0
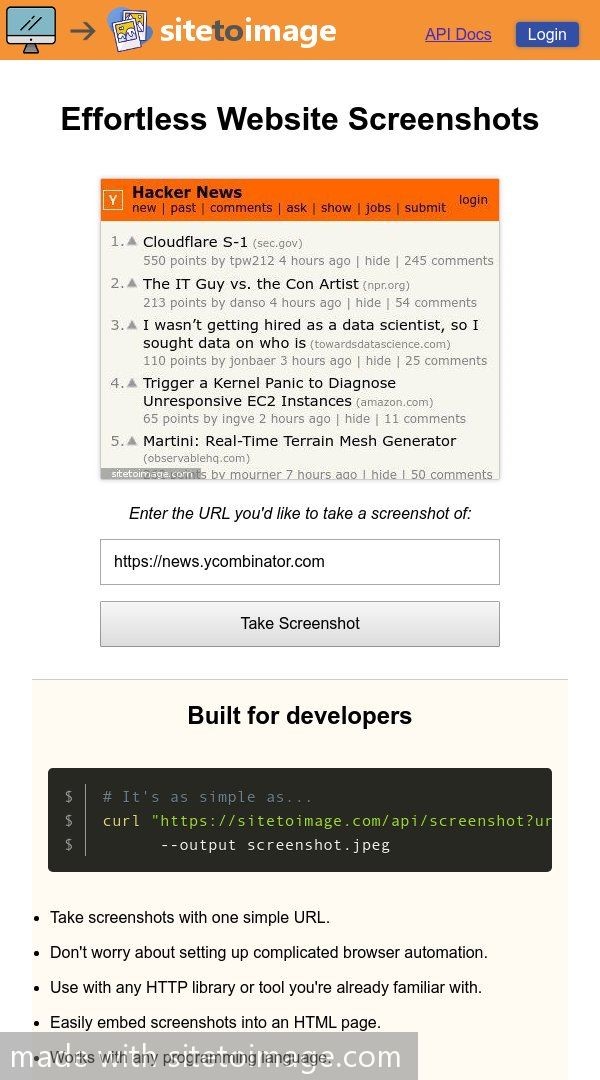
Site to Image
簡単なウェブサイトのスクリーンショット。APIにURLを指定すると、スクリーンショットが返されます。Site to Imageを使用すると、開発者はWebサイトのスクリーンショットの撮影を簡単に自動化できます。使いやすいAPI(使用方法は、HTMLの「src」属性を設定するのと同じくらい簡単です)タグ)PuppeteerやPhantomJSのようなツールを使用して高価なオーダーメイドの自動化を構築する時間を無駄にすることなく、すぐにスクリーンショットの撮影を開始できます。
ウェブサイト:
https://sitetoimage.comカテゴリー
WebのSite to Imageの代替
6
2
HTML/CSS to Image
HTMLとCSSを共有可能な画像に変換するシンプルなAPI。HTML5 / CSS3をサポートし、Google Chromeとまったく同じように画像をレンダリングします。組み込みのCDN、画像のサイズ変更、カスタムフォント、絵文字のサポート。任意のフレームワークまたは言語で動作します。
- フリーミアムアプリ
- Web