0
picasso.js
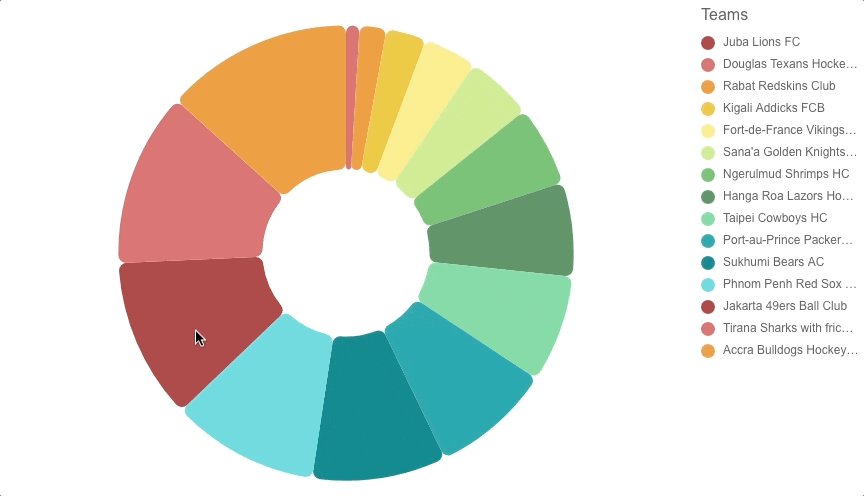
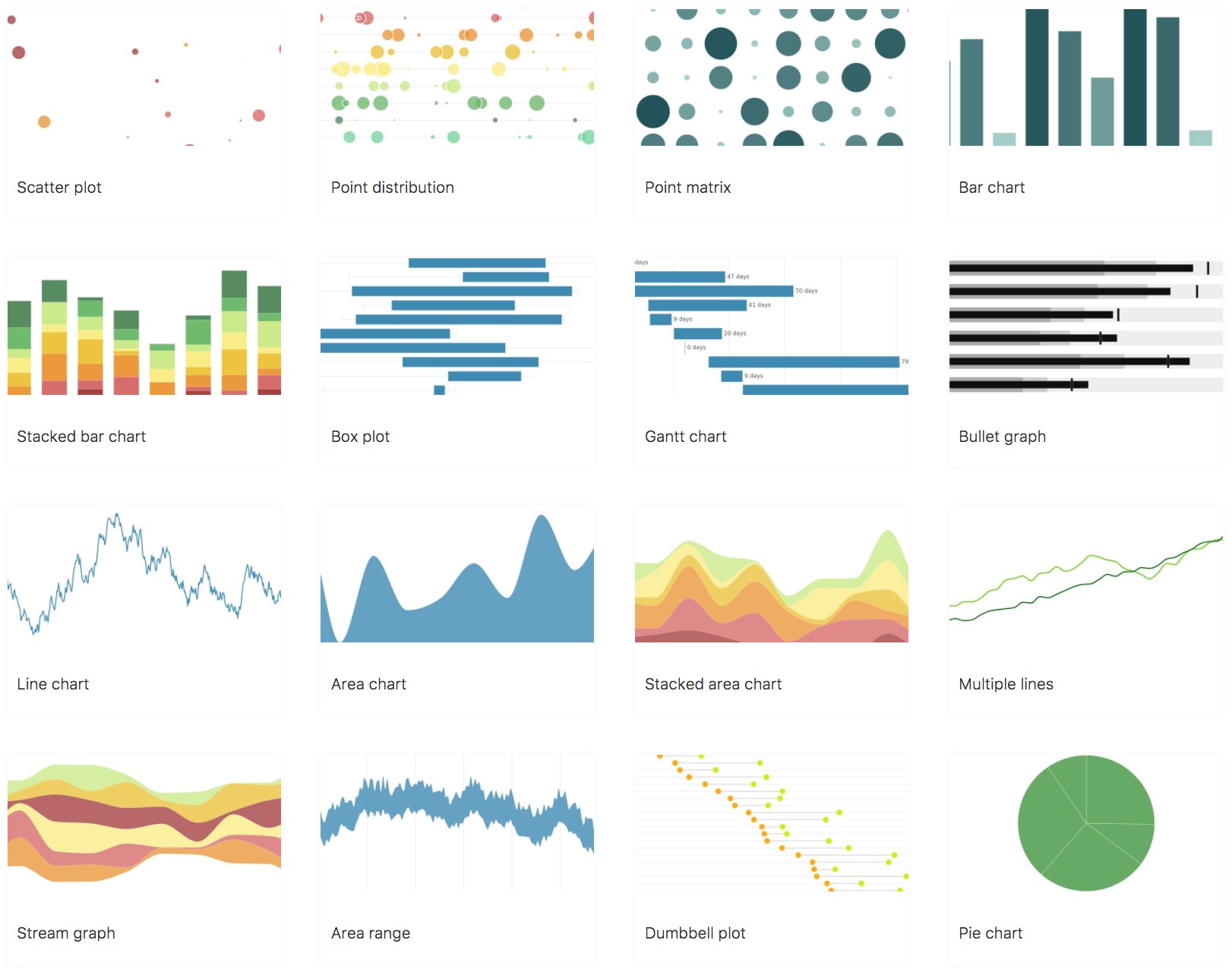
データを視覚的な傑作に変えるpicasso.jsのコンポーネントコンポーネントは、チャートを構成する視覚的な構成要素であり、それらをさまざまな形式で組み合わせることで、実質的にあらゆるチャートを作成できます。たとえば、棒グラフは、棒レイヤー、連続軸および不連続軸で構成されます。ラインレイヤーを追加すると、コンボチャートが作成されます。4軸の折れ線グラフが必要ですか?- 問題ない。picasso.jsは拡張可能ですpicasso.jsは、既存の機能を簡単に拡張できるプラグインシステムを提供します-既存のコンポーネントとうまく連携するカスタムコンポーネントを登録して使用し、新しいテーマを作成し、独自のデータパーサーを提供したり、さらには大ざっぱなグラフィックスを出力するカスタムレンダラー。picasso.jsは、多くの機能にD3.jsを使用し、D3コミュニティに作業を再利用してpicasso.jsに簡単に統合する方法を提供するよう努めています。...基本的な対話パターンとは別に、ブラシとリンクはすぐに使用できます-線形軸上の範囲をドラッグして、その範囲内にあるすべての値を強調表示します。投げ縄ツールを使用してポイントのクラスターを強調表示します。その後、ブラシ選択した値をプログラムでリンクし、別のチャートインスタンスで強調表示できます。レスポンシブ相対単位と独自のレイアウトアルゴリズムを使用することで、構成されたチャートのレスポンシブを確保できます。スパークラインバージョンの場合と同様に、詳細、注釈などを含むフルサイズのチャートにも同じ構成を使用できます。コンポーネントが収まらない場合は、自動的にサイズ変更または削除されます。Themeableプラグインを含む全体のルックアンドフィールを制御するいくつかの基本変数を変更するだけで、ラベル、ライン、シェイプ、カラーパレットなどの視覚的な外観をすべて変更し、新しいテーマを作成できます。
ウェブサイト:
https://picassojs.comカテゴリー
ライセンスのあるすべてのプラットフォームでのpicasso.jsの代替
72
D3.js
D3.jsは、データに基づいてドキュメントを操作するためのJavaScriptライブラリです。D3は、HTML、SVG、およびCSSを使用してデータを実現するのに役立ちます。。
- 無料アプリ
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJSは、使いやすいHTML5およびJavascript Chartingライブラリです。iPhone、iPad、Android、Windows Phone、Microsoft Surface、デスクトップなどを含むデバイス間で実行されます。
- 無料の個人用アプリ
- Web
26
22
21
17
17
Highcharts
Highchartsは、純粋なJavaScriptで記述されたチャートライブラリであり、WebサイトまたはWebアプリケーションにインタラクティブなチャートを簡単に追加できます。
- 無料の個人用アプリ
- Web
- Self-Hosted
- Java Mobile
14
7
7
4
0
n3-charts
n3-chartsは、AngularJSを使用して美しいチャートを作成するためのチャートライブラリです。使用法jsとCSSを含めるモジュールをインポートする
- 無料アプリ
- Self-Hosted