7
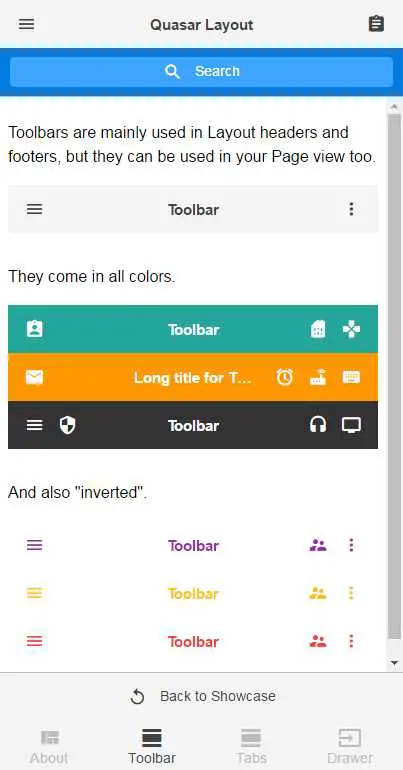
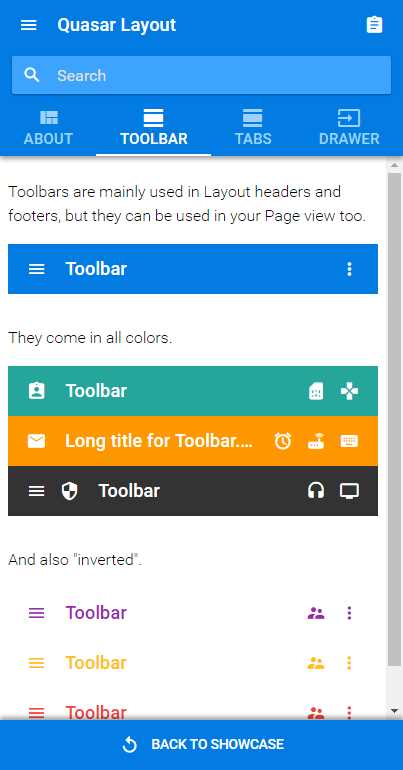
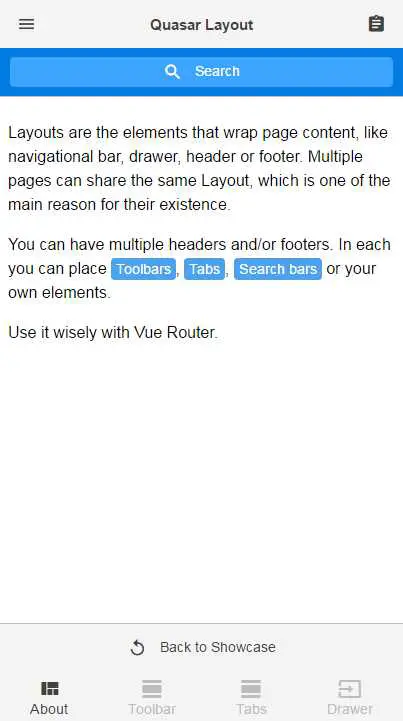
Quasar Framework
ステロイドのSPAフロントエンド:VueJs 2を使用して、レスポンシブWebサイト、ハイブリッドモバイルアプリ(ネイティブに見える!)、およびデスクトップアプリ用の同じコードを使用するElectronアプリを構築します。
- 無料アプリ
- Self-Hosted
Quasar Framework-HTML5とjavascriptを同時に使用して、デスクトップと電話/タブレットアプリを構築します。
ウェブサイト:
https://quasar.dev/カテゴリー
ライセンスのあるすべてのプラットフォームでのQuasar Frameworkの代替
34
Ionic Framework
Ionicは、AngularJS向けに最適化されたSassを備えたHTML5およびJavaScript.Builtを使用して、ネイティブ品質のハイブリッドインタラクティブアプリケーションを簡単に構築できます。
- 無料アプリ
- Windows
- Mac
- Linux
- JavaScript
- Sass
24
Appcelerator Titanium
Appcelerator TitaniumはAppceleratorによって無料で提供されており、Web開発者はWebテクノロジー、オープンソース、クラウドコンピューティングを使用して、iPhone、Android、Windows、Mac OSX、Linux向けのネイティブアプリを構築できます。
- 無料アプリ
- Self-Hosted
- Windows
- Mac
- Linux
21
React Native
React Nativeを使用すると、JavaScriptとReactに基づく一貫した開発者エクスペリエンスを使用して、ネイティブプラットフォームで世界クラスのアプリケーションエクスペリエンスを構築できます。
10
5
Framework 7
Framework7-iOSおよびAndroidのネイティブルックアンドフィールを備えたハイブリッドモバイルアプリまたはWebアプリを開発するための無料のオープンソースモバイルHTMLフレームワークです。
- 無料アプリ
- Self-Hosted