7
Storybook
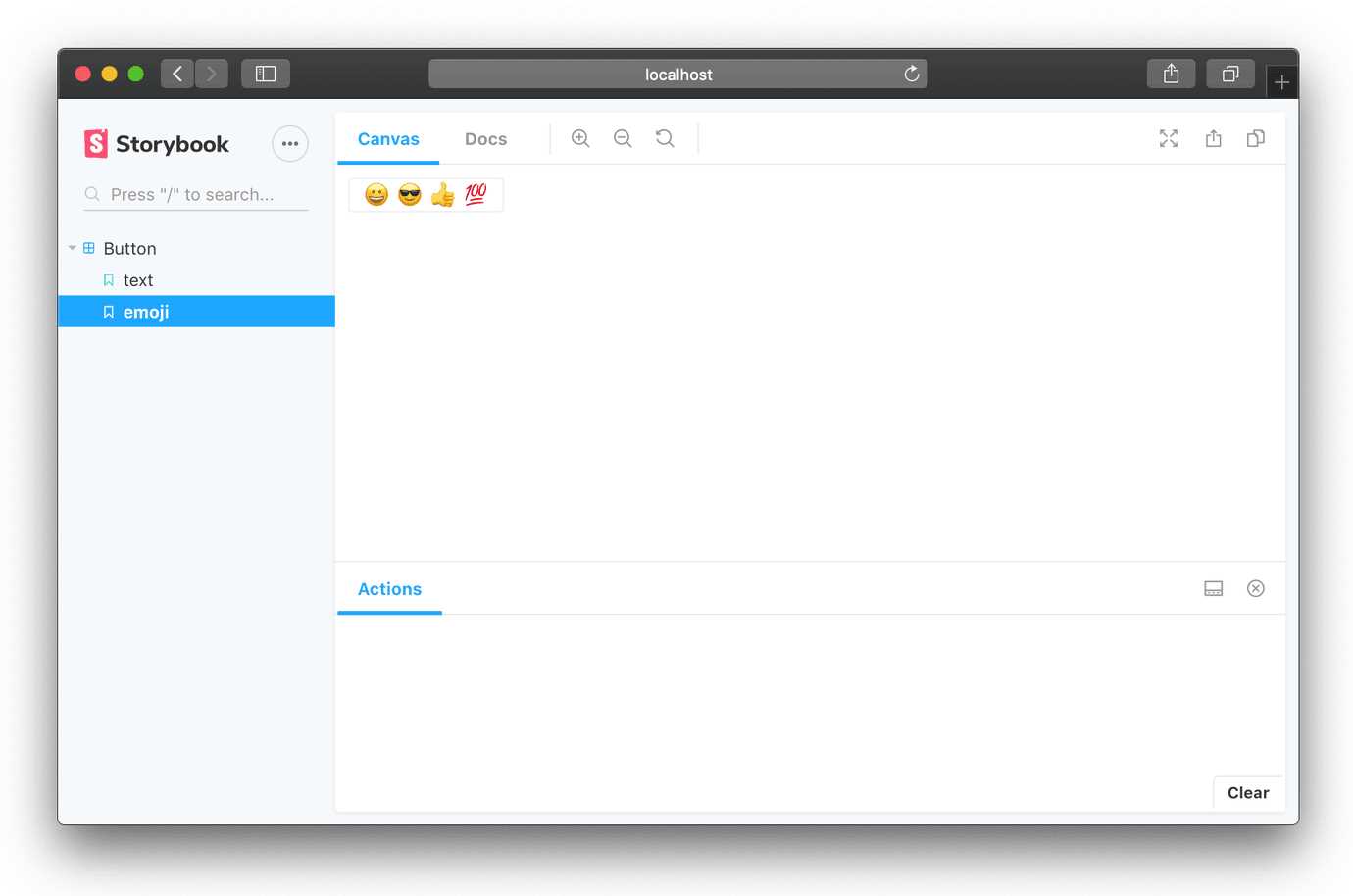
Storybookは、React、Vue、Angularを分離してUIコンポーネントを開発するためのオープンソースツールです。これにより、見事なUIを整理して効率的に作成できます。
- 無料アプリ
- Self-Hosted
Storybookは、React、Vue、Angularを分離してUIコンポーネントを開発するためのオープンソースツールです。これにより、見事なUIを整理して効率的に作成できます。Storybookはアプリの外部で実行されます。これにより、UIコンポーネントを分離して開発でき、コンポーネントの再利用、テスト容易性、開発速度を向上させることができます。アプリケーション固有の依存関係を心配することなく、迅速に構築できます。Storybookの機能を確認するために参照できるいくつかの例は次のとおりです。Storybookには、コンポーネントの設計、ドキュメント化、テスト、対話性などの多くのアドオンが付属しています。Storybookの使いやすいAPIにより、さまざまな方法で簡単に設定および拡張できます。さらに、モバイル向けのReact Native開発をサポートするように拡張されています。