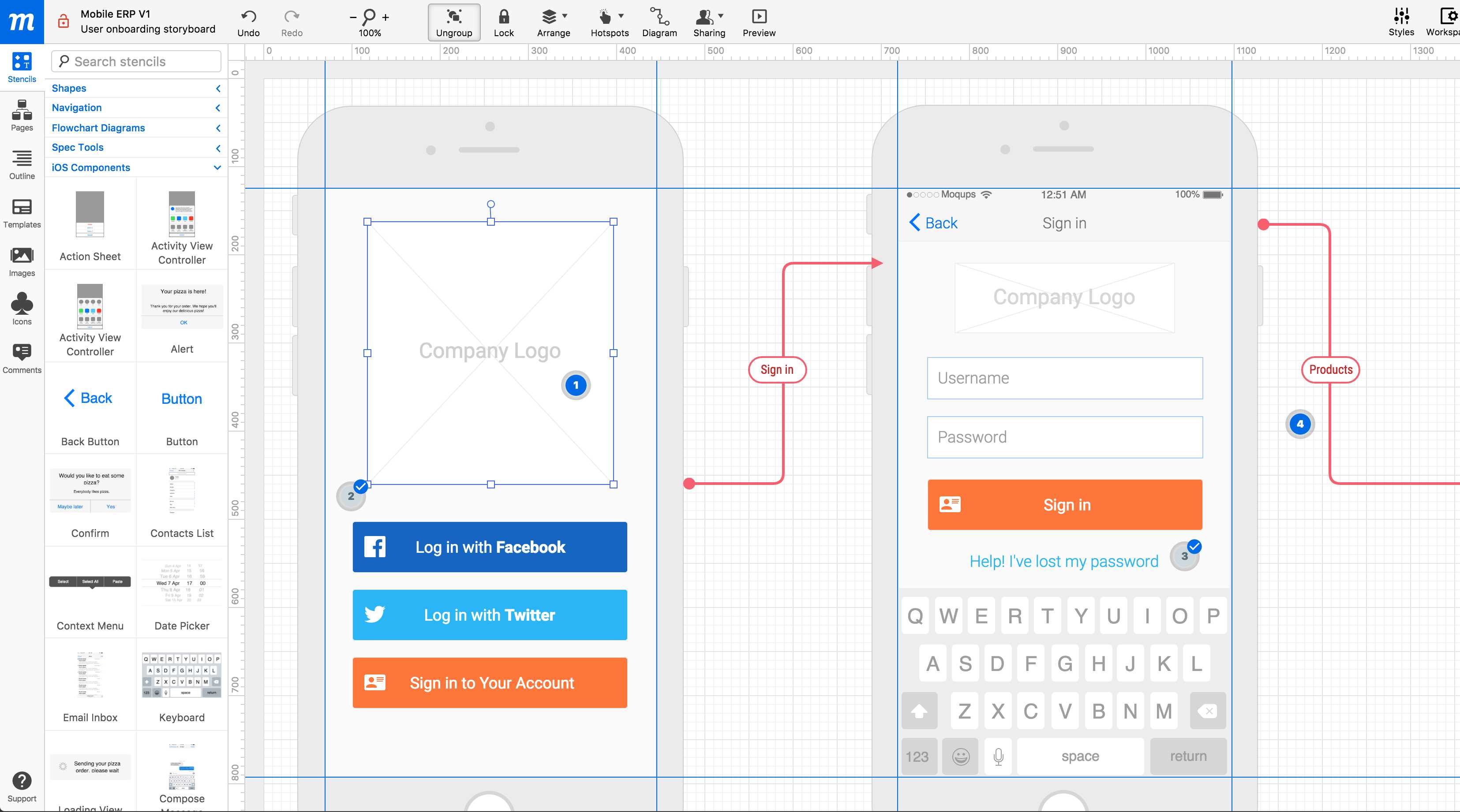
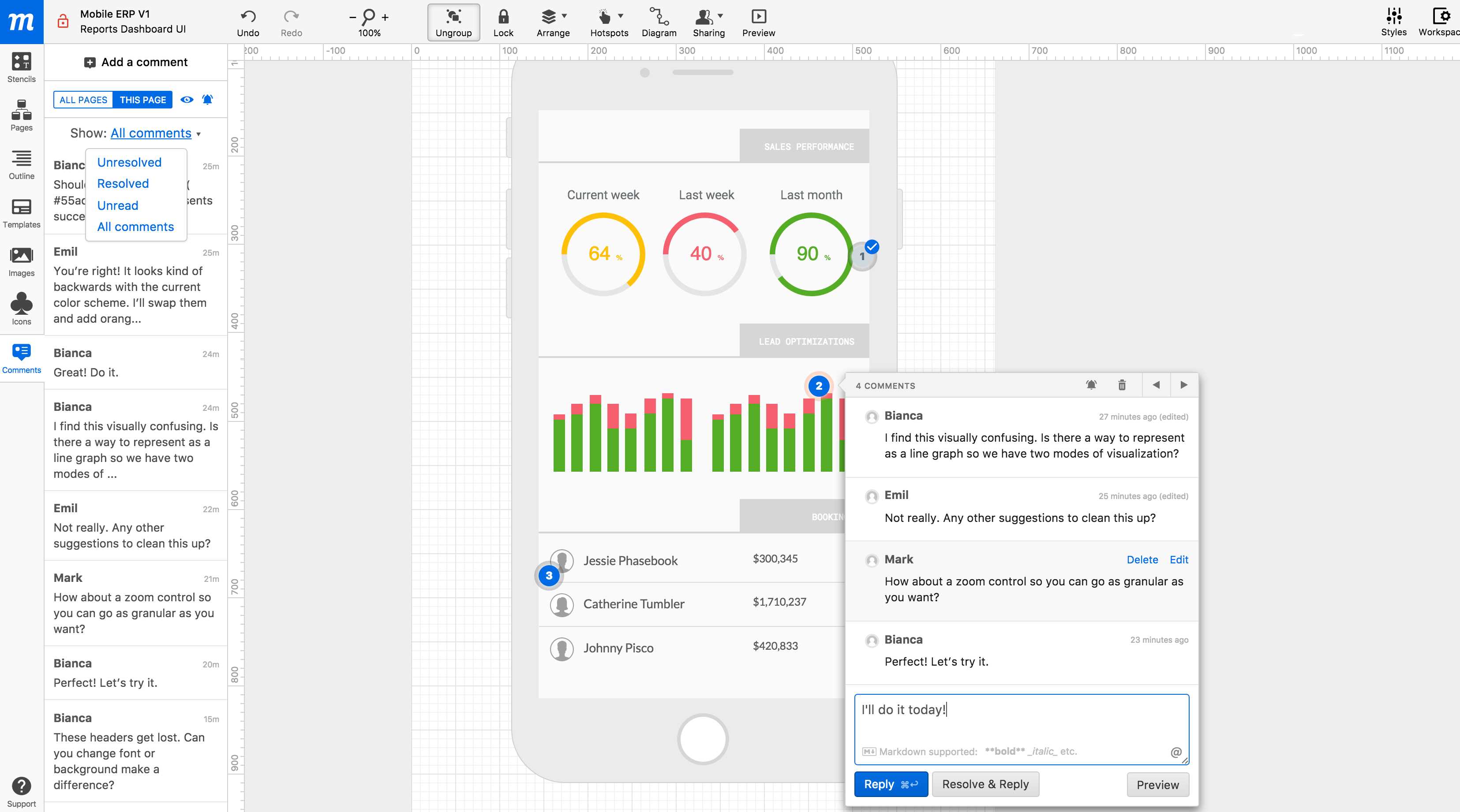
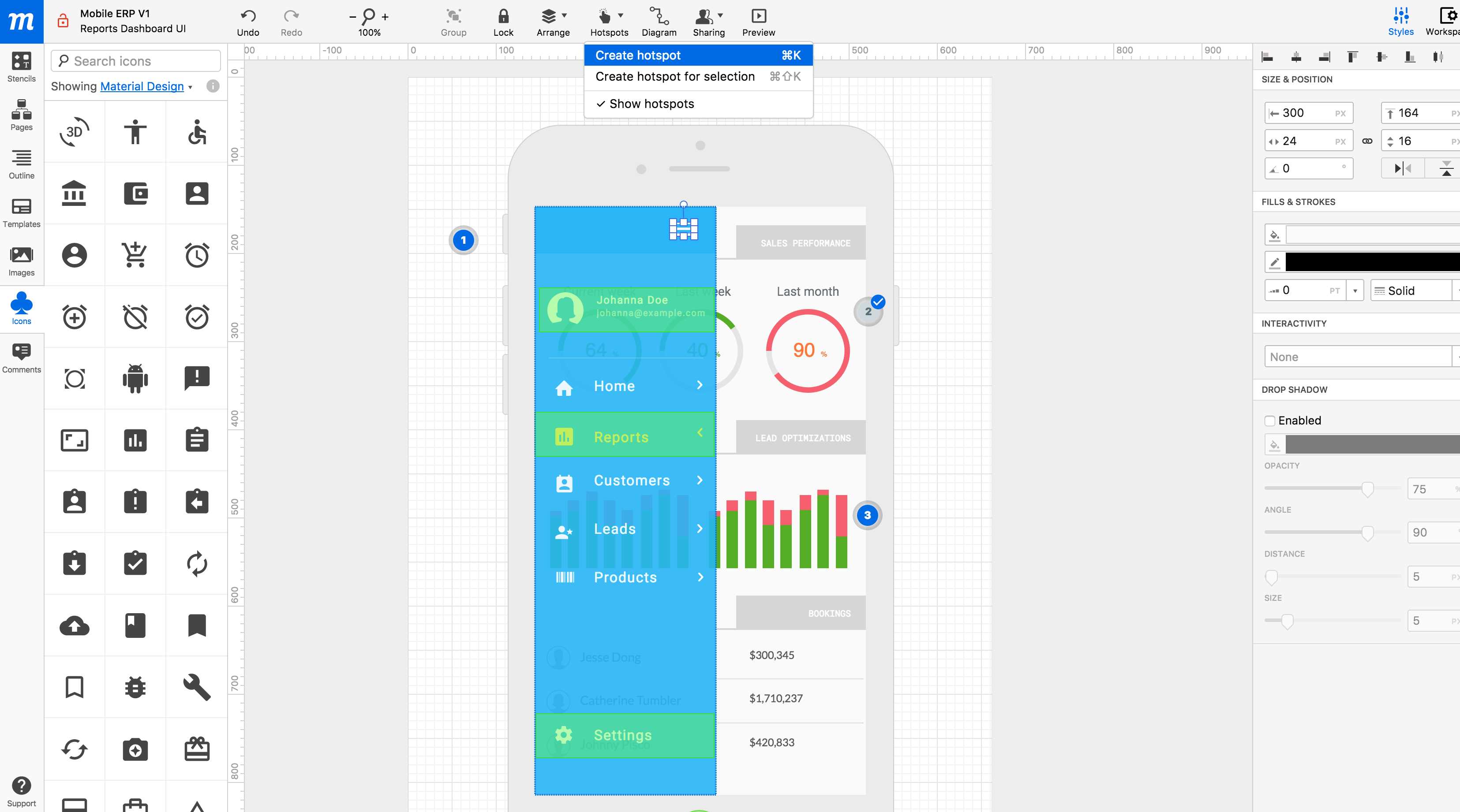
Moqupsは、スマートでシンプルかつ高速なオールインワンのオンラインデザインプラットフォームです。プラットフォーム間でアプリを切り替えたり更新したりすることなく、ダイアグラムからワイヤーフレームやプロトタイプに移動します。
ウェブサイト:
http://moqups.com/カテゴリー
商用ライセンスを使用するMacのMoqupsの代替
174
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
10
8
Flairbuilder
FlairBuilderは、インタラクティブなWebサイトのワイヤフレーム、モックアップ、GUIプロトタイプを簡単に作成するためのユーザーインターフェイスプロトタイプツールです。
4
Indigo Studio
UXのリーダーが提供する最新の設計ツールであるIndigo Studioを使用すると、ユーザーへのフォーカスを維持しながら、機能的でアニメーション化されたUIプロトタイプをすばやく簡単に探索および作成できます。
3
Markly
Marklyは、PhotoshopおよびSketchの測定および設計仕様プラグイン/拡張機能です。最新のWebデザイナーとアプリのフロントエンド開発者向けに作られています。
- 有料アプリ
- Windows
- Mac
- Adobe Photoshop
- Sketch
0
MockingBot
99%無料のモバイルプロトタイプツールにより、クリック可能なモバイルアプリのプロトタイプを簡単に作成し、チームとリアルタイムで共同作業できます。