0
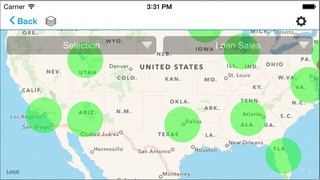
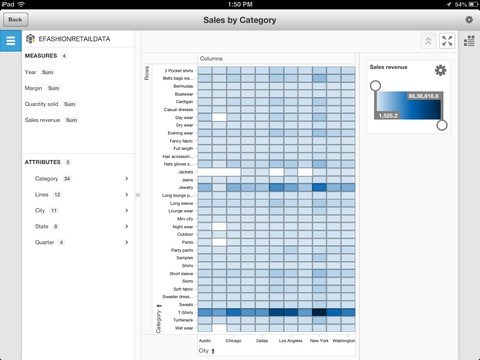
SAP BusinessObjects
SAP Business Intelligenceプラットフォームの詳細:
カテゴリー
ライセンスのあるすべてのプラットフォームでのSAP BusinessObjectsの代替
72
D3.js
D3.jsは、データに基づいてドキュメントを操作するためのJavaScriptライブラリです。D3は、HTML、SVG、およびCSSを使用してデータを実現するのに役立ちます。。
- 無料アプリ
- Web
- Self-Hosted
25
20
Keeeb
エンタープライズインテリジェンスを解き放つ:Keeebは、従業員と顧客が必要なときに必要な知識とスキルを活用することで、生産性を高め、インテリジェンスの影響と商業的可能性を拡大します。。
17
12
3
QueryTree
QueryTreeは、柔軟で強力なデータベースレポートツールです。データベースを接続して、数分でデータの視覚化を開始するだけです。すべてがドロップダウンメニューインターフェイスで機能します。コードやSQLは不要です。
- 無料の個人用アプリ
- Windows
- Web
- Self-Hosted
2
Amazon QuickSight
従来のBIソリューションの1/10のコストで使用できる、非常に高速で使いやすいクラウドベースのビジネスインテリジェンス。
2
Zoho Analytics
洞察力のあるレポートとダッシュボードを作成し、ビジネス情報を視覚的に分析します。ドラッグアンドドロップインターフェイスを使用して、洞察力のあるレポートとダッシュボードを簡単に作成します。ITの助けは必要ありません。
- フリーミアムアプリ
- Android
- iPhone
- Web
- Self-Hosted
- Software as a Service (SaaS)
1