92
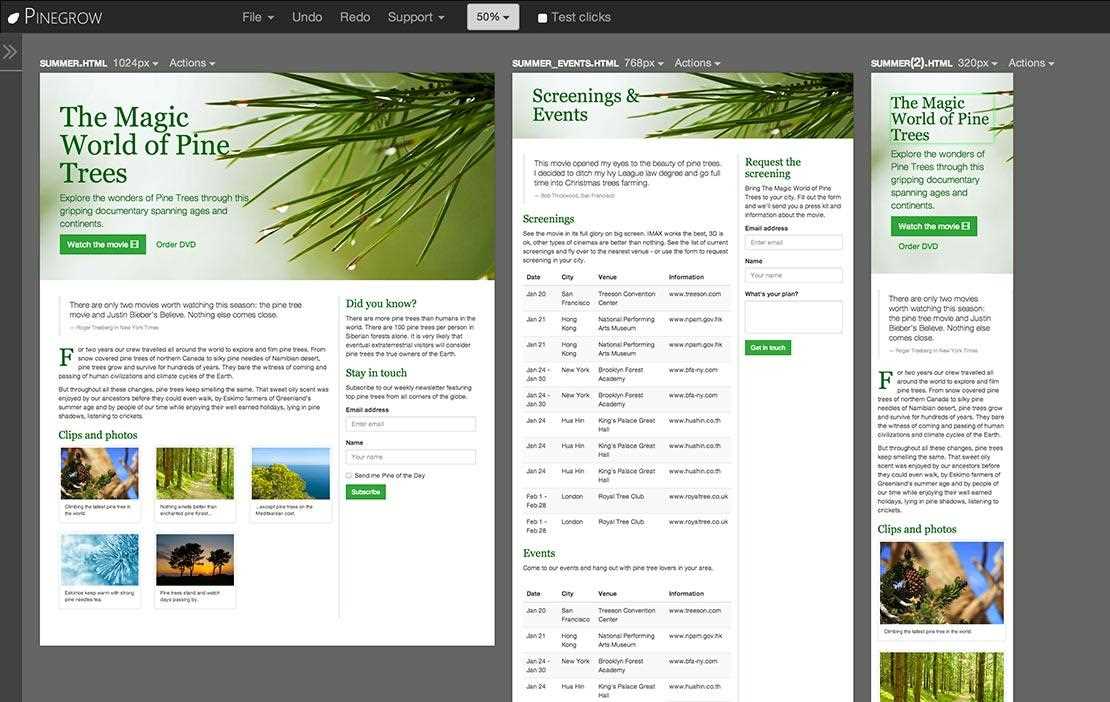
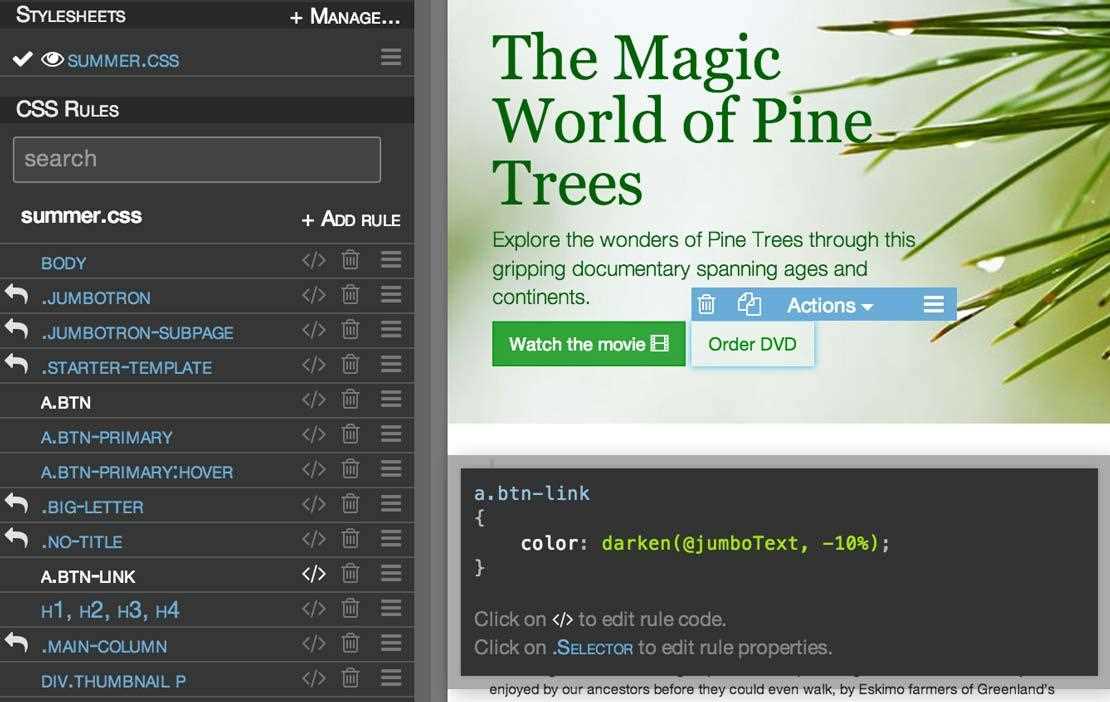
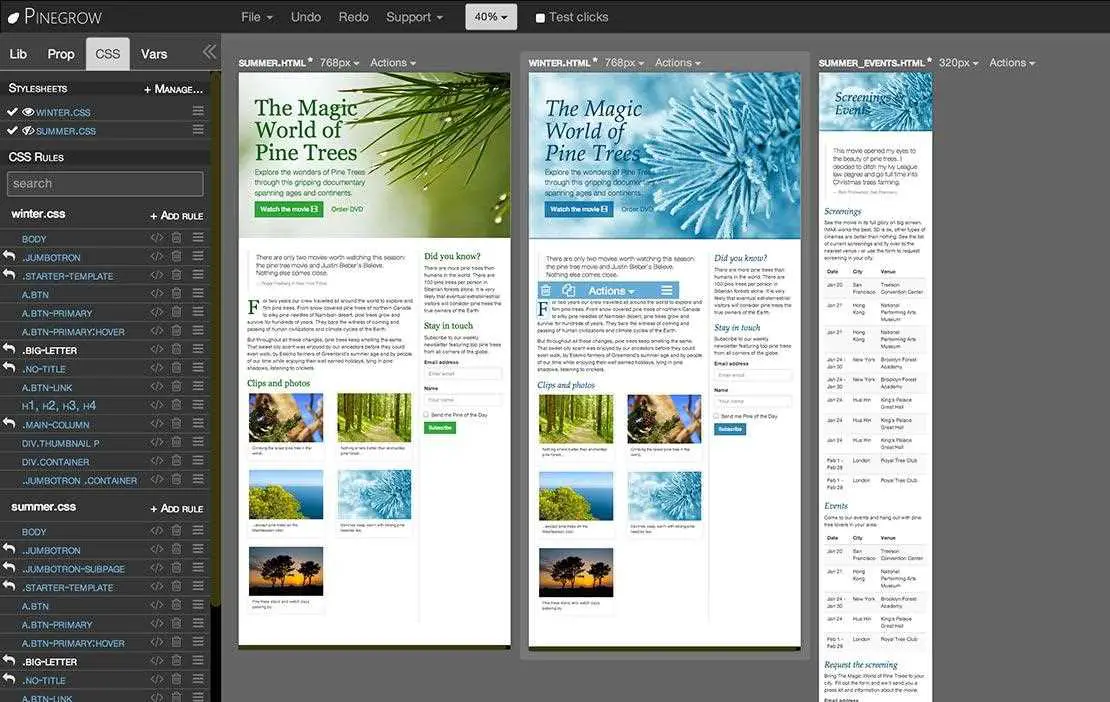
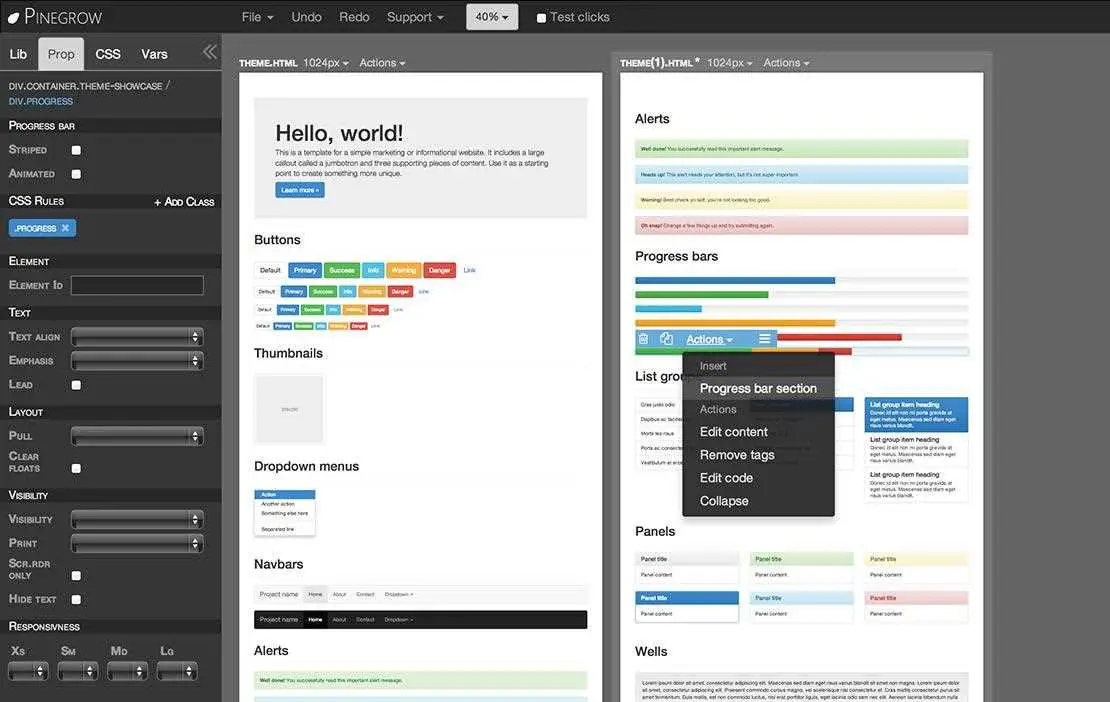
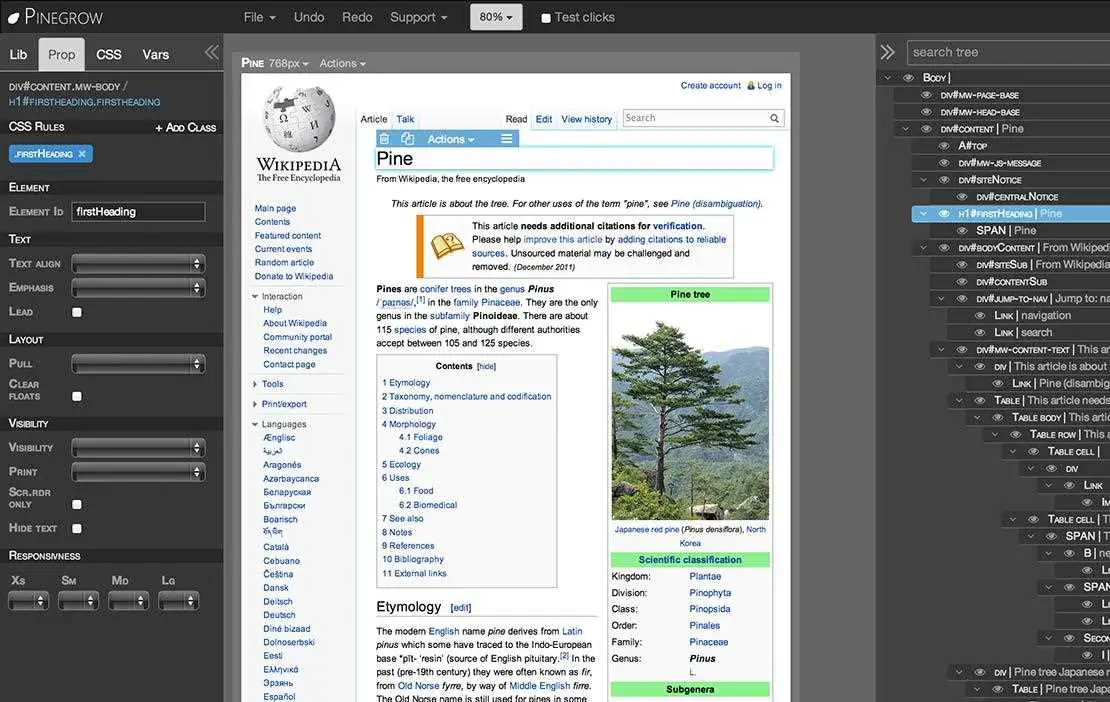
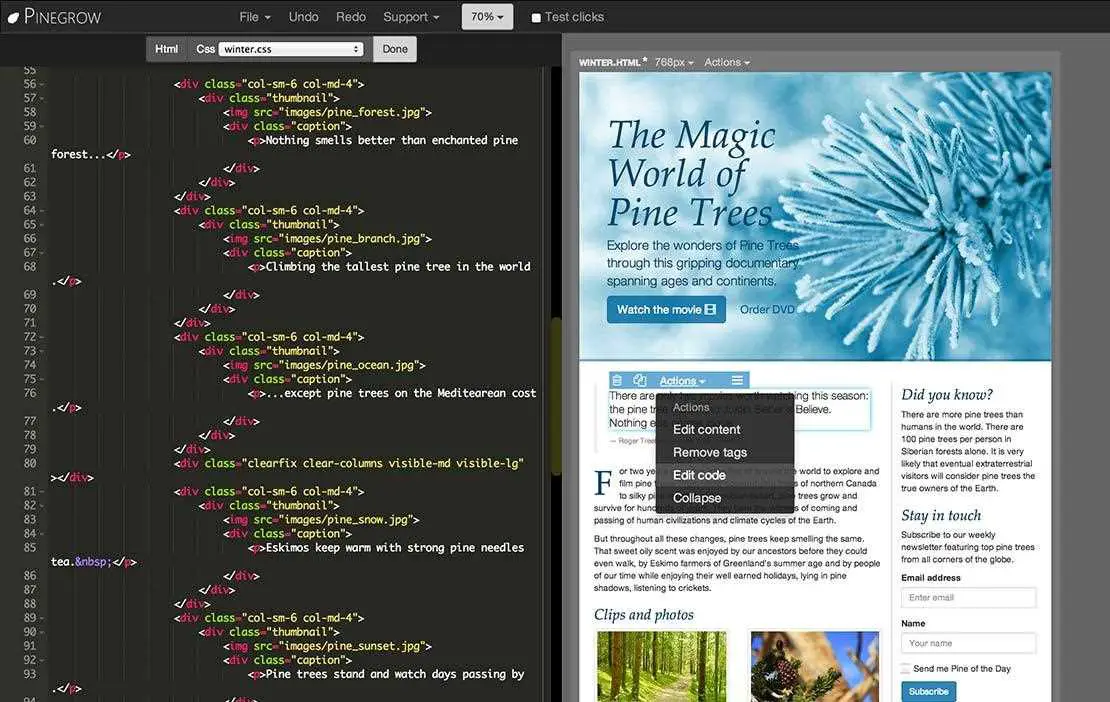
Pinegrowは、視覚的またはコードを通じて、ライブマルチページ編集、CSSスタイリング、Bootstrap、Foundation、AngularJS、WordPressのスマートコンポーネントを使用して、レスポンシブWebサイトをより迅速に構築できるデスクトップアプリです。
ウェブサイト:
https://pinegrow.comカテゴリー
MacのPinegrow Web Editorの代替
11
7
Gramateria
Gramateriaは、CSS /マテリアルデザインを具体化するドラッグアンドドロップWebサイトビルダーです。Gramateriaはブドウjsで作られているため、ユーザーフレンドリーで使いやすいです。
- 無料アプリ
- Web
- Self-Hosted
- Mac
- Linux
6
eXe - the eLearning XHTML editor
eXeプロジェクトは、無料で利用できるオープンソースオーサリングアプリケーションを開発し、教師や学者がWebコンテンツの発行を支援することを支援しました。
5
4
4
Wolf 2 - Responsive Web Designer
ウルフは「レスポンシブ」ウェブサイトの構築専用に設計されたデザイナーです。つまり、モバイル、タブレット、デスクトップ用に別々のウェブサイトバージョンを用意する必要はありません。レイアウトは自動的にデバイスの画面サイズに適応します。
2
Simple CSS
シンプルなCSSを使用すると、使い慣れたポイントアンドクリックインターフェイスを使用して、カスケードスタイルシート(CSS)を最初から簡単に作成したり、既存のものを変更したりできます。
2
2
Coda for iOS
Mac用Codaは、強力なテキストエディターで始まり、その後、重要なWebツールを追加し、きれいなインターフェイスでラップしました。
2
Adobe ROME
Adobe ROMEは、職場、家庭、学校のほぼ全員がグラフィック、写真、テキスト、ビデオ、オーディオの力を注入できる、オールインワンのコンテンツ作成およびパブリッシングアプリケーションです。