0
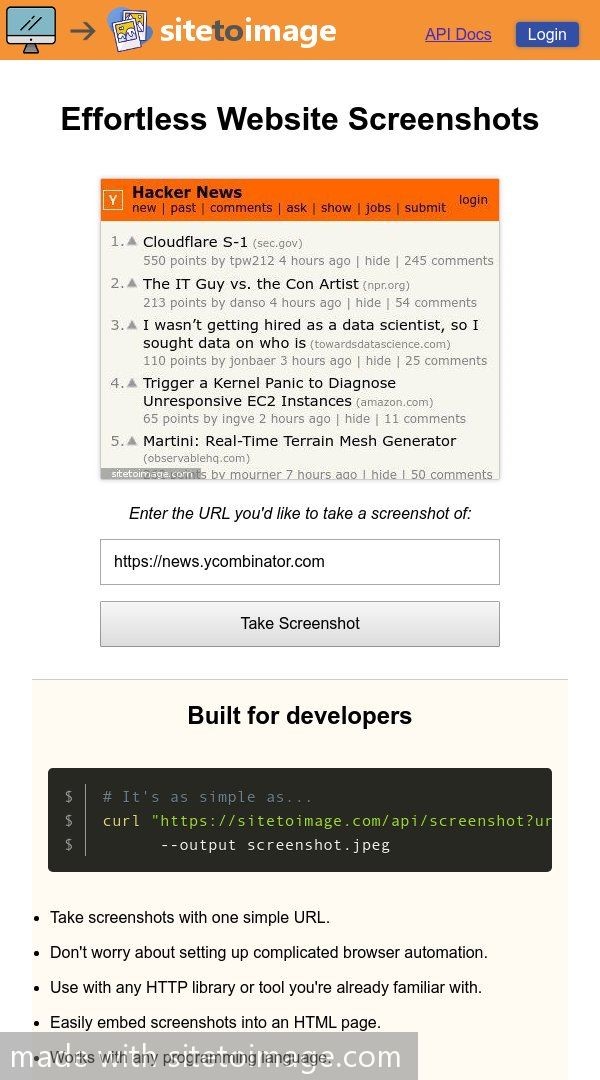
Site to Image
簡単なウェブサイトのスクリーンショット。APIにURLを指定すると、スクリーンショットが返されます。Site to Imageを使用すると、開発者はWebサイトのスクリーンショットの撮影を簡単に自動化できます。使いやすいAPI(使用方法は、HTMLの「src」属性を設定するのと同じくらい簡単です)タグ)PuppeteerやPhantomJSのようなツールを使用して高価なオーダーメイドの自動化を構築する時間を無駄にすることなく、すぐにスクリーンショットの撮影を開始できます。