8
ProjectHuddle
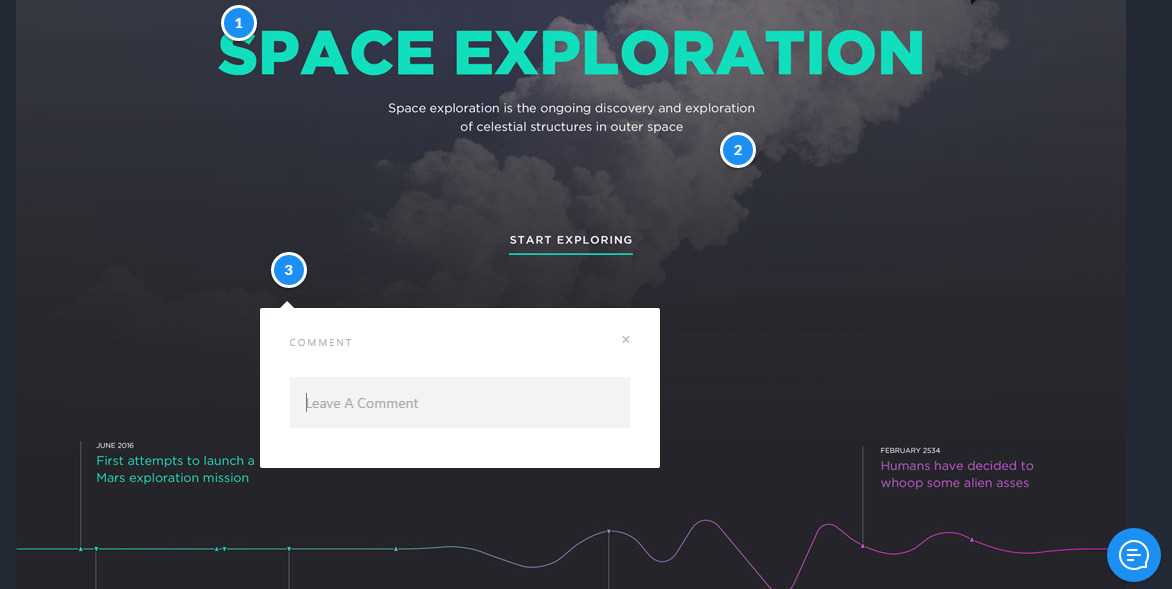
既存のWordPressサイトを使用して、設計プロジェクトに関するフィードバックを入手してください。デザイン画像、ワイヤーフレーム、モックアップ、ロゴスケッチ、写真などをアップロードします。
- 有料アプリ
- Self-Hosted
- Wordpress
既存のWordPressサイトを使用して、設計プロジェクトに関するフィードバックを入手してください。デザイン画像、ワイヤーフレーム、モックアップ、ロゴスケッチ、写真などをアップロードします。デザインの上に直接コメントを集めます。明確な承認を得て、プロジェクトを進めてください。
ウェブサイト:
https://projecthuddle.com/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのProjectHuddleの代替
7
4
4
Indigo Studio
UXのリーダーが提供する最新の設計ツールであるIndigo Studioを使用すると、ユーザーへのフォーカスを維持しながら、機能的でアニメーション化されたUIプロトタイプをすばやく簡単に探索および作成できます。
4
Wired Designer
Wired Designerは、Wired ElementsライブラリのWebコンポーネントを使用して構築されたモックアップツールです。の作者によって作成されました。
- 無料アプリ
- Web
- Self-Hosted
3
Markly
Marklyは、PhotoshopおよびSketchの測定および設計仕様プラグイン/拡張機能です。最新のWebデザイナーとアプリのフロントエンド開発者向けに作られています。
- 有料アプリ
- Windows
- Mac
- Adobe Photoshop
- Sketch
2
AppDemoStore
AppDemoStoreは、モバイルアプリ向けのインタラクティブなデモとガイド付きチュートリアルを作成および共有するためのWebプラットフォームです。
- フリーミアムアプリ
- Web
2
Timeline.io
すべてのプロジェクトの非同期フィードバックを有効にします。クライアントがクリックしてコメントできるようにすると、クライアントが何を変更したいのかを正確に確認でき、混乱を減らして時間を節約できます。
- フリーミアムアプリ
- Web
1
MockFlow.com
MockFlowは、UI設計のモックアップ、サイトマップ、ドキュメント、設計の承認など、すべてのUI計画のニーズにワンストップソリューションを提供します。
0
ThirstyAffiliates
WordPress用のThirstyAffiliatesアフィリエイトリンク管理プラグインを使用すると、アフィリエイトの販売活動を迅速かつ簡単に管理できます。
0
Timber (WordPress plugin)
オブジェクト指向コードとTwigテンプレートエンジンを備えたWordPressテーマを作成するプラグイン。
- 無料アプリ
- Self-Hosted
- Wordpress