2
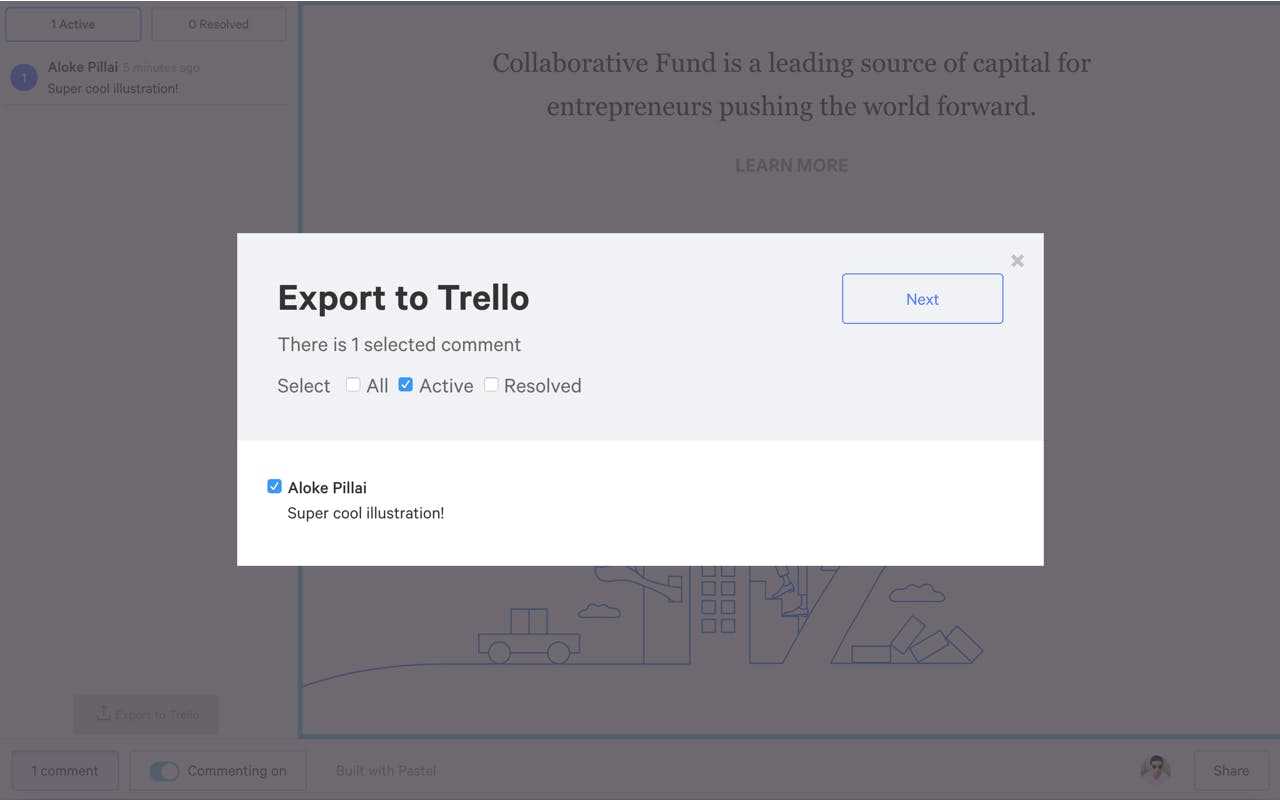
Pastel
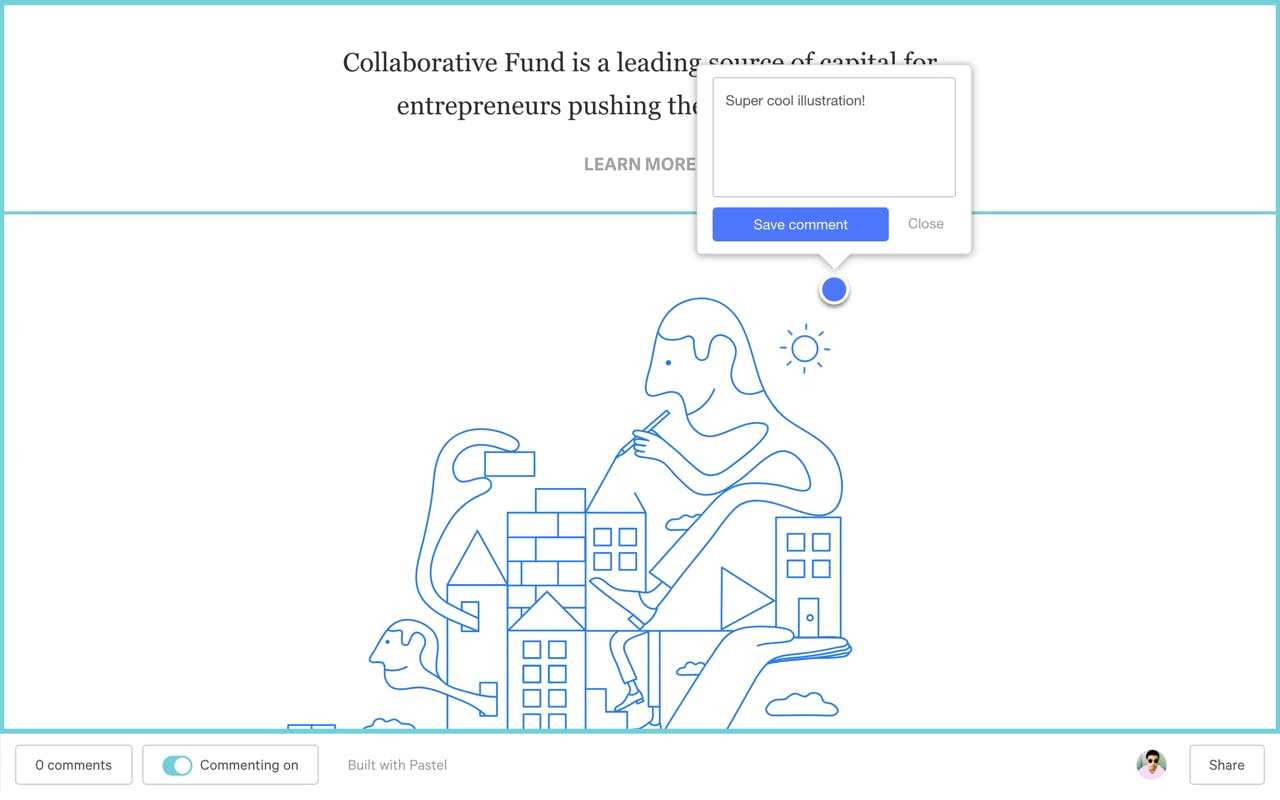
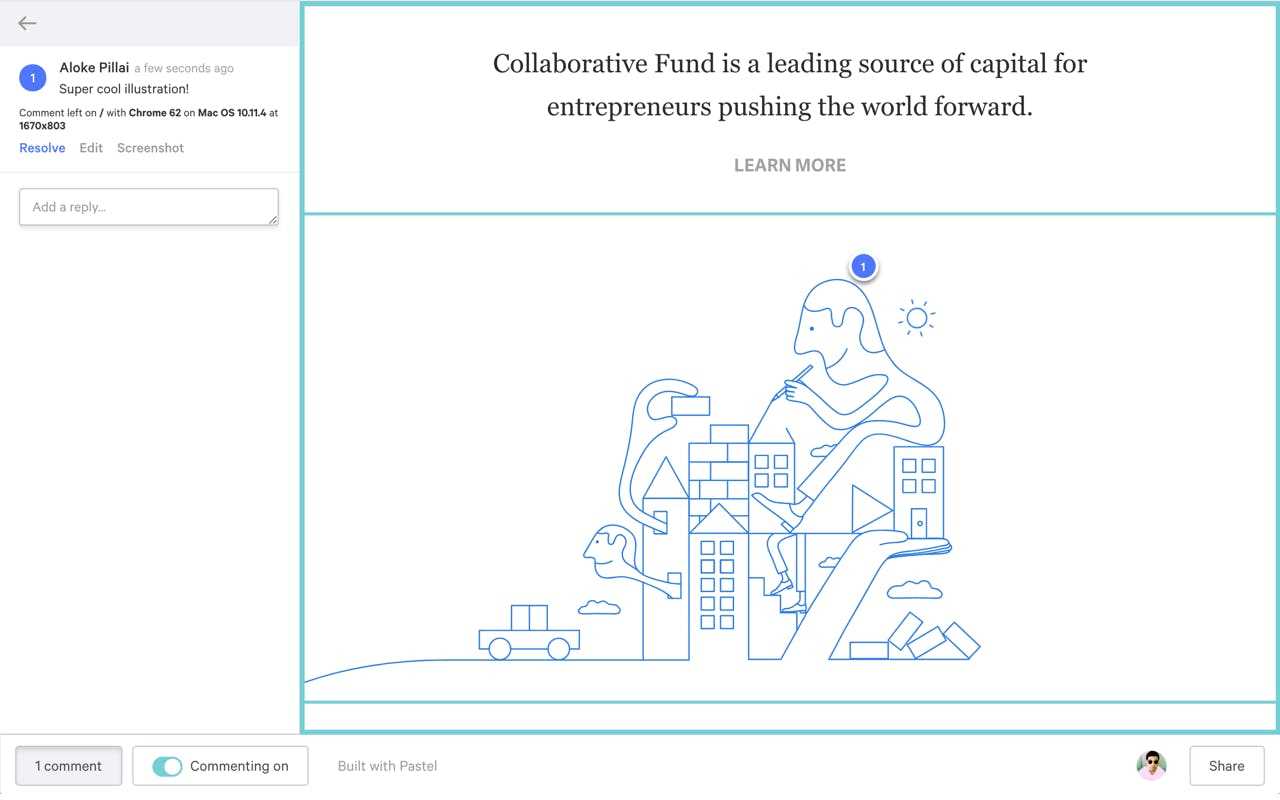
パステルは、Webデザイナー、開発者、および代理店が構築中のWebサイトに関するフィードバックを収集するための最も簡単で最速の方法です。
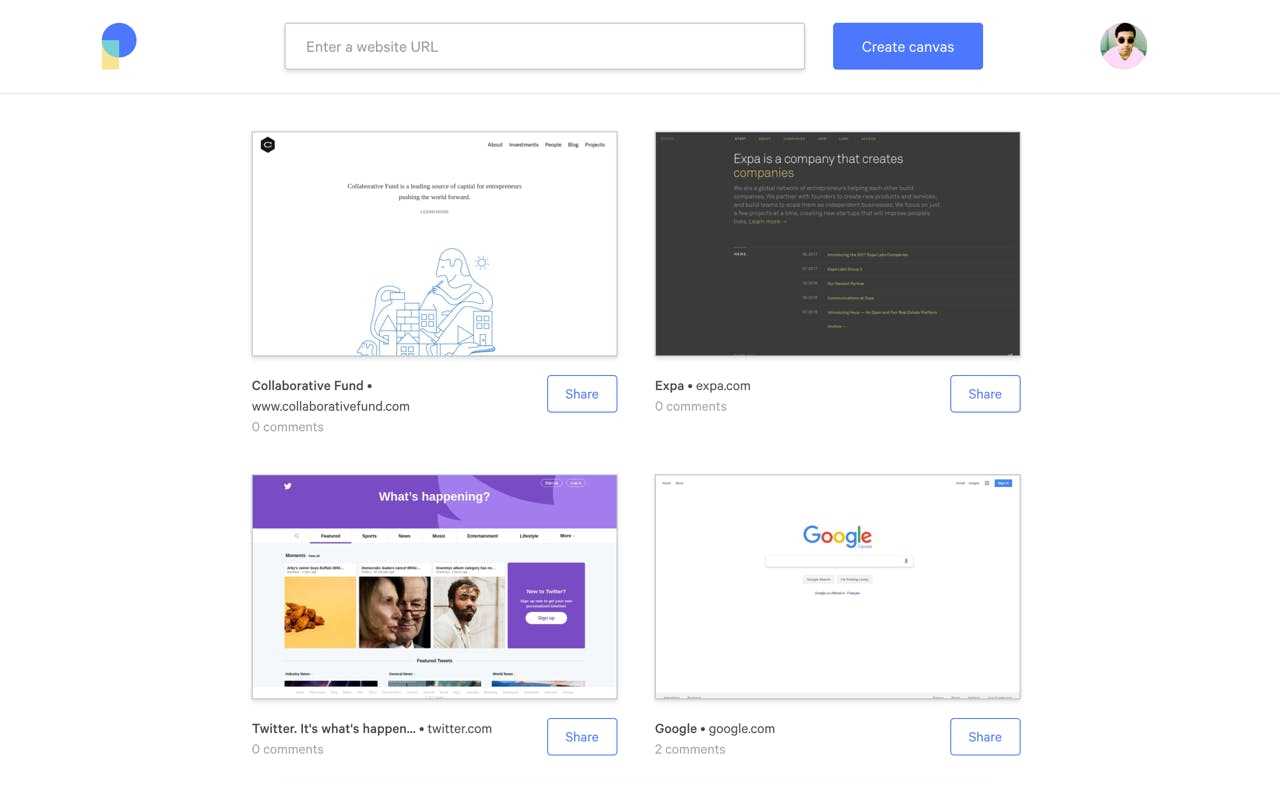
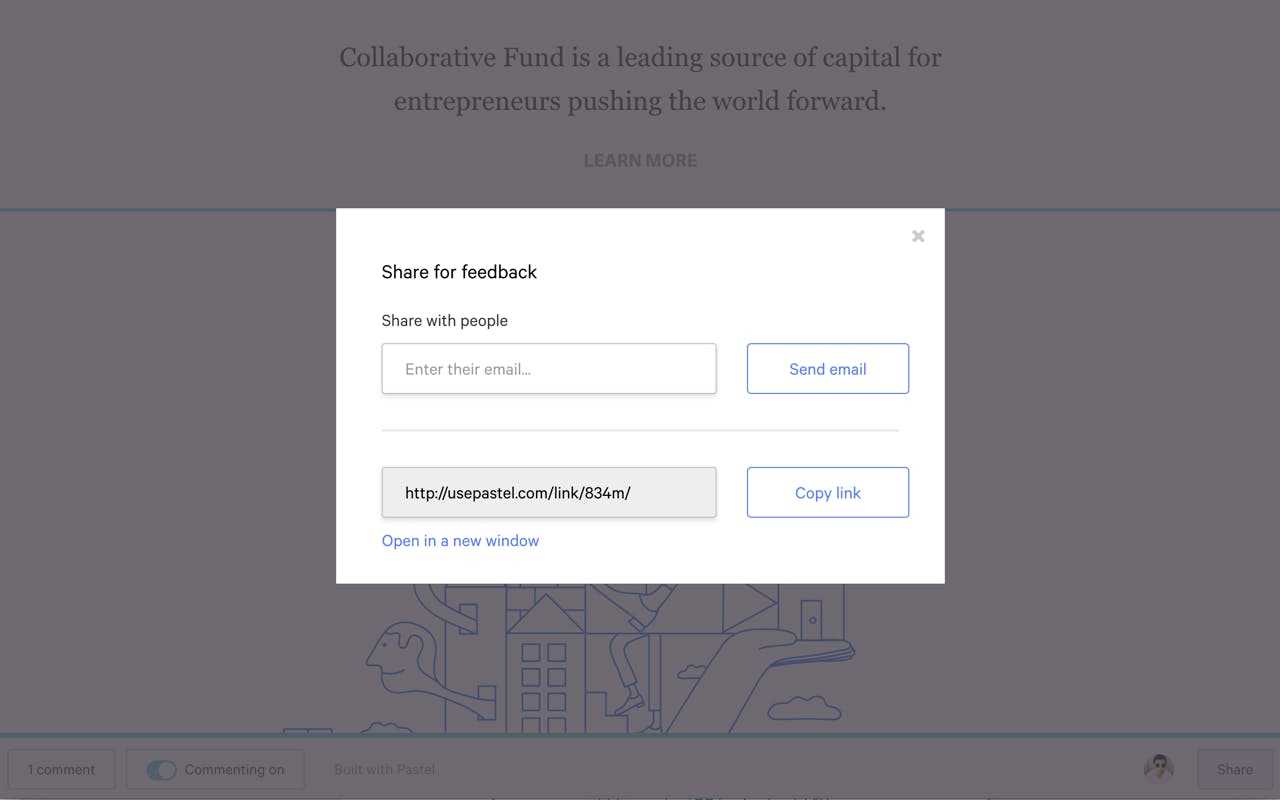
チームとクライアントから数秒でフィードバックの収集を開始します。ダッシュボードにリンクを貼り付けてカスタムパステルキャンバスを作成し、共有してフィードバックを取得してください。誰もがサインアップしたり、何かをインストールしたりすることなく、ライブWebサイトに直接付箋を残すことができます。テクノロジーに精通していないクライアントでも簡単です。
ウェブサイト:
https://usepastel.comカテゴリー
ライセンスのあるすべてのプラットフォームでのPastelの代替
15
12
8
5
3
Frontosaur
プラグインWeb開発コラボレーション。これ以上スクリーンショットは必要ありません-ブラウザのインターフェースでタスクを設定します。
2
Timeline.io
すべてのプロジェクトの非同期フィードバックを有効にします。クライアントがクリックしてコメントできるようにすると、クライアントが何を変更したいのかを正確に確認でき、混乱を減らして時間を節約できます。
- フリーミアムアプリ
- Web
2
Smashing Magazine
Smashing Magazineは、Web開発者およびWebデザイナー向けに編集コンテンツおよび専門的なリソースを提供するWebサイトおよび電子書籍の出版社です。
- 無料アプリ
- Web
0
0
0