1
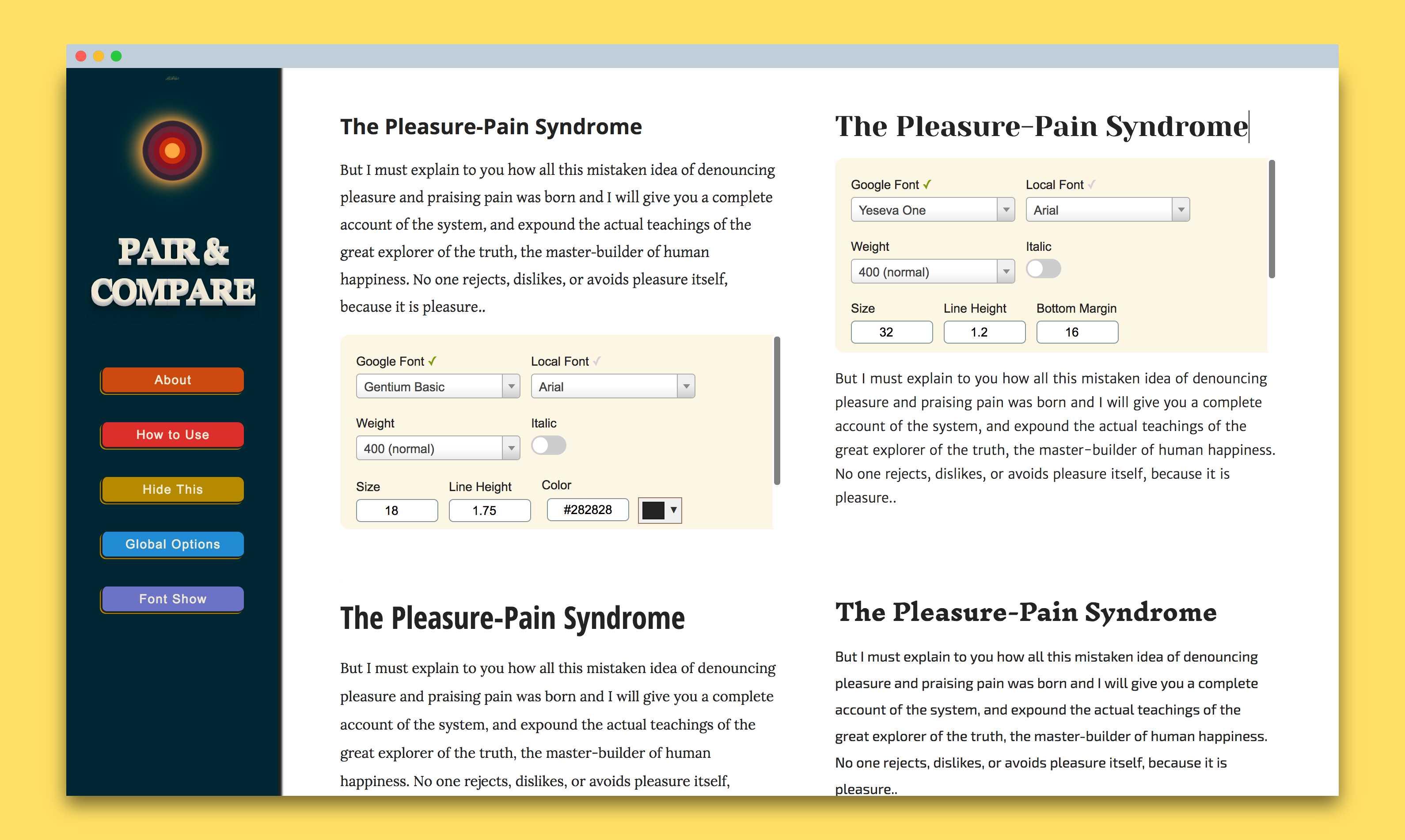
Pair & Compare
Pair&Compareは、次のプロジェクトに最適なフォントとフォントペアを簡単かつスムーズに見つけることができるWebアプリケーションです。(問題) ??
- 無料アプリ
- Web
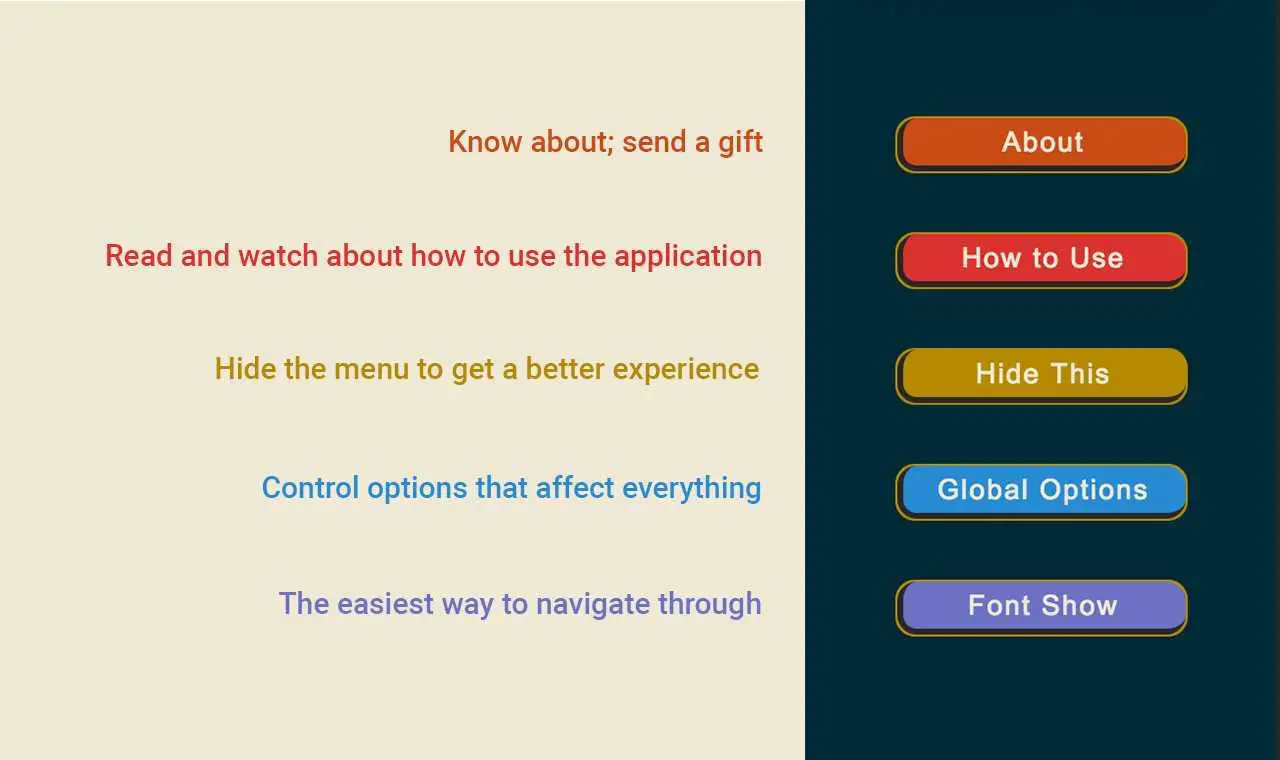
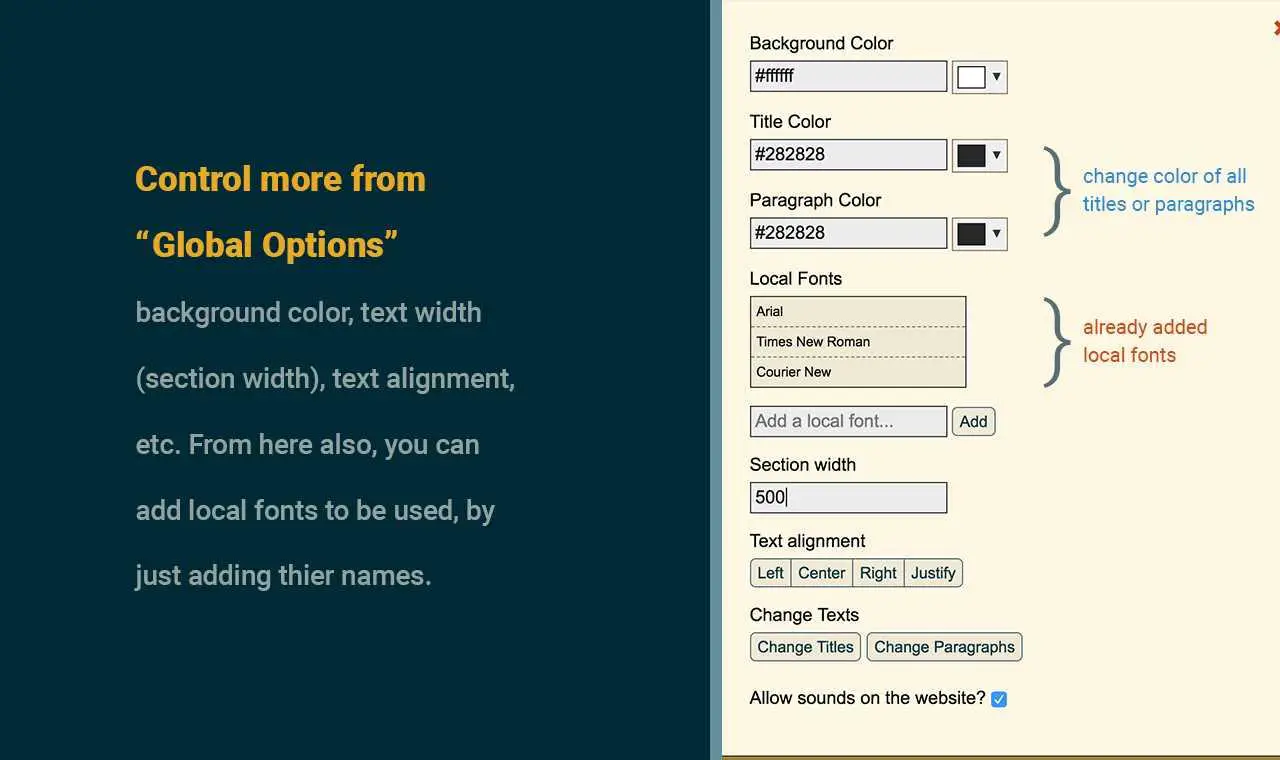
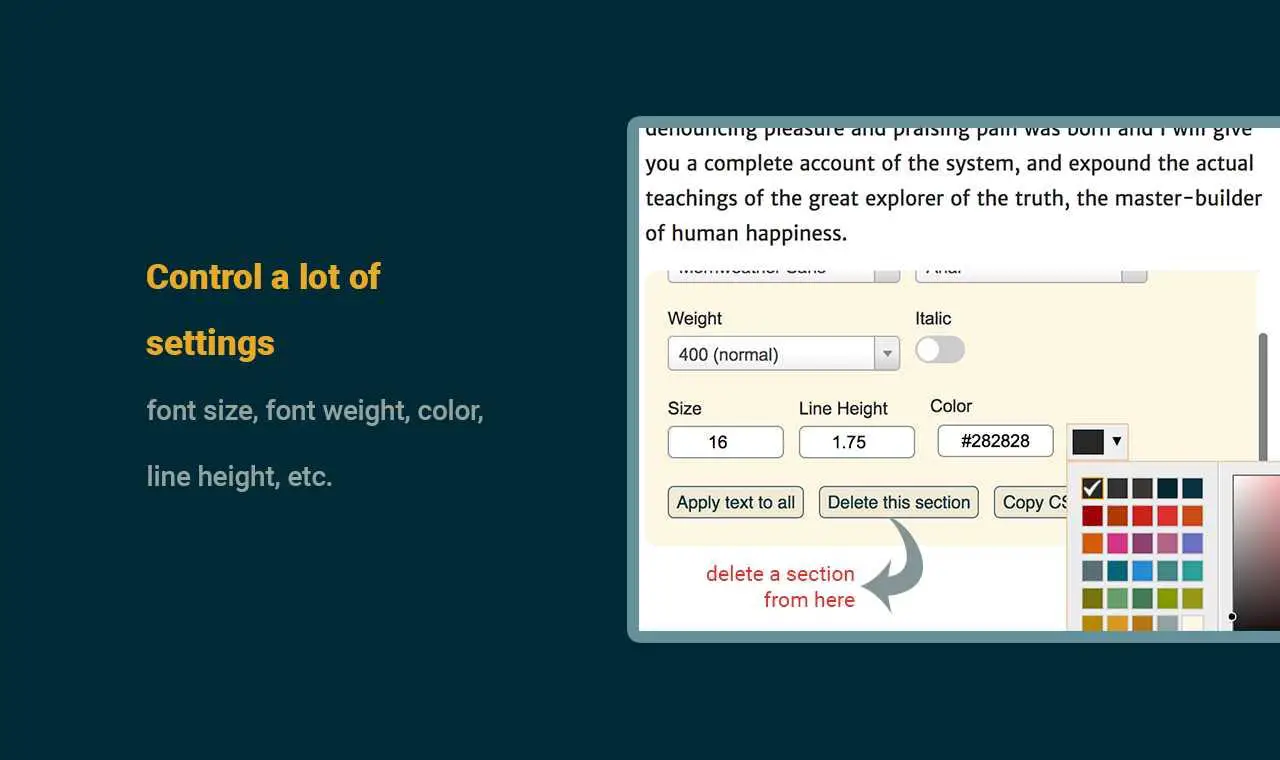
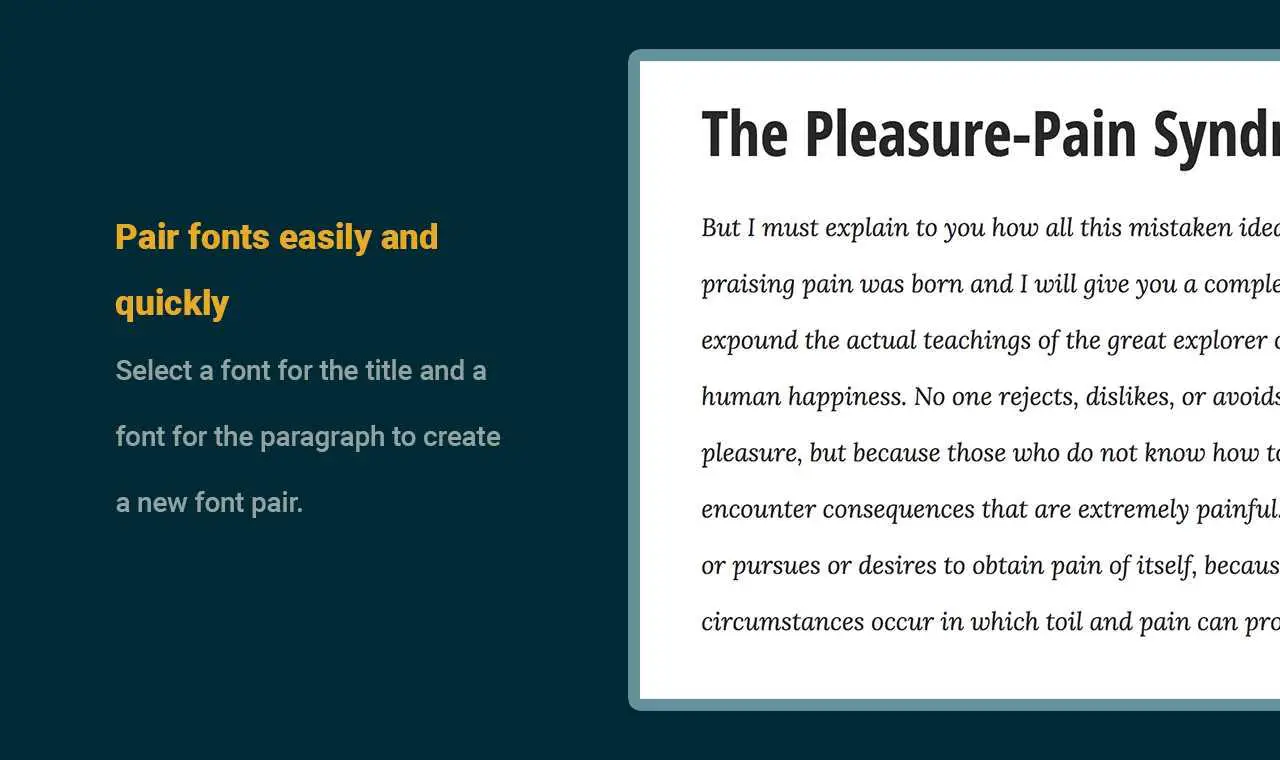
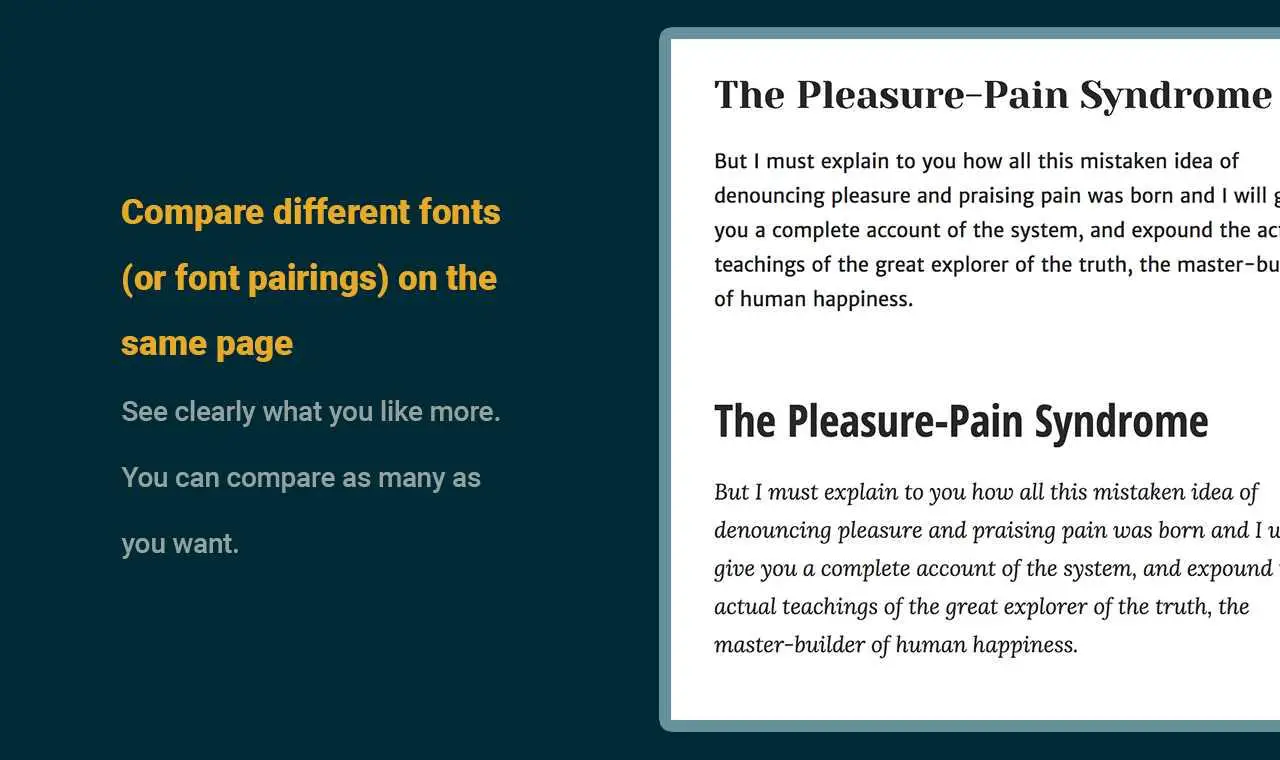
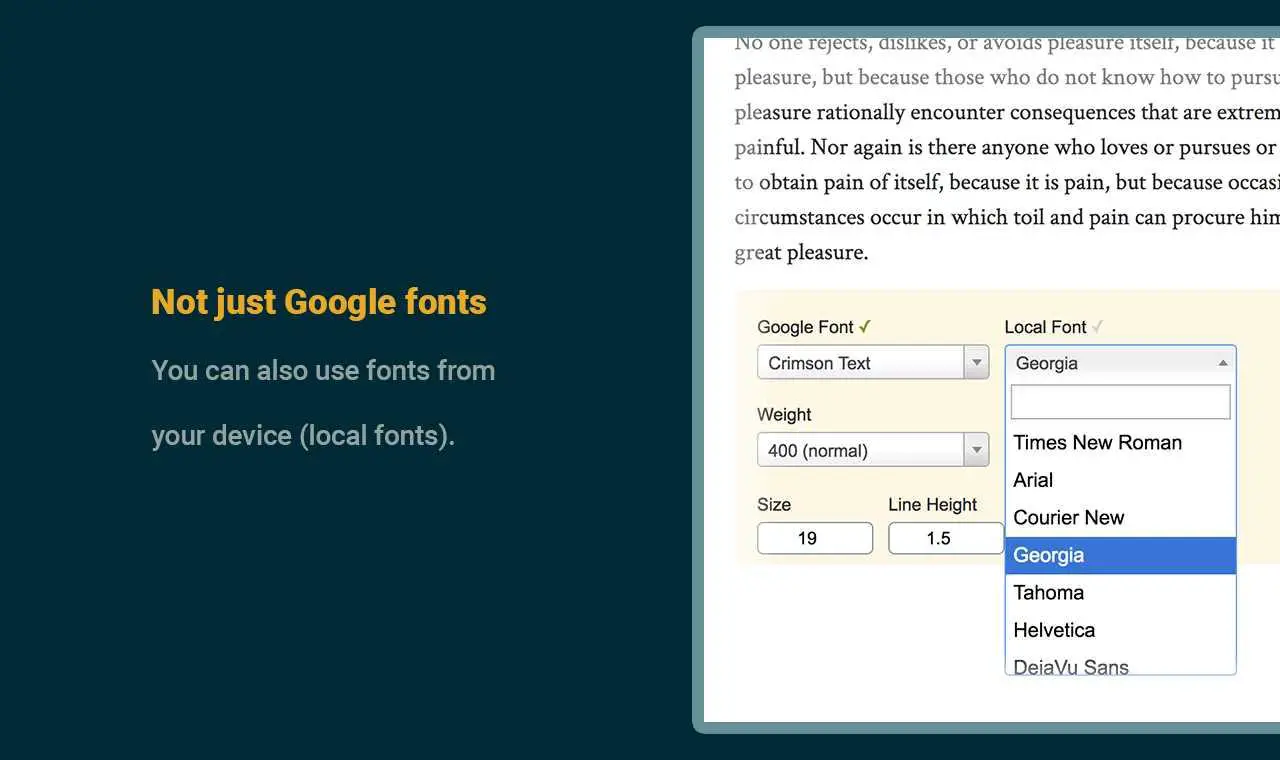
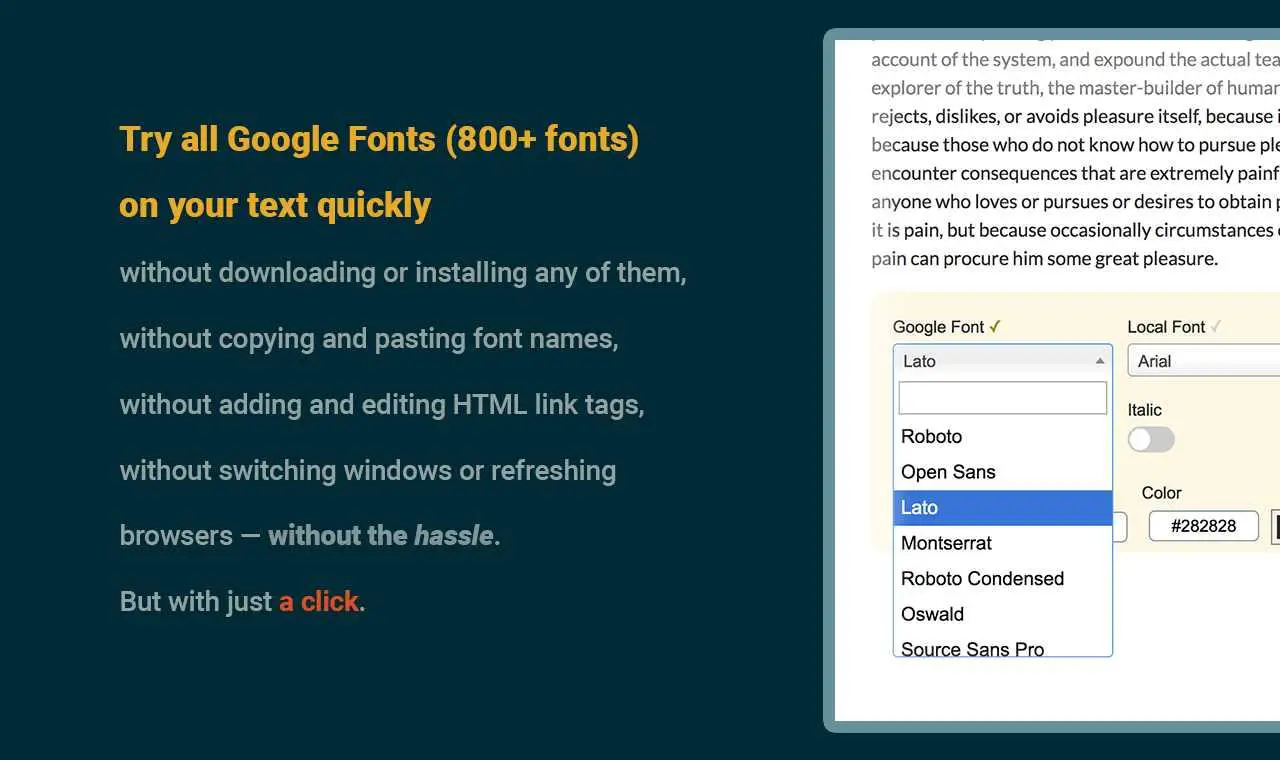
Pair&Compareは、次のプロジェクトに最適なフォントとフォントの組み合わせを簡単かつスムーズに見つけることができるWebアプリケーションです。どうして?(問題) ??ペア&コンペアは、Webの開発および設計中に私が経験したニーズから生まれました。ウェブサイトやブログに見栄えの良いフォント(またはフォントペア)を選択したいときはいつでも、(特にGoogle Fontsから)フォントを検索し、コードを編集して、ブラウザで結果を繰り返し、それを繰り返します。これは我慢できますが、同じページ上で異なるフォント(またはフォントペア)を比較したい場合、問題は悪化するため、どちらが優れているかを確認できます。これらのニーズから.....ペア&コンペア(ソリューション)💡ペア&コンペアは、次のプロジェクトに最適なフォントとフォントペアを簡単かつスムーズに見つけることができるWebアプリケーションです。フォントの遊び場です。機能textテキスト上のすべてのGoogleフォント(800以上のフォント)を試してください。フォント名をコピーして貼り付けたり、HTMLリンクタグを追加および編集したり、ウィンドウを切り替えたりブラウザを更新したりせずに、面倒なし。しかし、クリックするだけで。Google Googleフォントだけではありません。デバイスからフォントを追加して使用することもできます。fontフォントを簡単かつ迅速にペアリングします。same同じページで多くのフォント(またはフォントの組み合わせ)を比較します。lotフォントサイズ、色、背景色、テキスト幅、行の高さなど、多くの設定を高速かつスムーズに制御します。Font Font Show機能を使用すると、最も簡単な方法でフォントを探索できます。want必要なテキストを変更します。クリックするだけで、他のすべてのテキストに変更を適用します。chosen選択した設定のCSSコードを取得します。font後で決定するために実験しながらフォントをブックマークします。interfaceクリーンなインターフェイス(よりクリーンなインターフェイスのサイドバーを非表示にします)。💸無料です。🌍すべての言語がサポートされています。
ウェブサイト:
https://www.pairandcompare.net/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのPair & Compareの代替
81
2
Gluon Scene Builder
Scene Builderは、公式コントロール、コミュニティプロジェクト、Gluon Mobile、Gluon Desktop、Gluon CloudLinkなどのGluon製品など、JavaFXエコシステムと連携します。
1
1
Easy Fonts
Easy Fontsを使用すると、各フォントファミリおよびフォントバリアントに簡単に使用できるCSSクラスを使用することで、開発環境および運用環境でフォントを簡単に使用できます。Easy Fontsを使用すると、CSSを編集してフォントを適用する必要がなくなります。
0
0
0
0
0
Brandmark font generator
Brandmarkフォントジェネレーターは、高度な人工知能を使用して、Google Fontsを使用したフォントペアリングに関する無限の提案を提供します。
- 無料アプリ
- Web